TIL-Adventskalender 2024 – Türchen 12
– Türchen 12
Tipp vom 12.12.2024
Jitter Plot
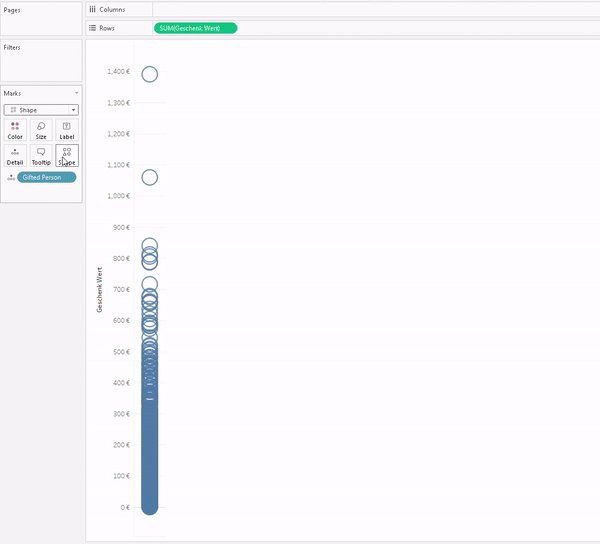
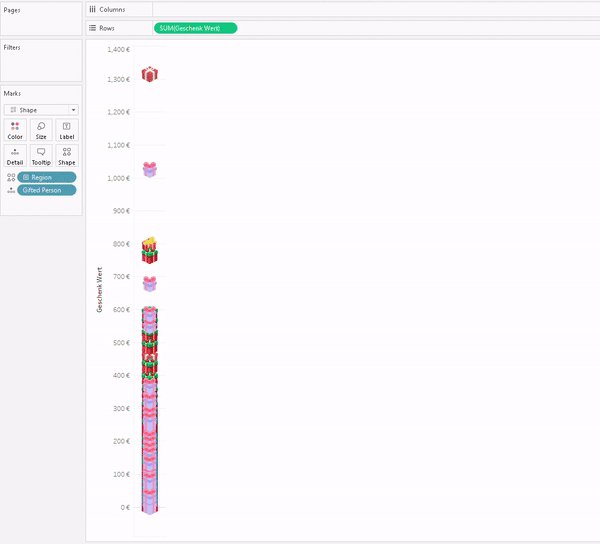
Wenn man versucht viele verschiedene Messwerte von zum Beispiel dem Wert von Weihnachtsgeschenken für viele verschiedene Personen darstellen will gerät man mit einem einfachen Dot Plot schnell an seine Grenzen. Es ist zwar erkennbar, dass die Geschenke mit steigendem Preis seltener werden aber ein gutes Gefühl für das Mengenverhältnis bekommt man allein hiermit noch nicht.
Durch das Hinzufügen eines Box Plots kann man das Problem teilweise lösen, denn wir können nun noch zusätzlich erkennen, wo der Median liegt und in welchem Bereich die Hälfte, das obere Viertel und das untere Viertel der Datenpunkte konzentriert sind. Nun ist die Darstellung also wesentlich aufschlussreicher, allerdings nur unter der Bedingung, dass der User mit der Funktionalität von Boxplots vertraut ist. Um die Darstellung noch allgemein verständlicher zu machen, lohnt es sich den Dot Plot in einen Jitter Plot zu verwandeln. Deshalb steigen wir nun ins Tutorial ein:
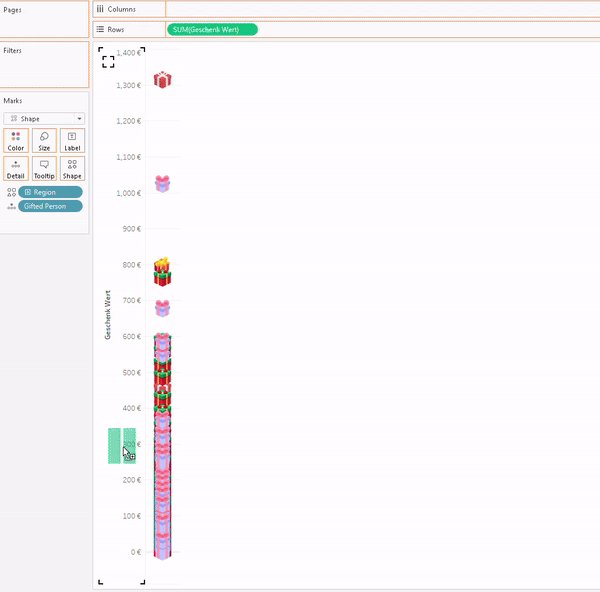
Schritt 1: Dot Plot
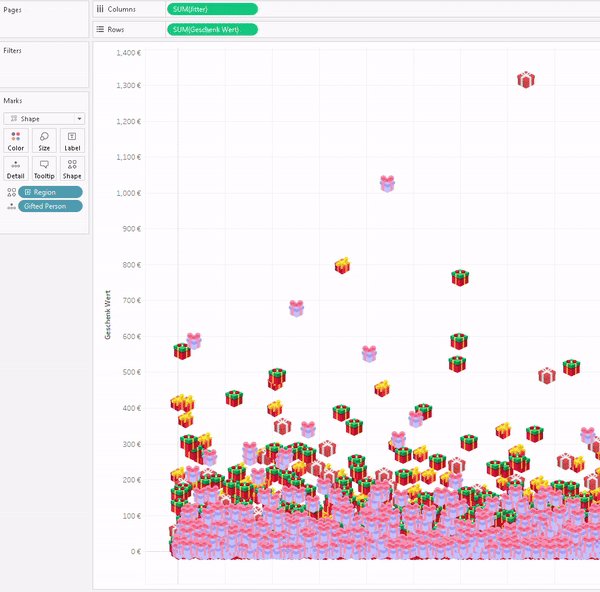
– ziehe deine zu vergleichenden Messwerte auf die Rows (oder Columns)
– ziehe eine Dimension in der Marks Card auf Detail
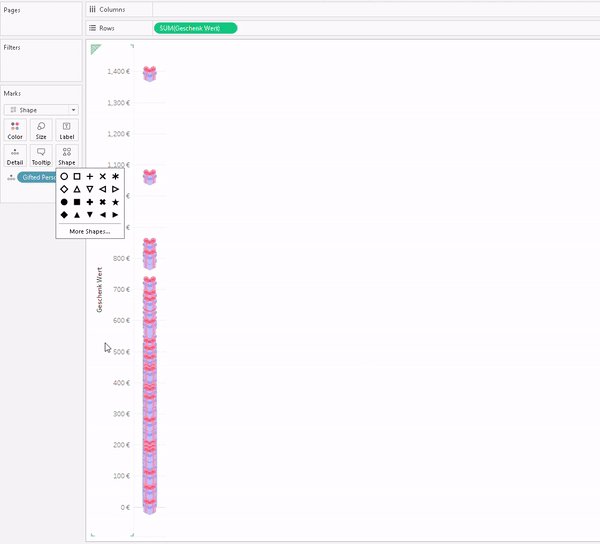
– wähle entweder Circles, Rectangles oder Shapes in der Marks Card für deine Datenpunkte
– ziehe wenn erwünscht zur Unterscheidung eine weitere Dimension auf Colour oder Shape in der Marks Card

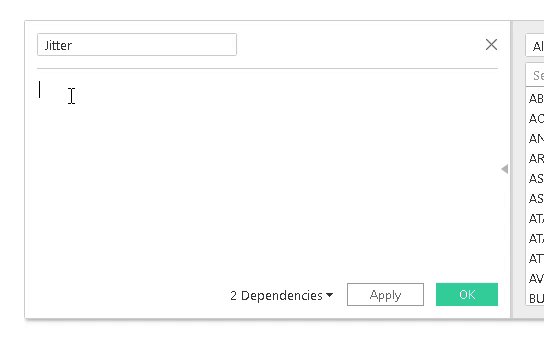
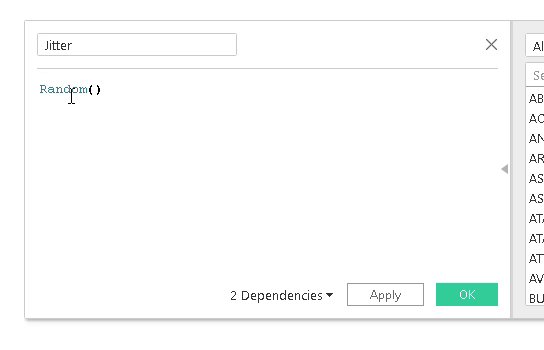
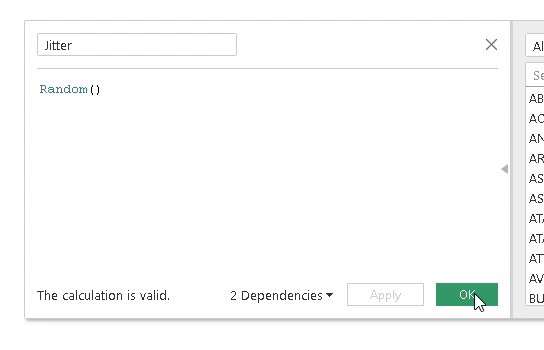
Schritt 2: Calculated Field
– erstelle ein berechnetes Feld mit der Random() funktion

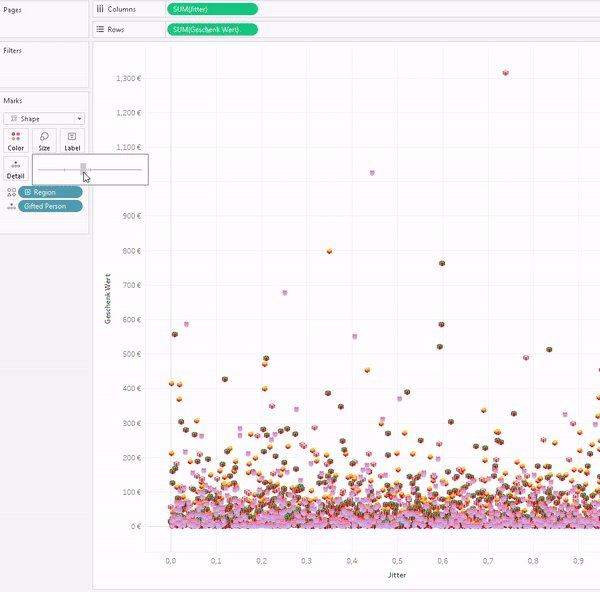
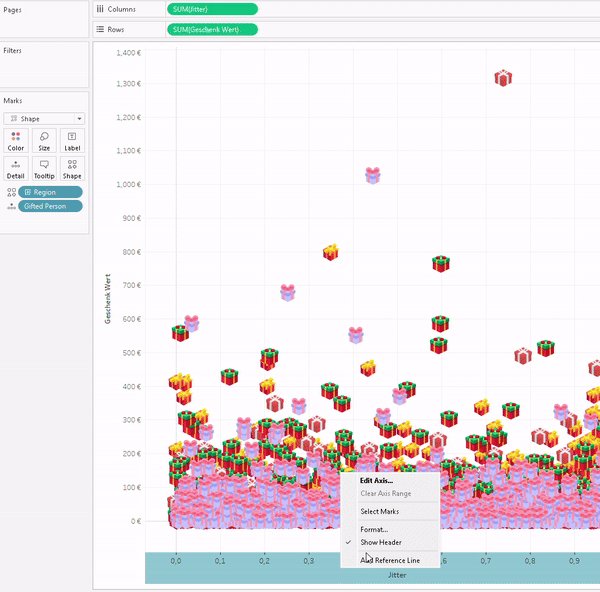
Schritt 3: Jitter Plot
– ziehe dein neues berechnetes Feld auf Rows (oder Columns)
– passe die größe der Punkte oder Shapes in der Marks Card an
– verstecke die Jitter Achse auf der Visualisierung

Mit dem erstellten Jitter Plot fällt es einem nun viel leichter festzustellen in welchem Bereich wirklich die meisten Datenpunkte liegen und wie viele es dann auch im Vergleich zu anderen Bereichen ungefähr sind.
Danke fürs lesen! Ich hoffe ihr konntet etwas mitnehmen für euer nächstes Projekt.
Sie haben Fragen zu den Möglichkeiten, die Tableau bietet oder ein anderes Anliegen rund um das Thema Datenanalyse? Wir helfen ihnen dabei gerne.