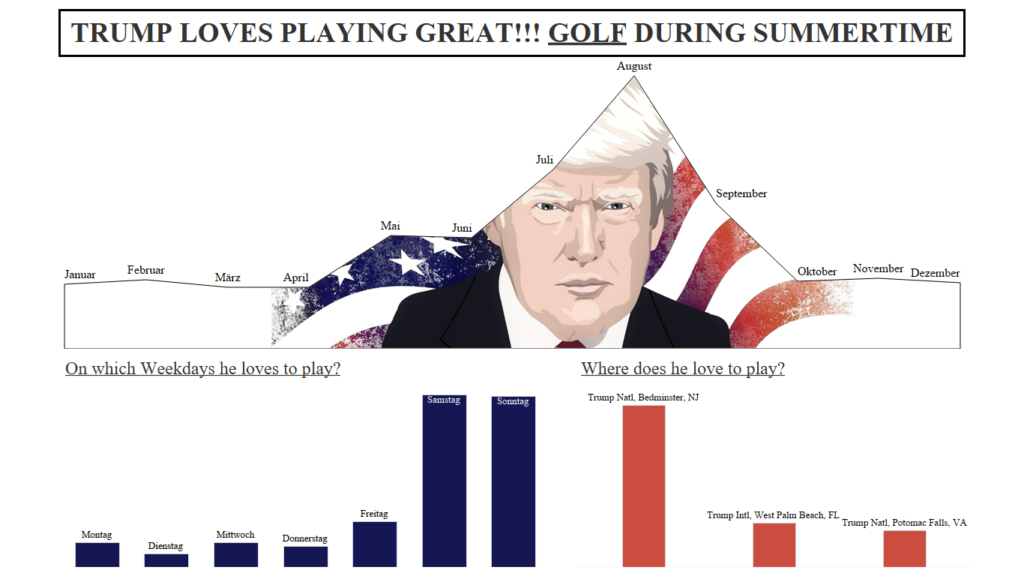
Am vierten und letzten Tag unserer VizWeek bekamen wir eine Website, bei der man Informationen finden kann, wann, wo und wie lange Donald Trump Golf spielt oder er einen Golfclub besucht hat.
Die Herausforderung zunächst war das Herunterladen der Daten von der Internetseite, des Weiteren die Daten in die richtige Form zu bringen. Dies war ein ziemlich langer Prozess und hat erneut die meiste Zeit beansprucht.
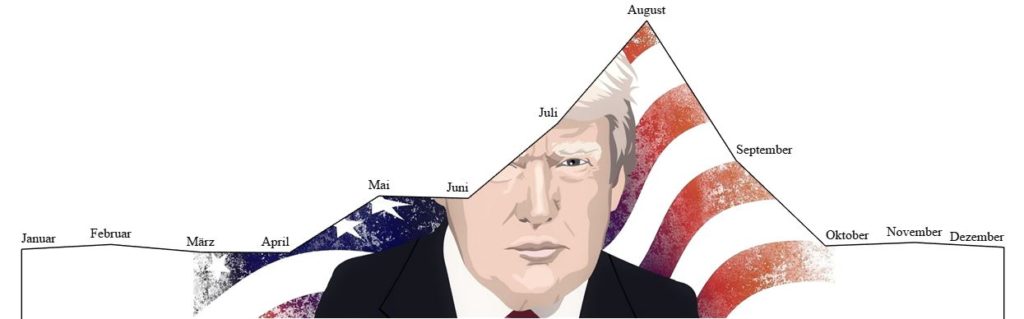
Beim Dashboard habe ich zwei neue Dinge ausprobiert. Zum Einen habe ich einen Area-Chart mit einem Bild als Hintergrund gebaut. Zum Anderen habe ich versucht, ein Balkendiagramm mit einem Hintergrundbild zu bauen. Letzteres ist mir leider nur in Teilen gelungen. Auf beide Dinge möchte ich kurz eingehen.

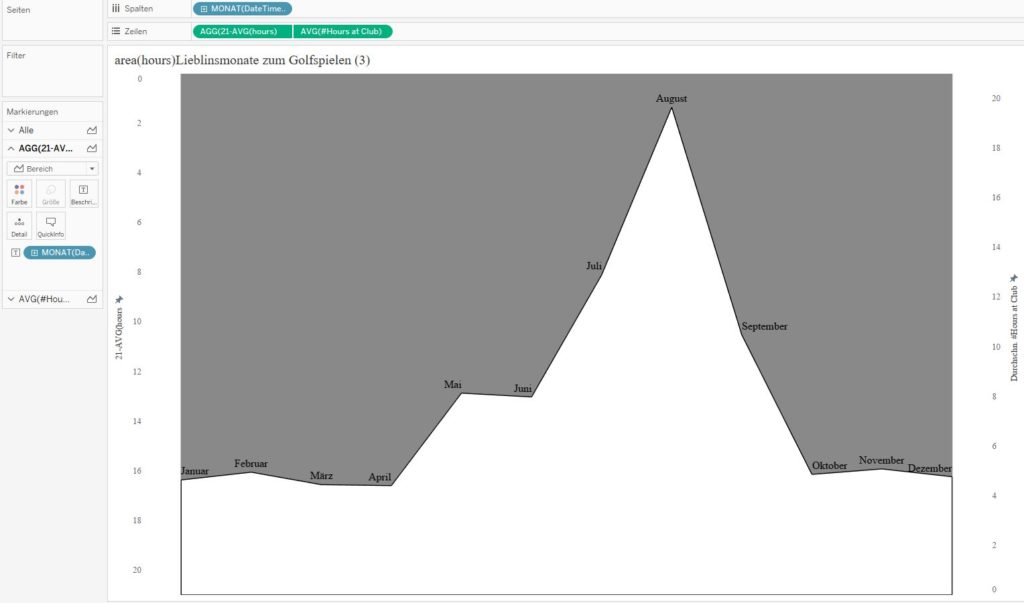
Grundlegend ist hierbei zu erwähnen, dass dieses finale Chart nur auf dem Dashboard möglich ist, da ich ein Bild einfügen und das Area-Chart unverankert darüber platzieren musste. Ansonsten ist das Erstellen relativ unkompliziert.

Der Trick besteht darin, dass wir eine Doppelachse verwenden. Der graue Bereich stellt ein berechnetes Feld dar. Indem ich den Achsenbereich meiner Kennzahl (in diesem Fall 21) minus meiner Kennzahl nehme. Danach muss die Achse noch umgekehrt und fixiert werden, damit der berechnete Bereich von oben nach unten befüllt werden kann. Unsere benötigte Kennzahl bleibt unverändert. Der weiße Bereich muss durchsichtig sein, damit das Bild auf dem Dashboard durchscheinen kann.

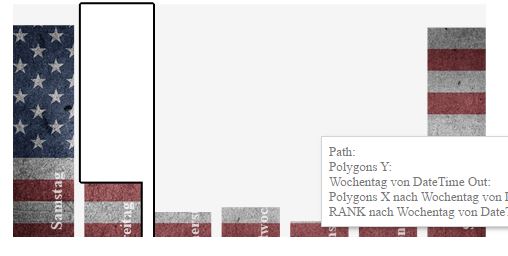
Ich werde nur ganz kurz auf das Balkendiagramm eingehen, da dies an dieser Stelle den Rahmen sprengen würde. Grundsätzlich handelt es sich um Polygone, die erstellt werden müssen. Dies ist sehr aufwendig und wird in diesem Beitrag detailliert beschrieben. Wichtig für mich zu erwähnen ist, dass ich die Idee grundsätzlich sehr gut finde, da es ein Dashboard aufwerten kann. Negativ finde ich, dass die Beschriftungsposition nicht so exakt ausgerichtet werden kann, wie bei einem Balkendiagramm ohne Polyon. Das ist auch der Grund, warum ich mich in meinem finalen Dashboard gegen diese Form der Darstellung entschieden habe.