Das Feedback des ersten Tages kritisierte, dass es sich bei den vorgestellten Visualisierungen um explorative Dashboards handelte. Daher hatte ich mir am heutigen Tag das Ziel gesetzt, eine Infografik zu erstellen, die meine Erkenntnisse deutlich unterstreichen.
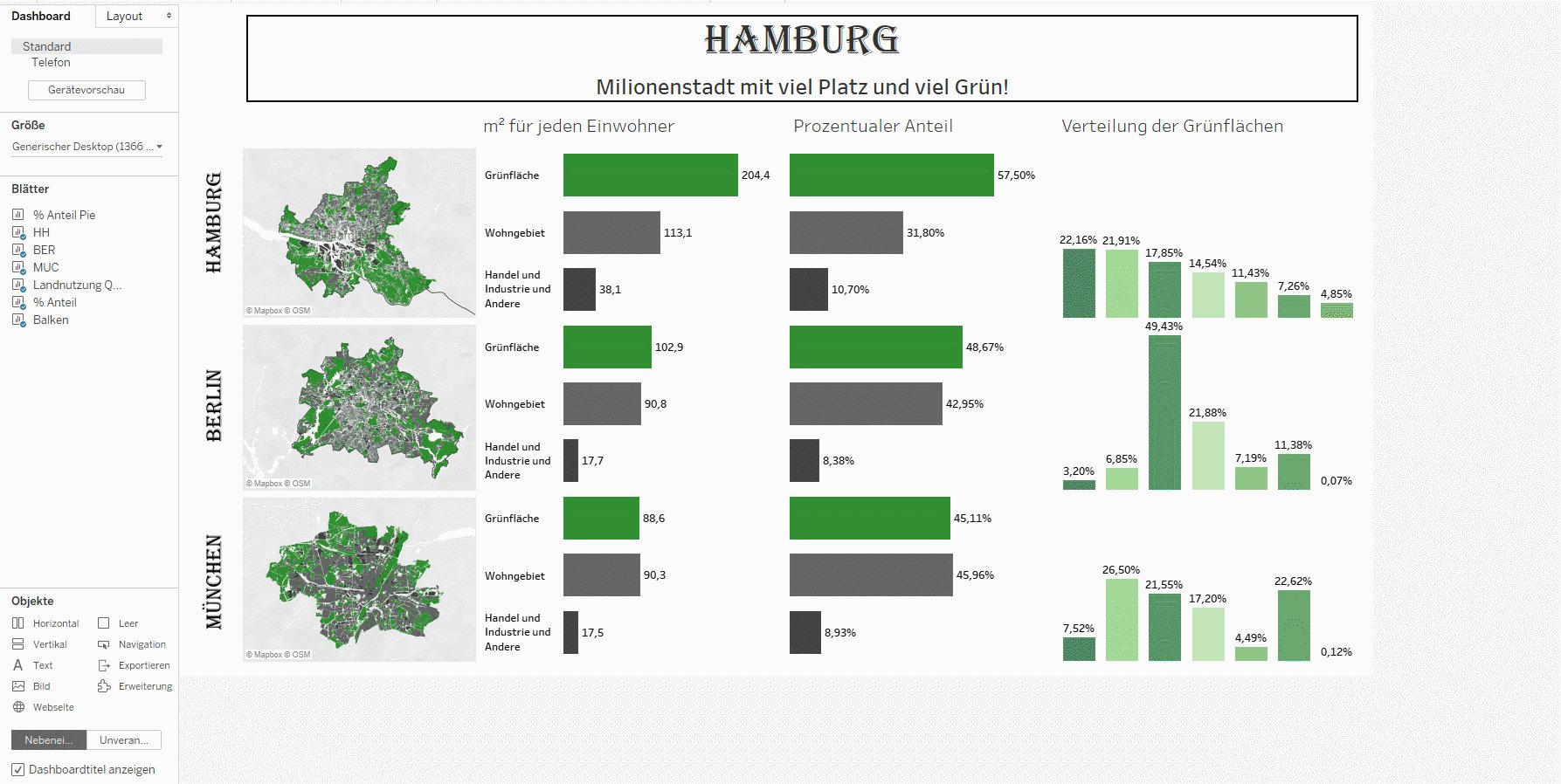
Morgens bekamen wir einen Datensatz mit Geokoordinaten, sogenannte Spatialdaten. Wir hatten freie Auswahl, welche Ortsdaten für uns zur Analyse verwendet werden konnten. Da ich mich gerne im Grünen aufhalte, interessierte mich vor allem, wie viel Platz die Grünflächen in Hamburg einnehmen. Um einen Vergleich zu haben, dachte ich mir, dass es sinnvoll wäre, Hamburg mit Berlin und München zu vergleichen.
Um dies umzusetzen brauchte ich von allen Städten die gleichen Daten, inklusive der Angabe zur Flächengröße. Der Datensatz, den wir bekamen, hatte Spatialdaten für unterschiedliche Flächennutzung (z.B. Wälder, Wohngebiete oder Parks). Die Flächengröße konnte ich mir in Alteryx ausgeben lassen, um damit in Tableau weiterrechnen zu können.

In Tableau ging das Bauen der einzelnen Arbeitsblätter relativ zügig. Die meiste Zeit benötigte ich für das Design und im Speziellen für die Wasserzeichen im Hintergrund. Für die Wasserzeichen habe ich mir zunächst Bilder einer Skylines lizenzfrei heruntergeladen. Die Bildbearbeitung und das Freistellen der Umrisse kann mit dem kostenlosen Tool paint.net durchgeführt werden (https://www.getpaint.net/). Ich bin kein Profi in der Bildbearbeitung, doch für paint.net ist dies zum Glück nicht nötig. Einige Dinge funktionieren dann wiederum in Powerpoint besser, wie beispielsweise das korrekte Positionieren der einzelnen Skylines. Die Herausforderung war für mich, dass ich nur ein einzelnes Bild als Hintergrund haben wollte.
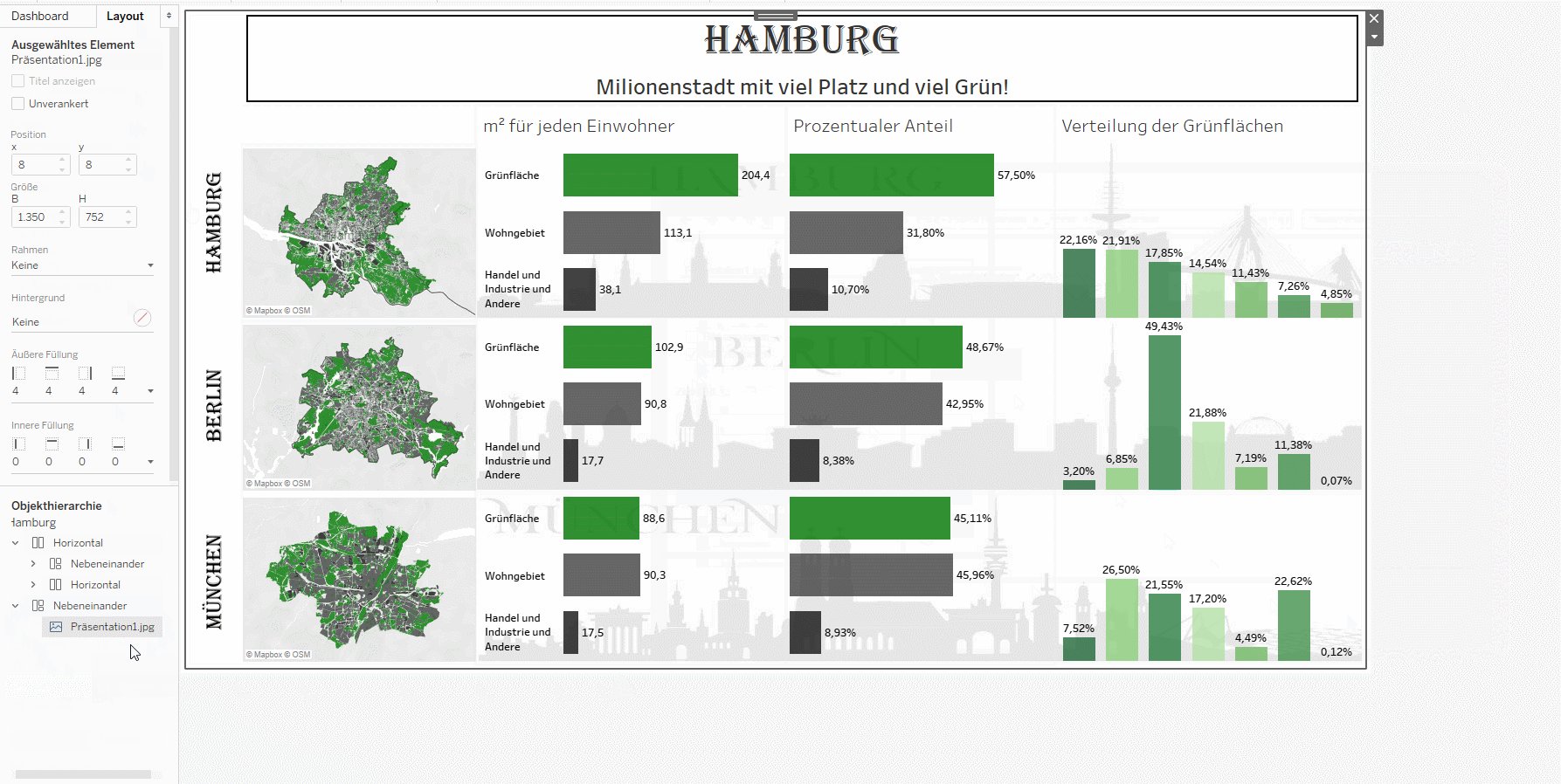
Ich habe in Powerpoint die drei benötigten Bilder eingefügt und grob untereinander angeordnet. Diese Folie habe ich als *.jpg aus Powerpoint heraus gespeichert. Dieses Bild fügte ich dann als Hintergrundbild in mein Dashboard ein. Da wir leider Hintergrundbilder in Tableau nicht einfach ändern können, muss man einen Umweg gehen. Generell arbeite ich immer mit verankerten Containern, bis zu dem Punkt, an dem ich ein Hintergrundbild einfügen möchte. Es ist dabei sehr wichtig, dass alle benötigten Arbeitsblätter in einem vertikalen oder horizontalen Container vereint sind. Dieser horizontale oder vertikale Container steckt dann noch in einem Nebeneinander Container.

Wenn wir mit der Anordnung der Grafen zufrieden sind, können wir den Nebeneinander-Rahmen entfernen. Die Anordnung der Grafiken wird sich nicht verändern, obwohl der oberste Horizontale Container nun unverankert ist.

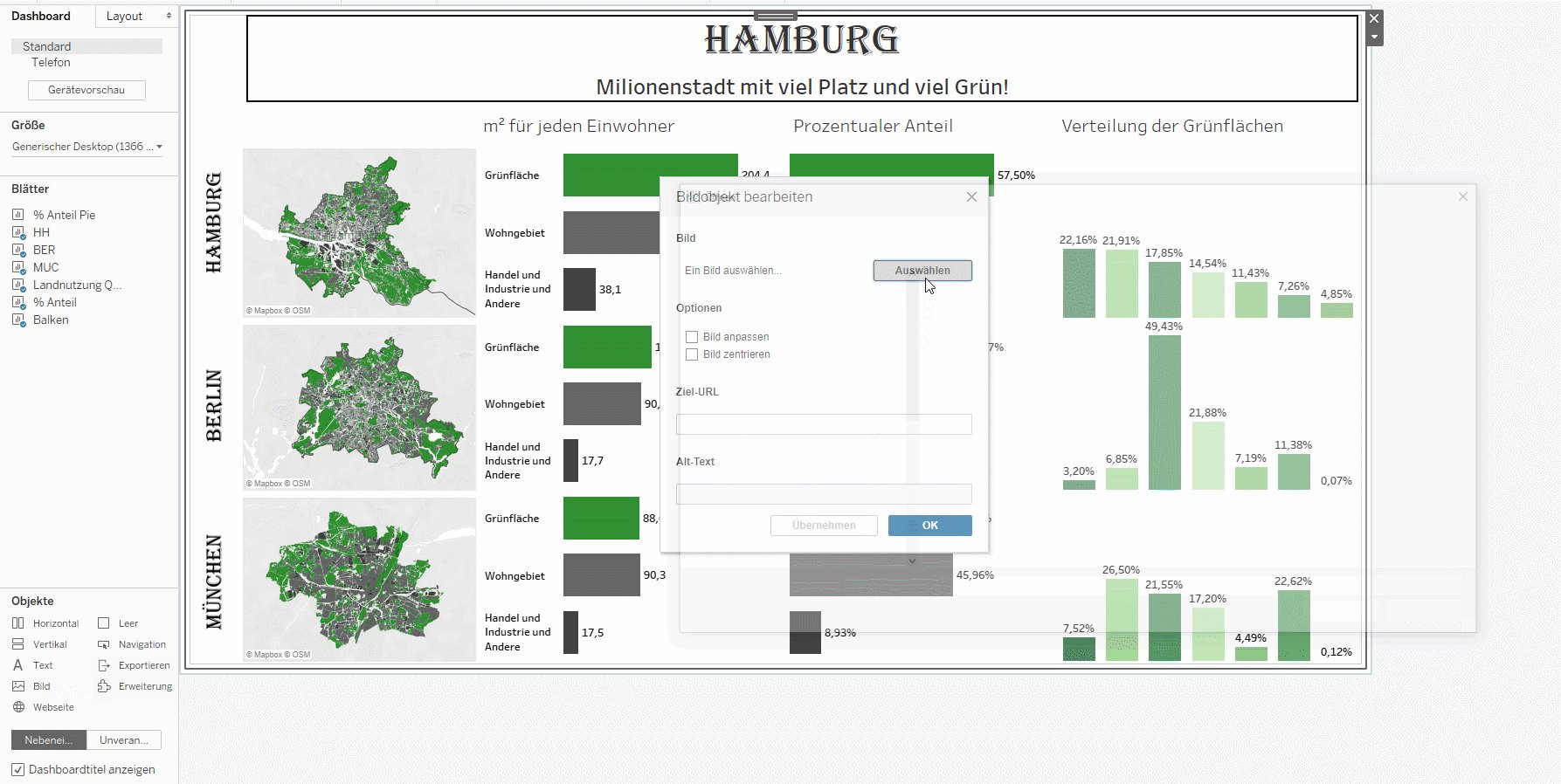
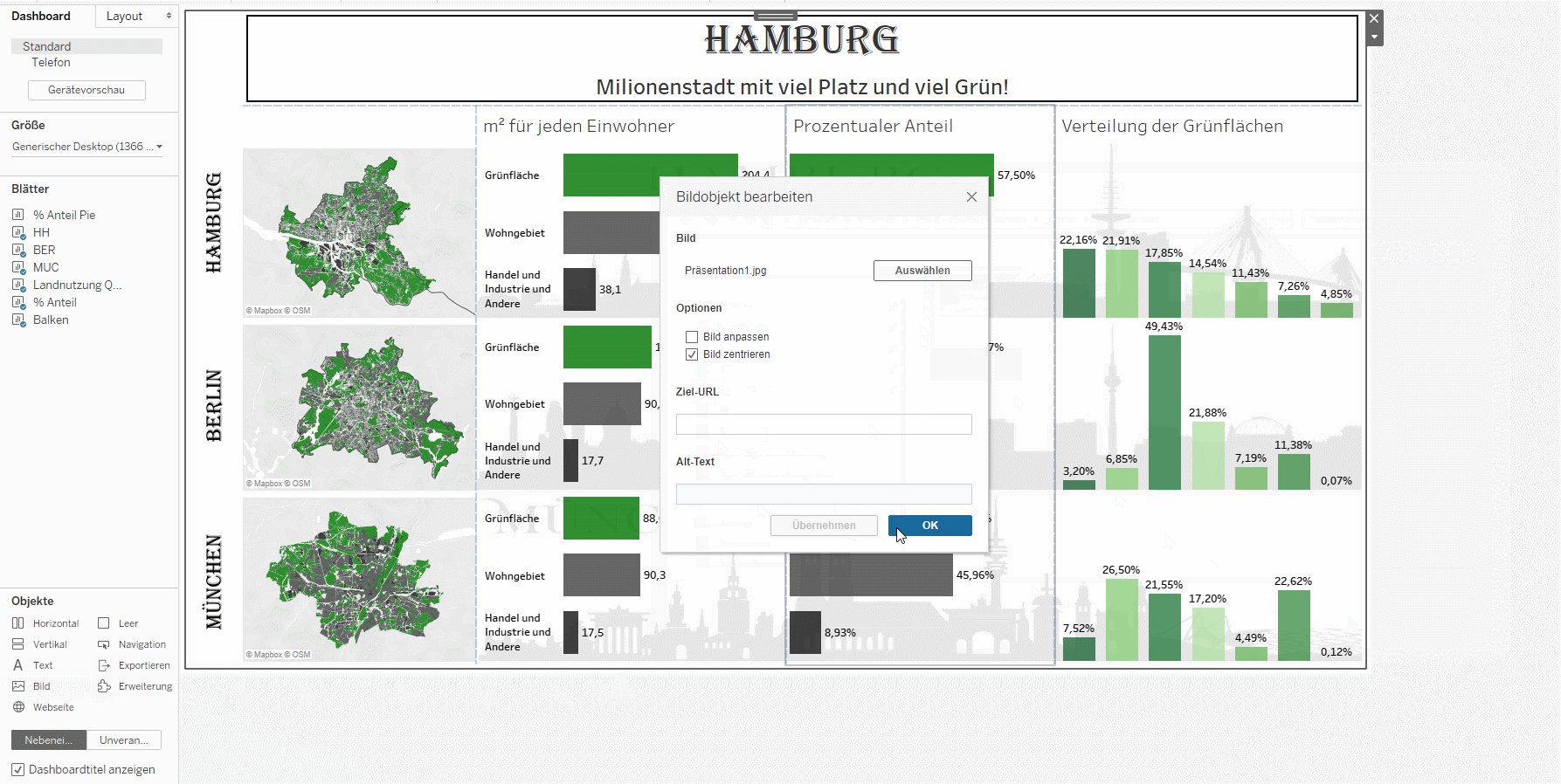
Im nächsten Schritt fügen wir das Foto als verankert ein. Dabei wird ein neuer Nebeneinander Container entstehen.

In meinem Beispiel passte die Anordnung der Skylines bereits. Bis ich dieses zufriedenstellende Ergebnis hatte, habe ich immer wieder die Größe und Position der einzelnen Bilder in Powerpoint anpassen und erneut in Tableau als Bild einfügen müssen.
Hier findet ihr das gesamte Dashboard auf Tableau Public.







