TIL-Adventskalender 2024 – Türchen 6
– Türchen 6
Donut Chart
Happy Nikolaus und willkommen zurück zu unserem Tableau Adventskalender 🎁! In unserem heutigen Beitrag dreht sich alles um den Donut. Konkret gesagt um die Frage: Wie wird ein Donut-Chart in Tableau gebaut?
Die Antwort auf diese Frage erhaltet ihr mit den folgenden sechs Schritten.
Hinweis: Der hier genutzte Datensatz ist ein Mock-Datensatz, der passend zur weihnachtlichen Zeit Daten darüber enthält, welche Personengruppe (Familie, Freunde, Arbeitskollegen) die meisten Geschenke erhält.
Schritt 1: Erstellen eines Pie/Kuchen Diagramms
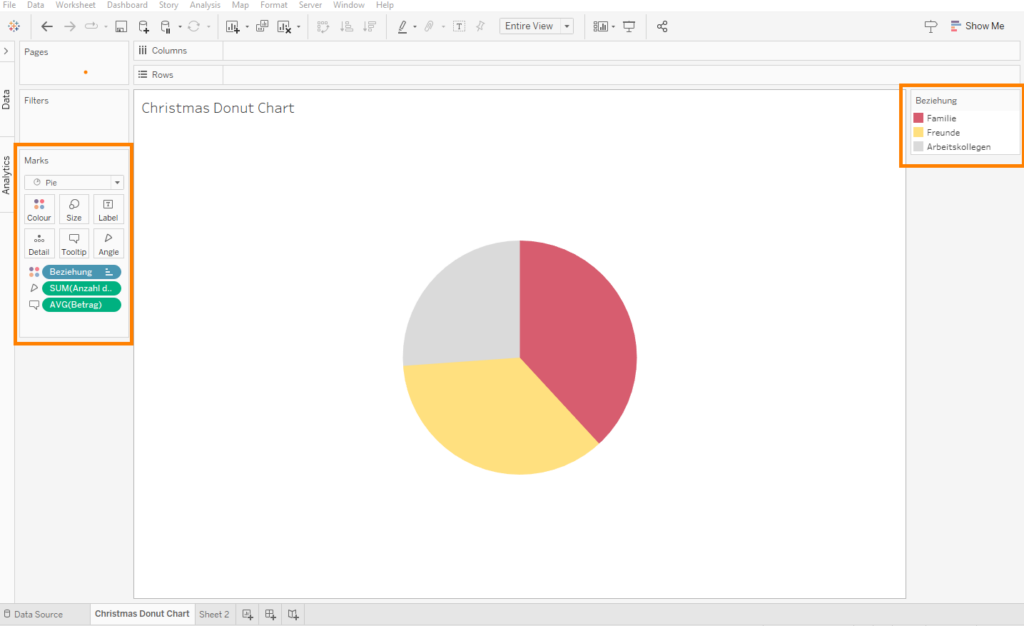
Um ein Kuchen-Diagramm zu erstellen, müssen wir zunächst im Marks-Bereich im Dropdown-Menü die Auswahl Pie treffen. Darüber hinaus brauchen wir eine Kennzahl und eine Dimension, die wir in den Marks-Bereich von Tableau bringen. In unserem Beispiel haben wir die Dimension Beziehung auf Colours gebracht, um die Einfärbung in die drei Personengruppen zu erhalten. Die Kennzahl ist in diesem Fall die Summe der Anzahl der Geschenke, die wir auf Angel gezogen haben. Das sieht so aus:

Schritt 2: Erstellen zweier Dummy-Achsen
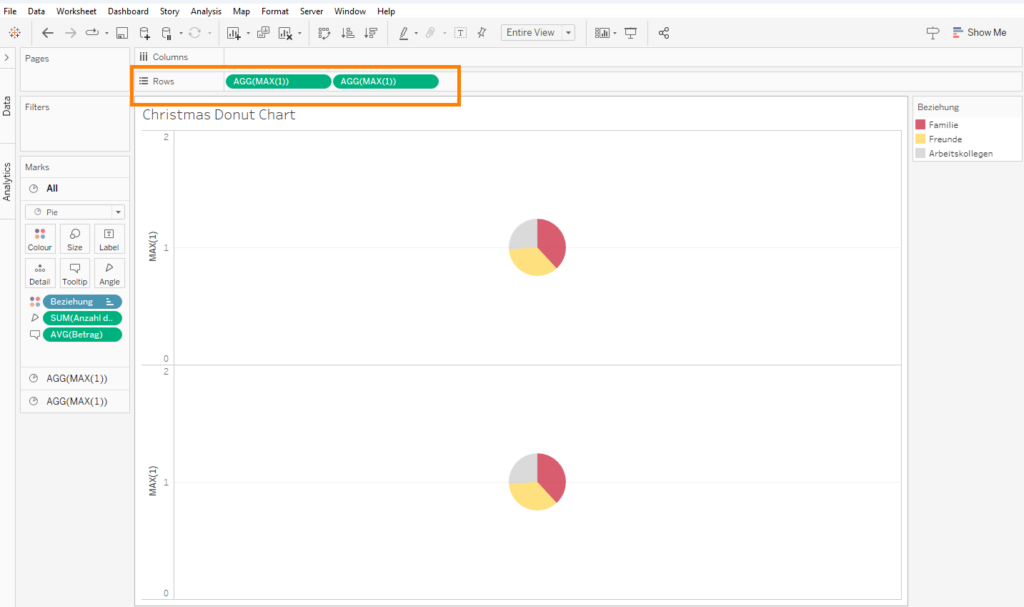
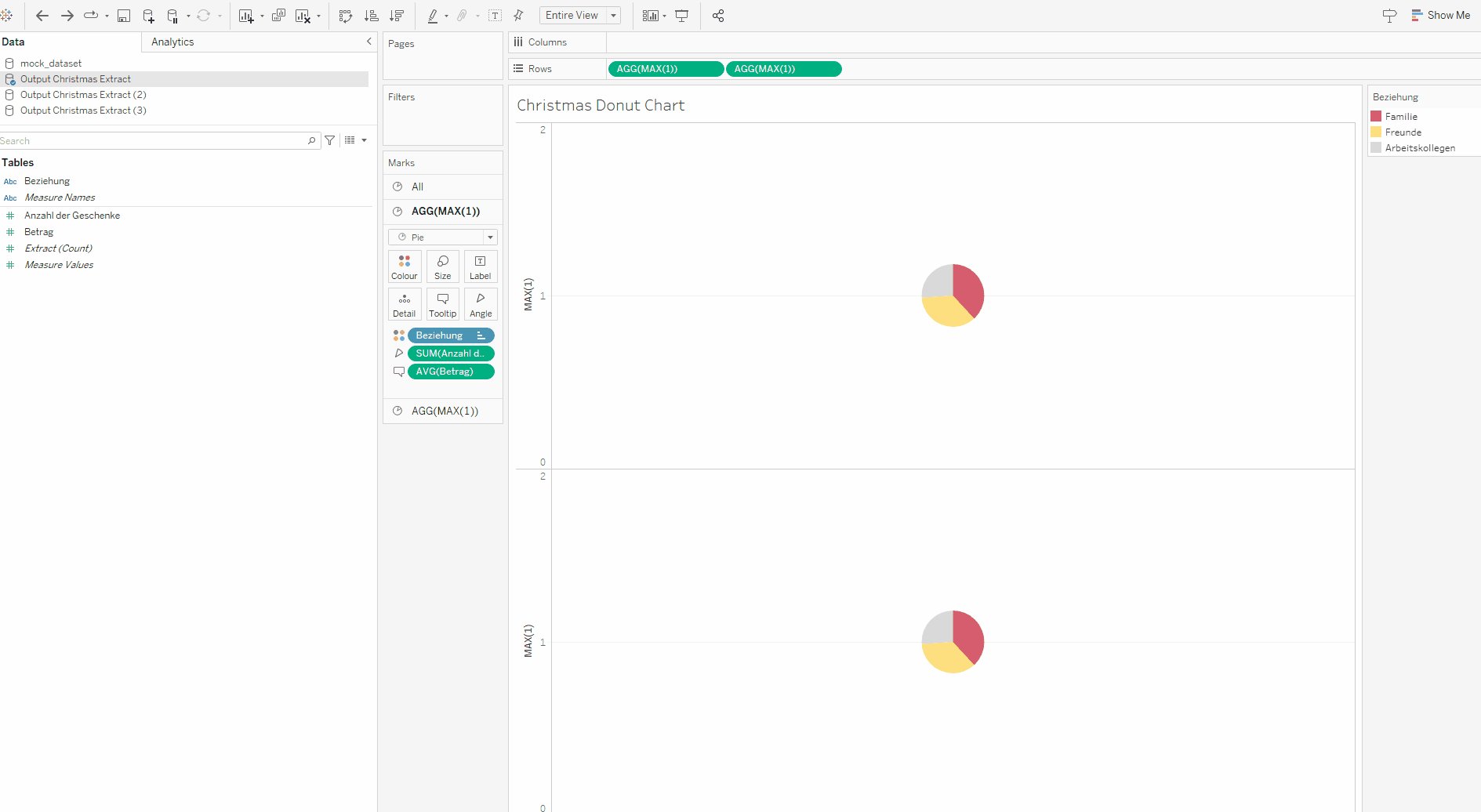
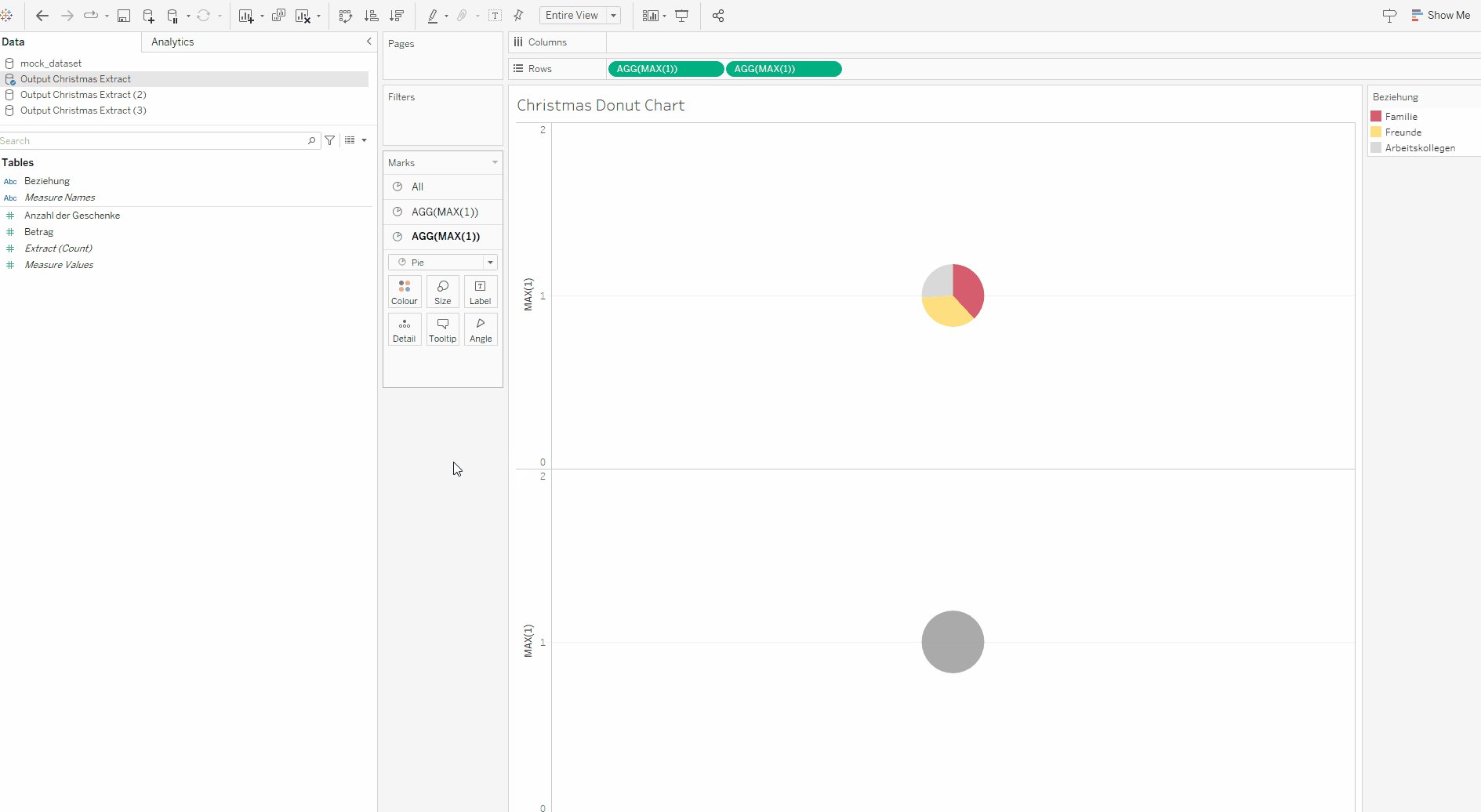
Damit wir vom Kuchen zum Donut kommen, erstellen wir im zweiten Schritt zwei Dummy-Achsen. Diese können z.B. erzeugt werden, indem ihr in die Rows-Leiste einen Doppelklick macht und MAX(1) reinschreibt und Enter auf der Tastatur drückt. Wiederholt den Prozess, um eine zweite Achse zu erstellen.

Schritt 3: Anpassen des zweiten Kuchen-Diagramms
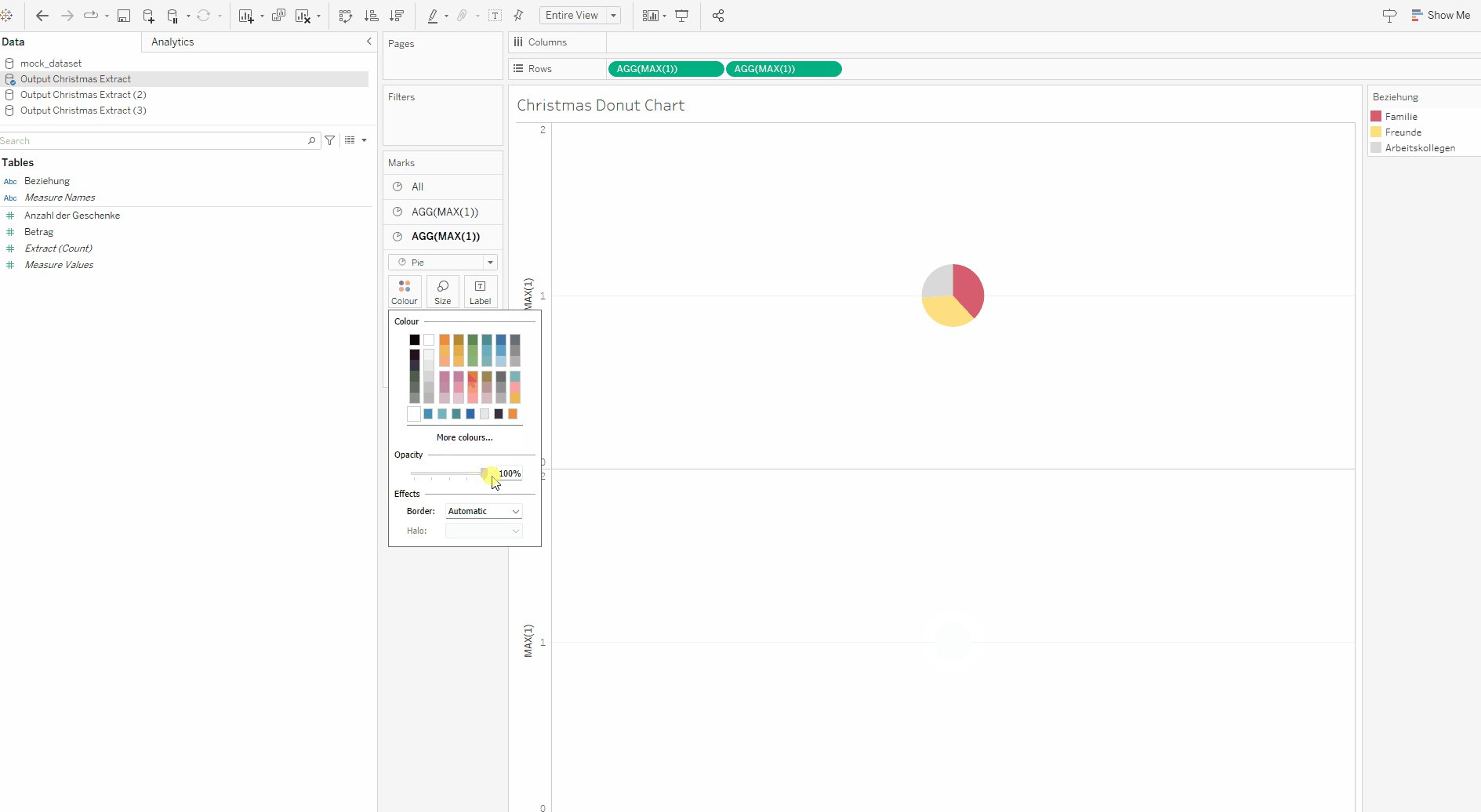
Wir haben nun zwei Kuchen und den Zweiten nutzen wir, um das gewünschte Donutloch zu erhalten. Dafür klicken wir in den zweiten AGG(MAX(1)) Bereich und ziehen alle dort befindlichen Felder aus dem Marks-Bereich. Zurück bleibt ein grauer Kreis, den wir mithilfe der Colour und Size Option des Marks-Bereiches anpassen können. Hier im Beispiel wurde der Kreis etwas kleiner gezogen und die Farbe Weiß ausgewählt.
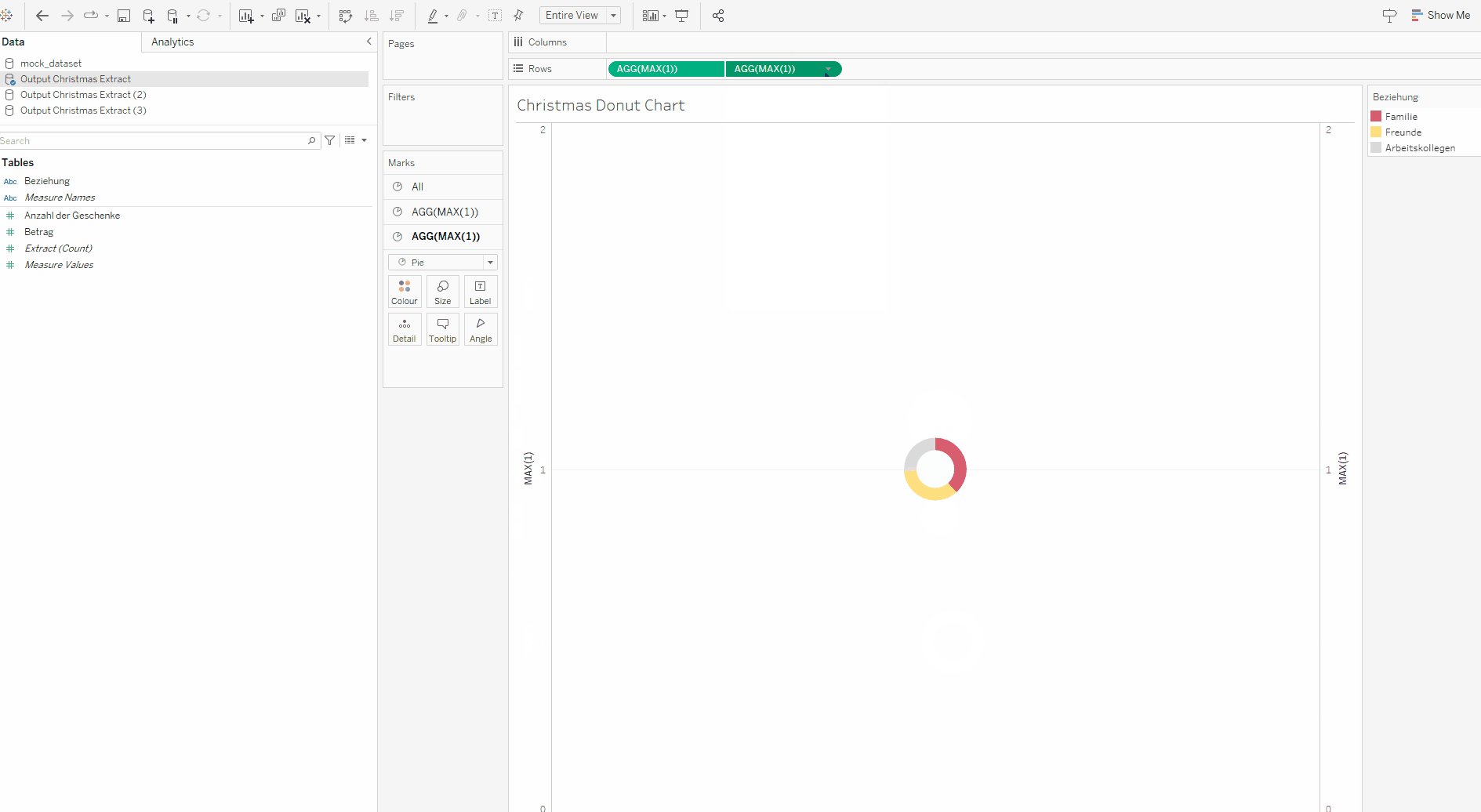
Abschließend klickt ihr in der Row-Leiste auf ein Achsenfeld und wählt Dual Axis aus. Dadurch werden die beiden Darstellungen übereinander gelagert und ein Donut entsteht. Das sieht, wie folgt aus:

Special Schritt 4: Anpassen des Donut Charts mit einem Image
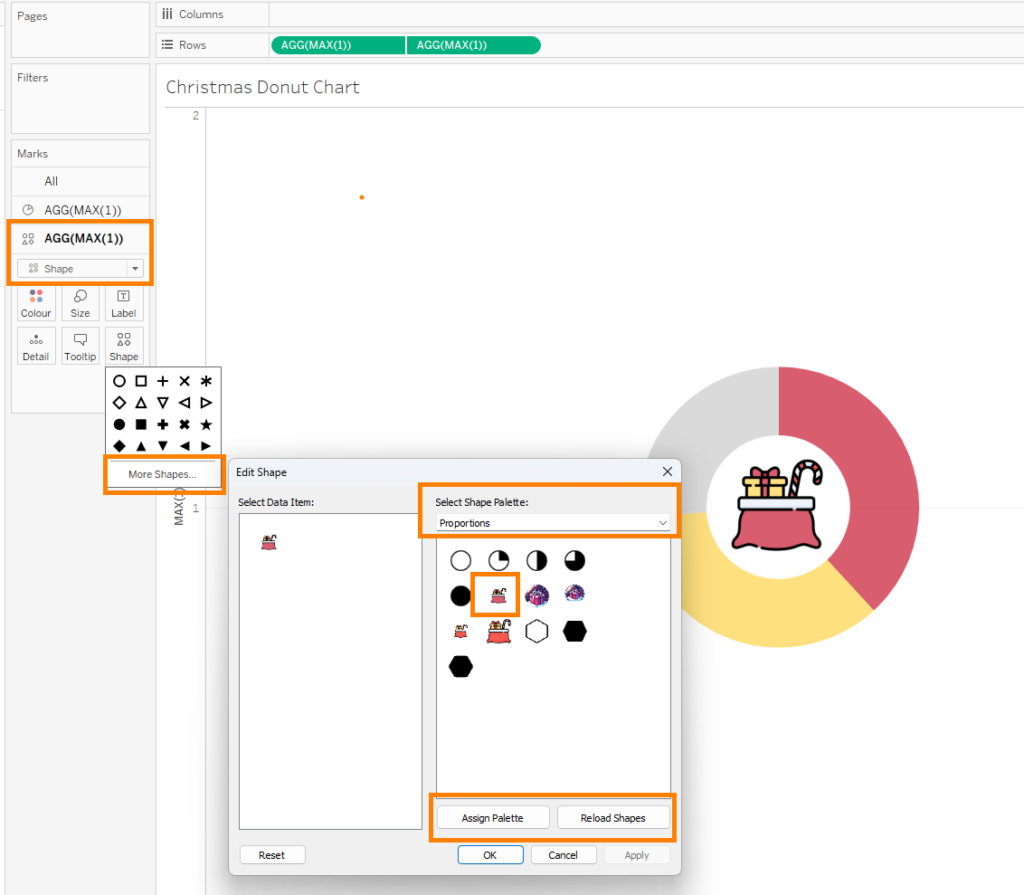
Wer darüber hinaus sein Donut Chart noch weiter gestalten möchte, kann das z.B. mit Hilfe eines Bildes (Image) umsetzen. Wenn ihr ein spezielles Image dafür nutzen möchtet, dann ist es wichtig, dass ihr das gewünschte Bild in eurem eigenen Tableau Repository unter Shape/Formen auf eurem Computer ablegt.
Sobald das erfolgt ist, könnt ihr im Marks-Bereich der zweiten AGG(MAX(1)) Achse die Chart-Auswahl von Pie auf Shape setzen. Klickt dann auf Shape und More Shapes. Wenn ihr dann den Button “Reload Shape” nutzt, sollte euer hinterlegtes Bild angezeigt werden. Wenn ihr es auswählt, erscheint es in der Mitte eures Donuts.

Special Schritt 5: Entfernen der Dummy-Achsen
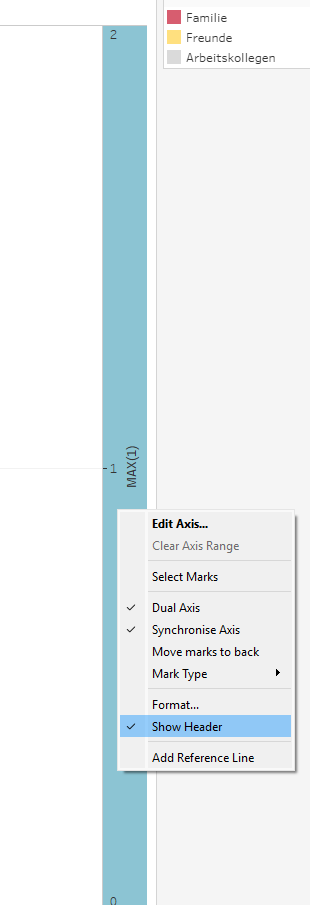
Nun könnt ihr euch noch der Formatierung widmen. Z.B. ist es wichtig, dass die Anzeige der Dummy-Achsen ausgeschalten wird, da diese keine weitere Funktion haben und keine weiteren Erkenntnisse für den Betrachter bietet. Dafür macht ihr einen Rechts-Klick jeweils in die entsprechende Achse und entfernt das Häkchen vor Show Header.

Special Schritt 6: Umwandlung in Prozent:
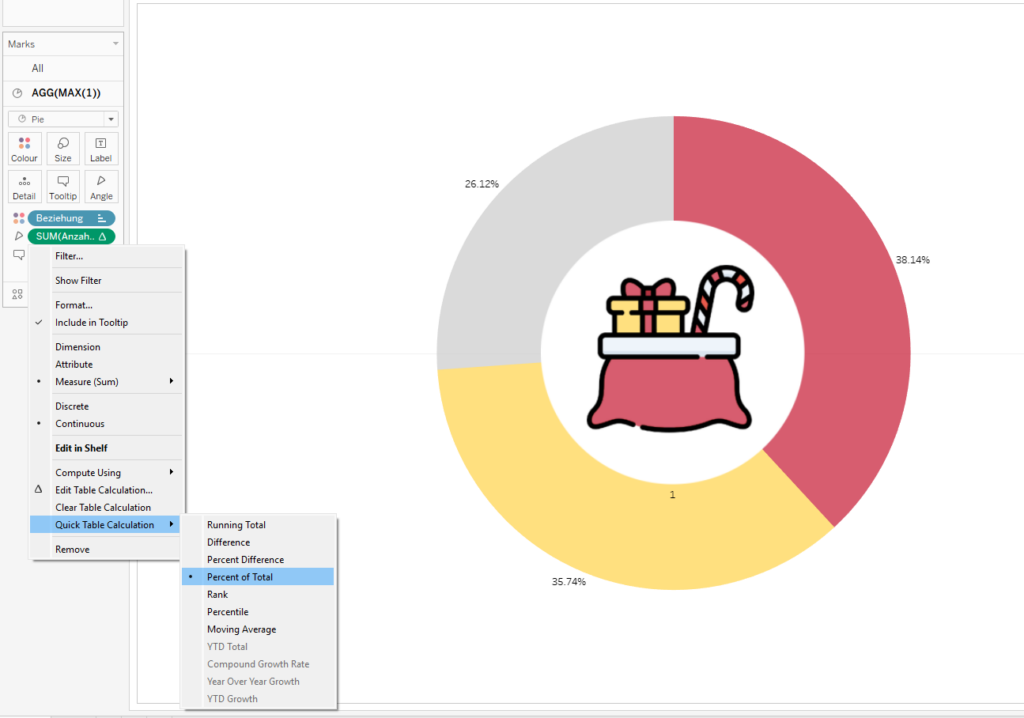
Abschließend könnt ihr noch die Beschriftungen für die jeweiligen Donut-Abschnitte ergänzen, indem ihr die Summe der Anzahl der Geschenke im Marks-Bereich auf Label zieht. Damit nun nicht die Summe angezeigt wird, sondern die Prozentzahl der jeweiligen Personengruppe von allen Geschenken, könnt ihr die Möglichkeit einer Quick Table Calculation nutzen. Dafür macht ihr einen Rechts-Klick auf das Kennzahlen-Feld, das als Label genutzt wird, und wählt dann erst Quick Table Caculation und danach Percent of Total.
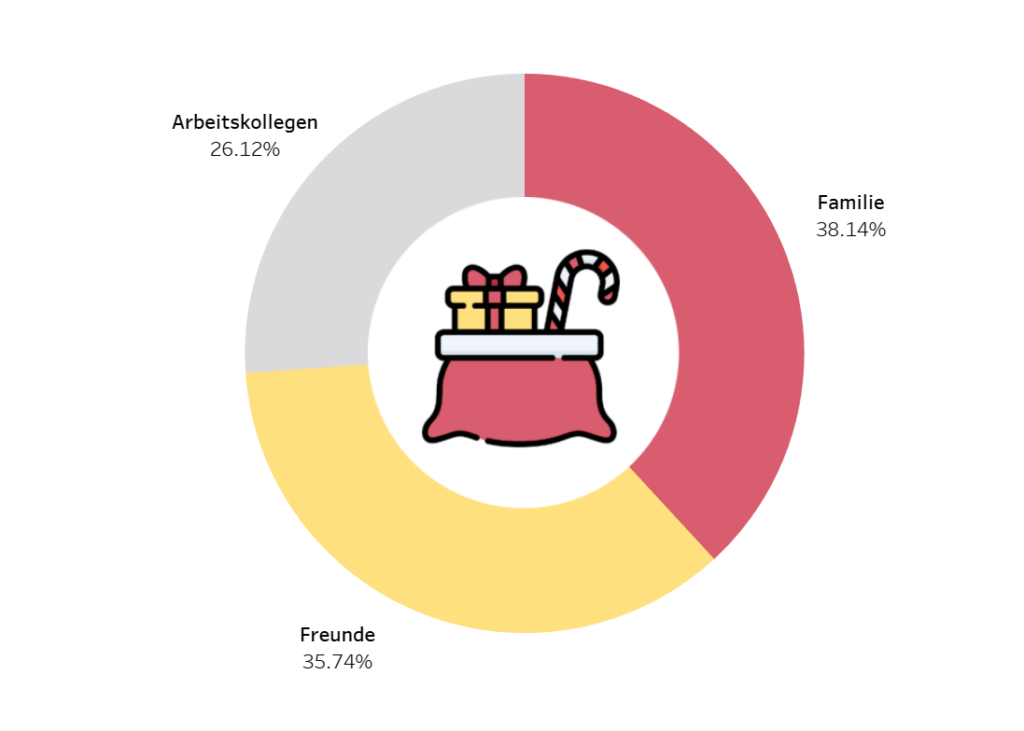
Anschließend könnt ihr noch, wie ihr wünscht, weitere Formatierungen vornehmen.

Das Ergebnis könnte wie folgt aussehen:

Viel Spaß beim Donut-Chart bauen und eine fröhliche Weihnachtszeit! 🎁🎄🛷
Sie haben Fragen zu den Möglichkeiten, die Tableau bietet oder ein anderes Anliegen rund um das Thema Datenanalyse? Wir helfen ihnen dabei gerne.