Java ist auch eine Insel!
Alteryx Workflow mit Json Format
Die JavaScript Object Notation ist ein Datenformat in Textform und wird dazu verwendet, Daten auszutauschen.
Doch was sind Datenformate überhaupt? Um Euch ein greifbares Beispiel zu geben: Unser ABC! Oder die Zahlen 0 – 9. Wenn wir nun einen Schritt weiter denken, können wir diese Formate auch strukturieren, in dem wir beispielsweise alle Ganzzahlen zusammen fassen oder alle Dezimalzahlen, Zeichenfolgen.
Diese Gruppierungen sind je nach Programmiersprache etwas anders benannt (ein String, um ein Wort oder Satz zu beschreiben oder ‚double‘ bei Gleitkommazahlen). Andere Programmiersprachen sind z.B. Perl, C++, Java oder PHP. Bei JavaScript nennt man die abgespeicherte Datenform .json. Um nun viele Informationen übermitteln zu können, ist .json (wie es auf der offiziellen Website heißt), ein „(..) schlankes Datenaustauschformat, das für Menschen einfach zu lesen und zu schreiben und für Maschinen einfach zu parsen (Analysieren von Datenstrukturen)“.
Doch das .json Format bietet Raum für Probleme und Schwierigkeiten. Dank Alteryx kann man viele, wenn nicht sogar alle, davon lösen. Daher kommt heute ein kurzer, knackiger Blogbeitrag wie man die .json Datei greifbar machen kann.
Wie funktioniert es? Die wichtigsten 3 Tools:
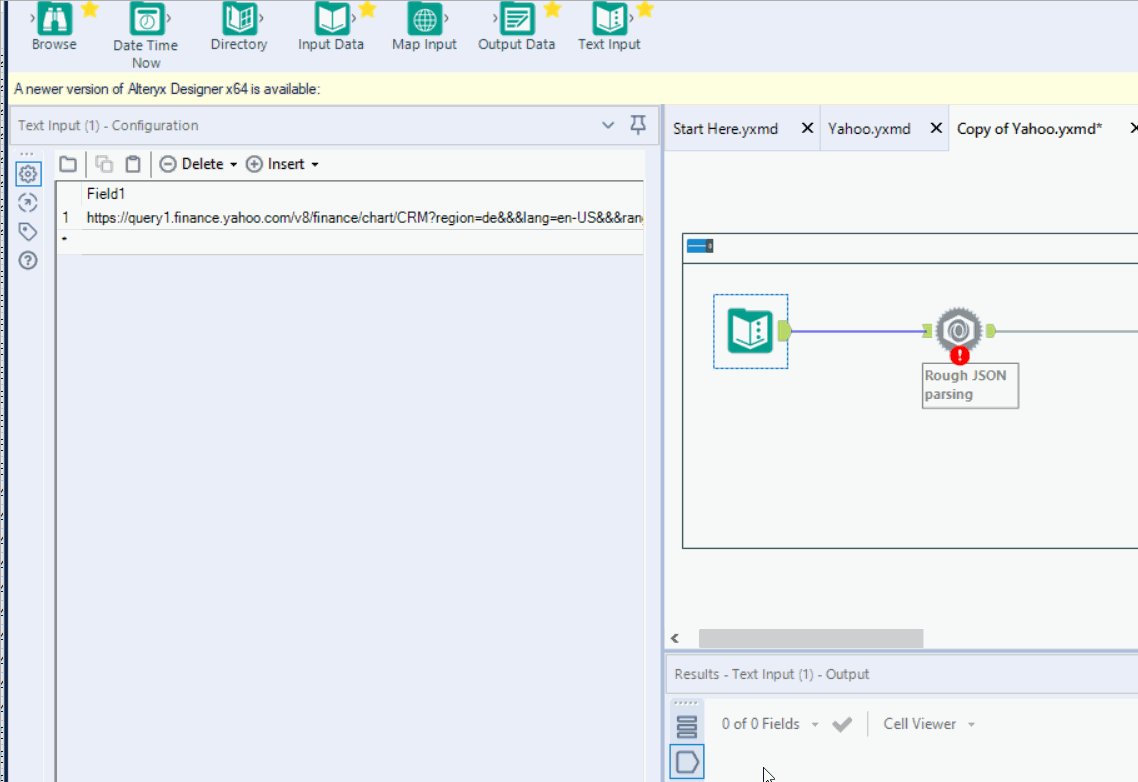
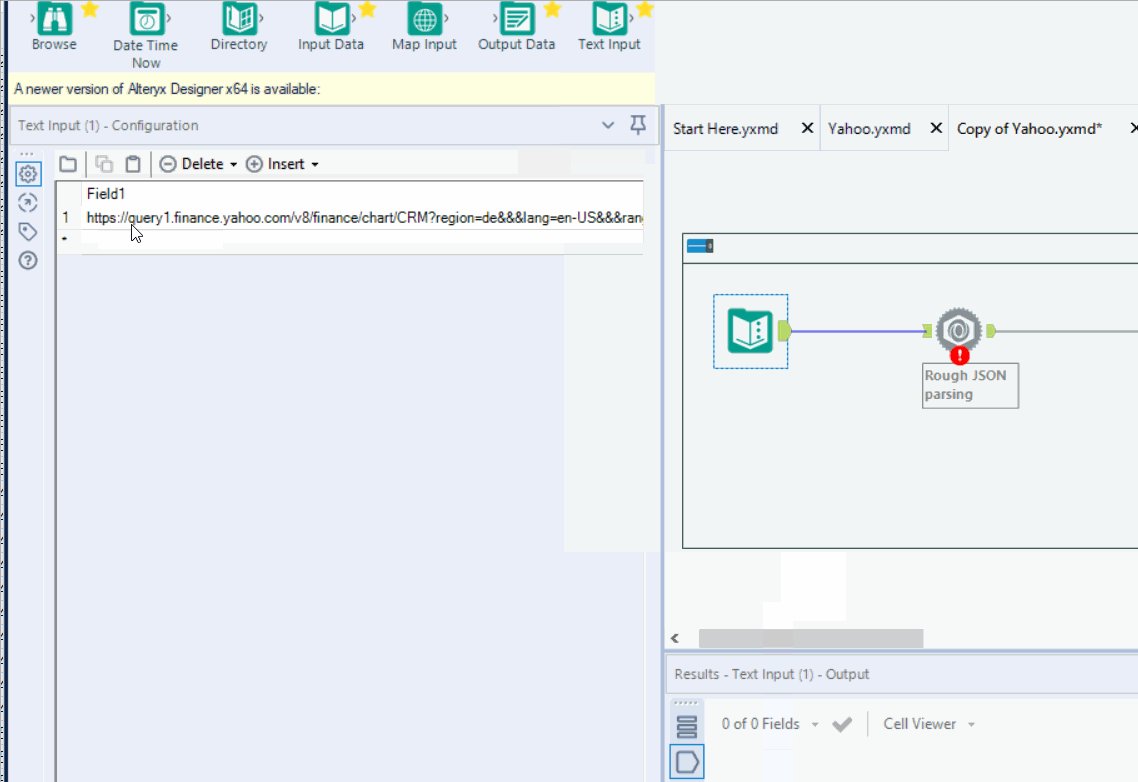
- Um diese Queries in Alteryx verarbeiten zu können, verwenden wir als erstes ein Text Input Tool. Hier gebt Ihr einfach über copy/paste Eure query.
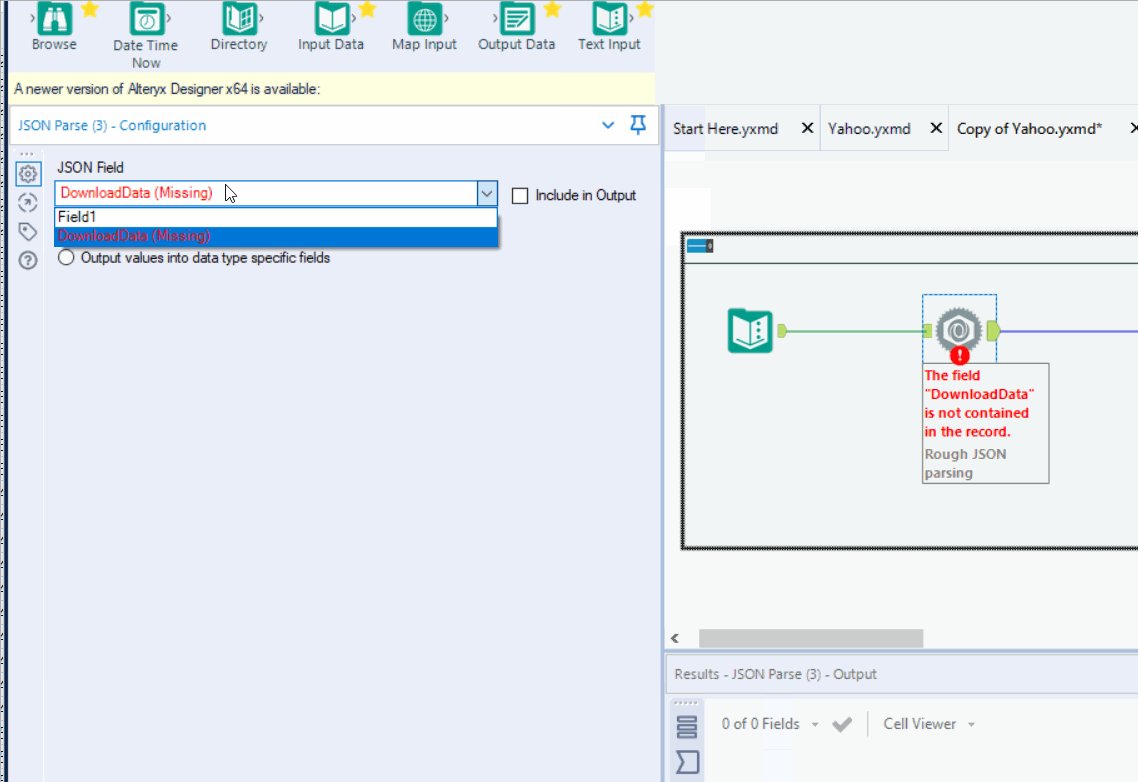
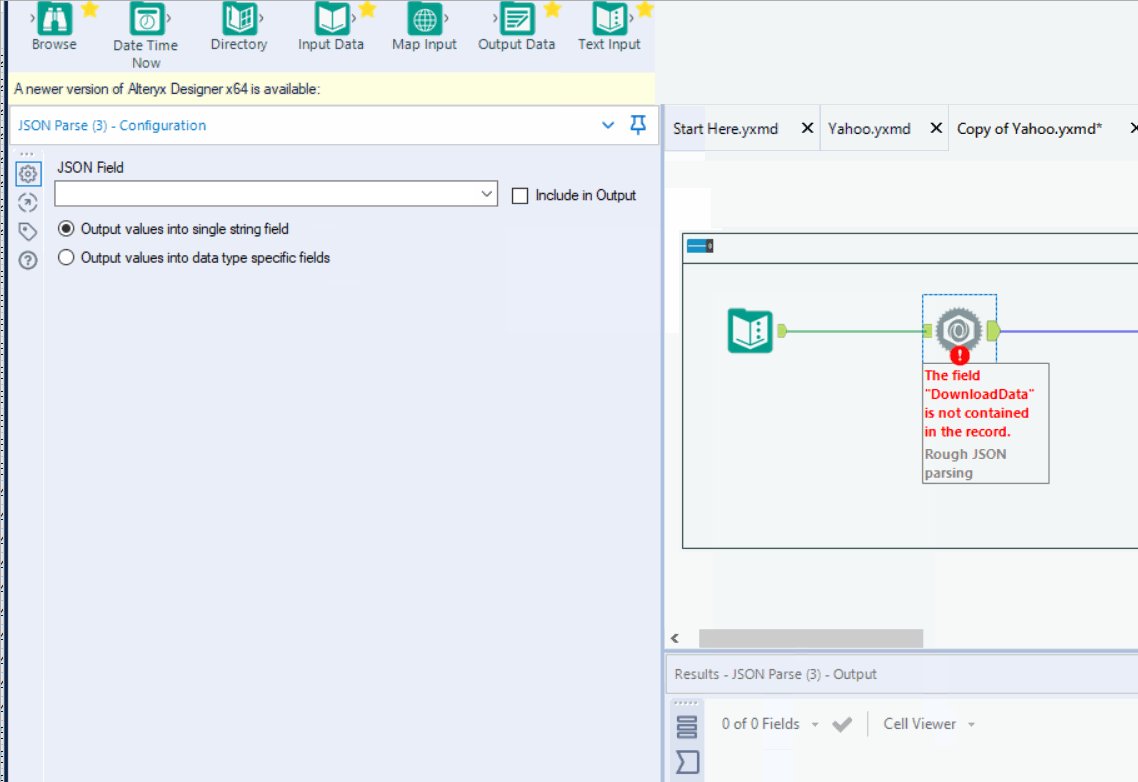
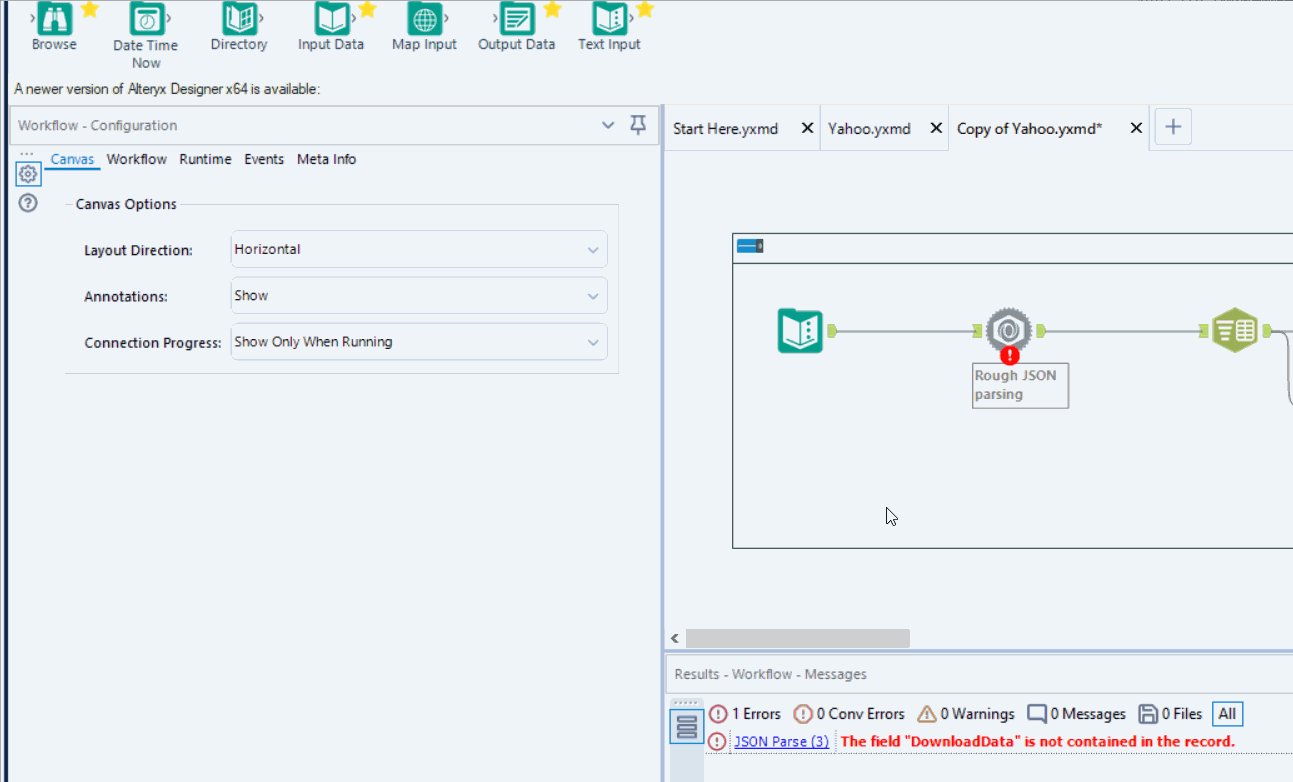
- Die geladene json Datei wird nun mit einem json Parse Tool weiter aufgesplittet. Nach dem ersten Laden Eurer Daten werdet Ihr neue Spalten sehen. Diese heißt per Default `DownloadData`. Dieses Feld auswählen und nun müsst Ihr anhand Eurer Datenstruktur entscheiden, ob es am Meisten Sinn macht die Daten in Zeichenfolgen aufzutrennen oder nach spezifischen Datentypen (in Alteryx `Output values into single string field` und `Output values into data type specific fields`).

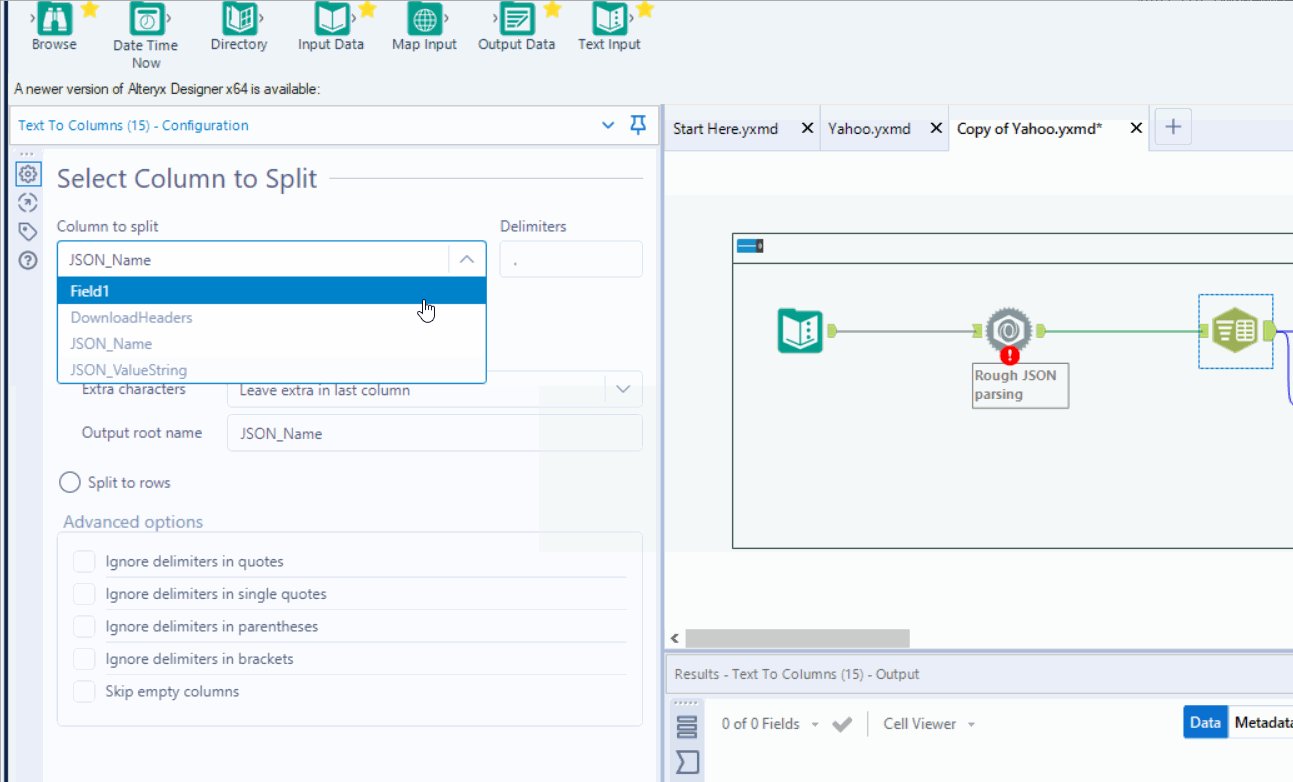
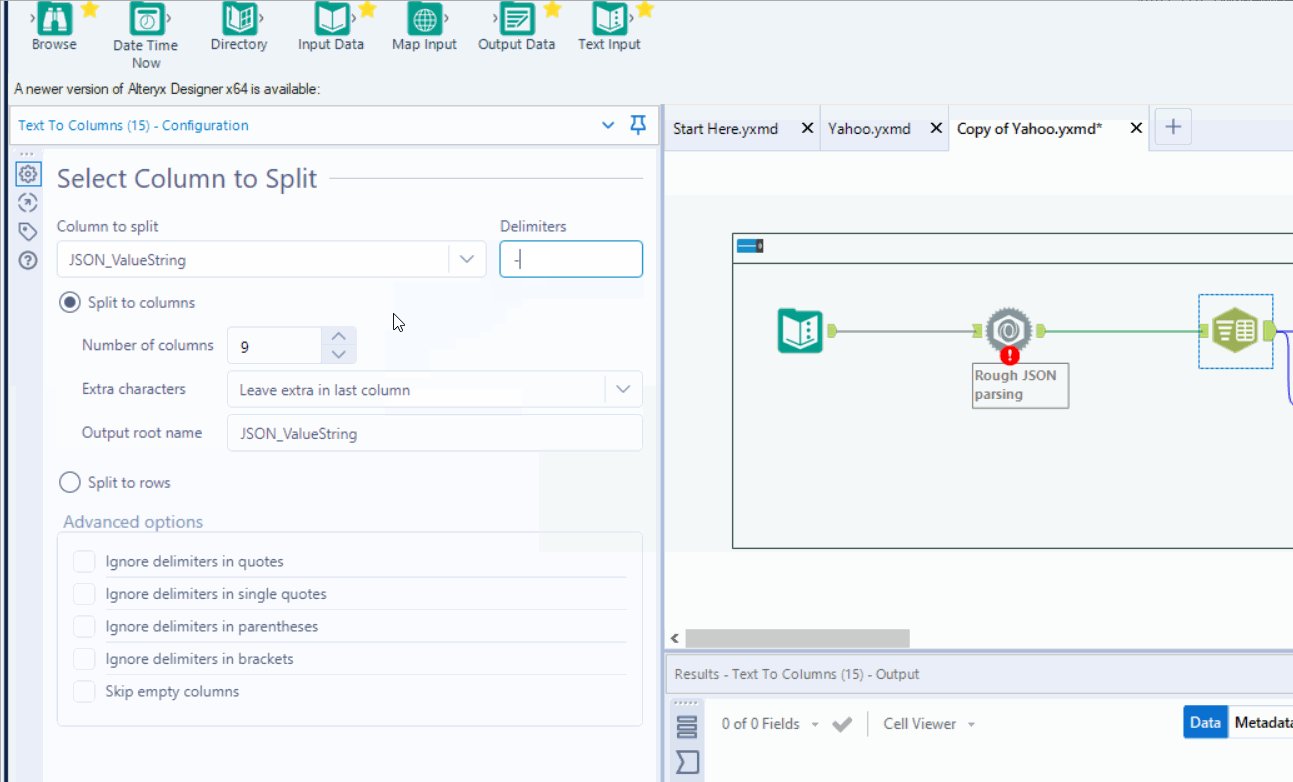
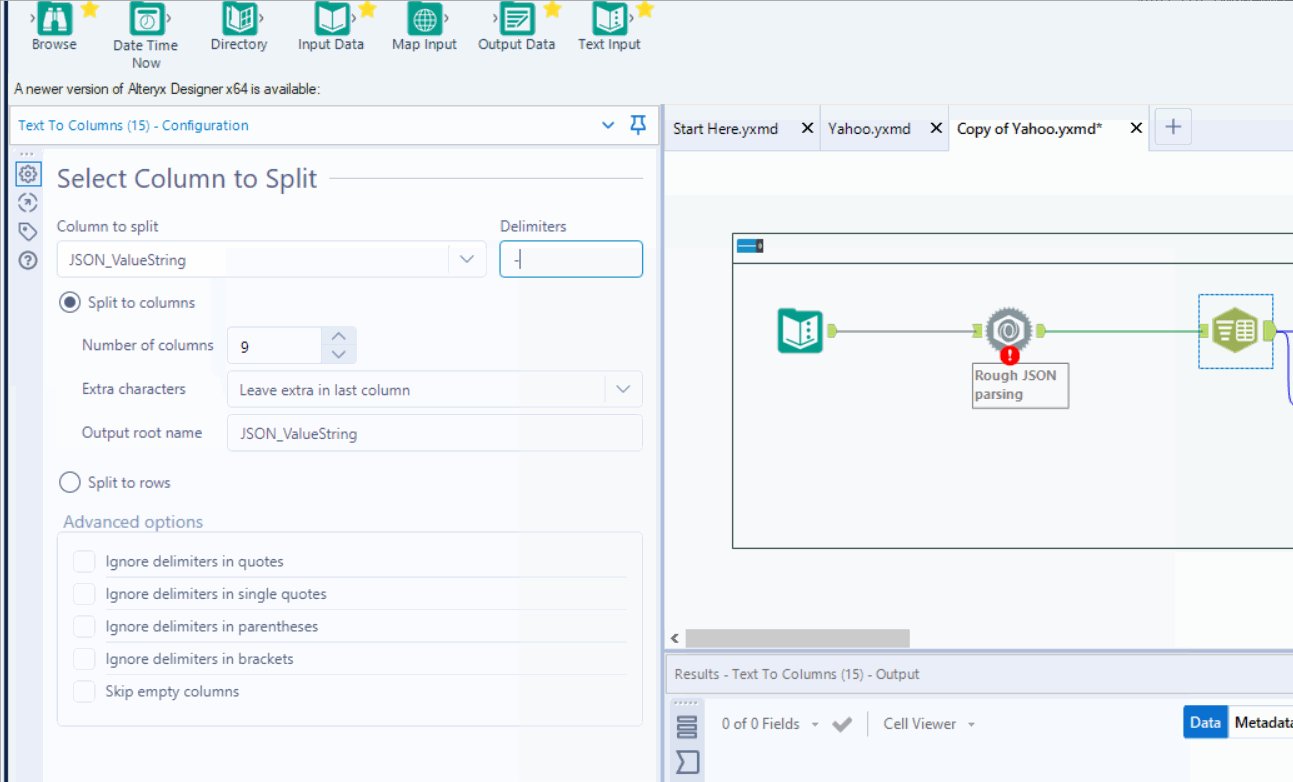
3. In meinem Fall habe ich die Daten alle als String belassen (Default) und nun kommen wir zum Aufsplitten der Daten in Spalten. Mit dem Text to Columns Tool kann man als erstes die Spalte auswählen, die aufgesplittet werden soll. (Delimiters fragt nach der Trennung zwischen den Werten z.B. ; . – ). Danach werden folgende 2 Fragen gestellt:
- Wollt Ihr Eure Daten in Spalten aufteilen?
- Wollt Ihr Eure Daten in Zeilen aufteilen?

Tipp: Gerade bei großen Datenmengen aus dem Internet solltet Ihr mit einem Rechtsklick auf das Text Input Tool den Workflow `cachen` (Option `Cache and Run Workflow`). Dies verhindert, dass es Euch so wie mir geht, und die Daten nicht mehr in der Form und Länge geladen wurden, wie ich es gerne gehabt hätte.
Warum geht es nicht weiter?
Eine wichtige Erkenntnis dieser Aufgabe war: 80% der Zeit sind für die Daten aufzuwenden ist realistisch. Jeder Datensatz ist anders und bei (fast) allen Daten sind fehlende Werte vorhanden. In meinem Fall habe ich danach noch weiter gefiltert, pivotiert und Datentypen neu zugeordnet.
Wie man die Daten weiter aufbereitet und damit umgehen sollte, hängt individuell von den Daten und den gestellten Fragen ab. Es ist wie bei uns Menschen, manch einer hat mehr oder weniger Kapazität, Schwächen teilen wir uns alle.







