Webscraping mit Alteryx
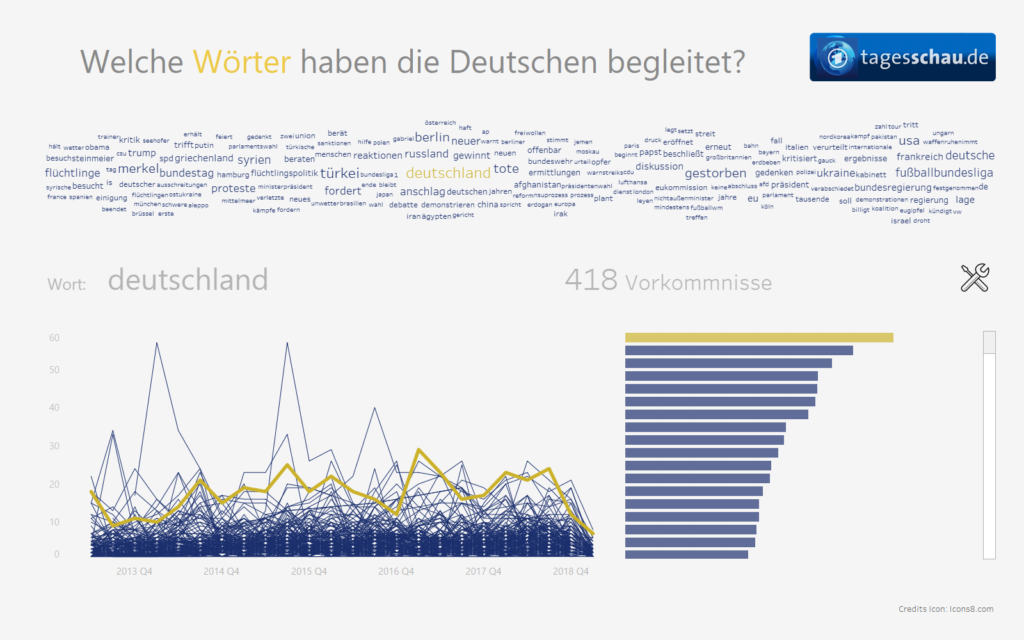
Der dritte Tag der Dashboard Woche hielt viel für uns bereit. Die Aufgabe bestand darin, die Daten einer Website zu verarbeiten und anschaulich darzustellen. Hier findet Ihr die Website der Tagesschau, die ich dazu verwendet habe, das unten stehende Viz zu bauen.
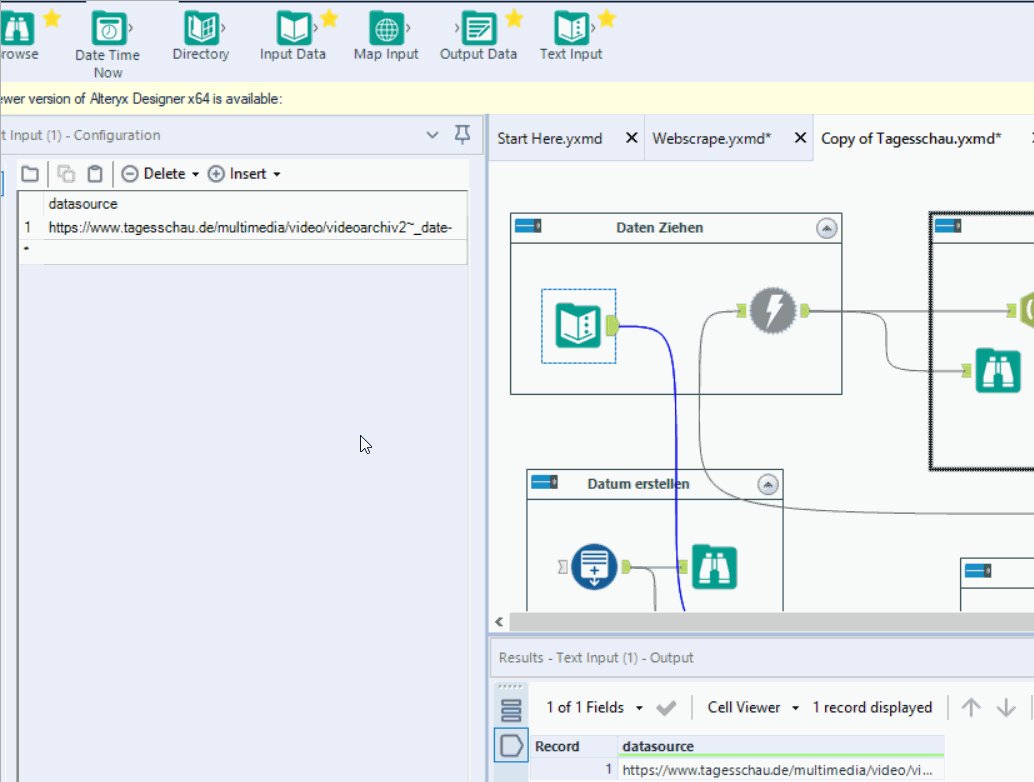
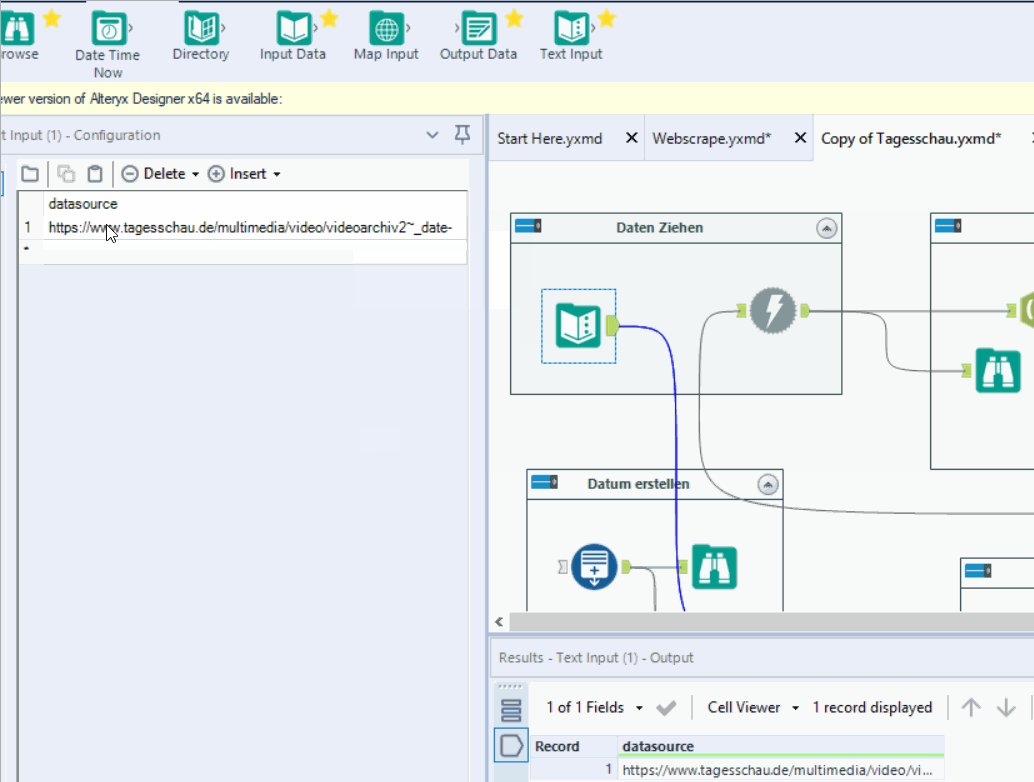
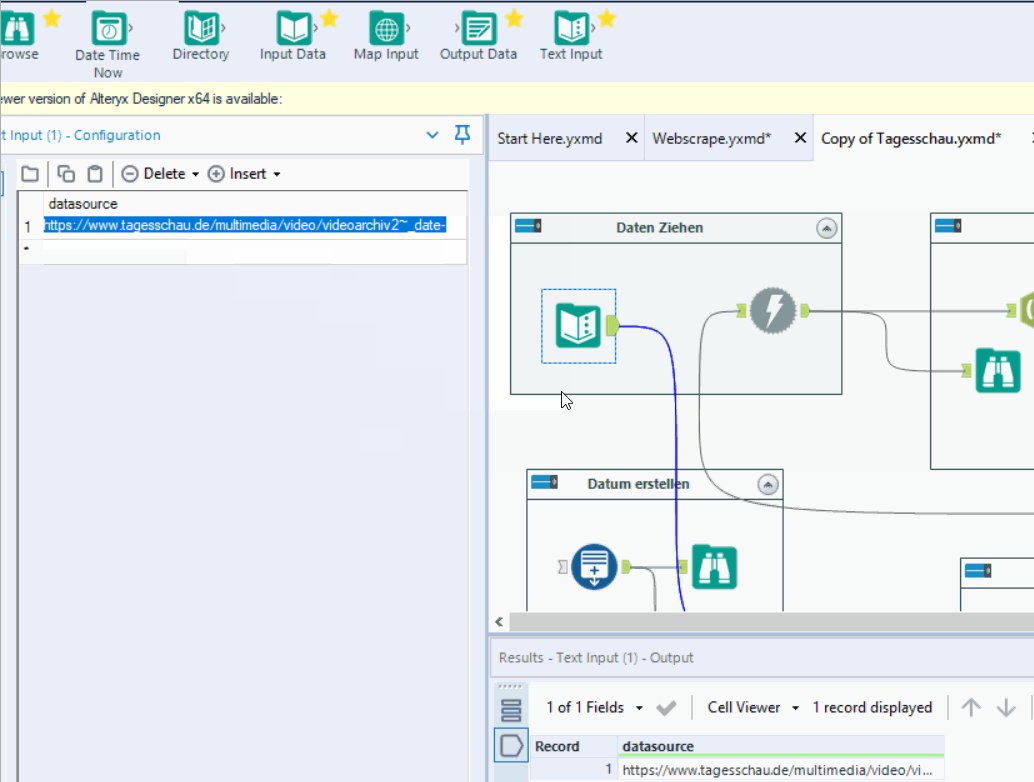
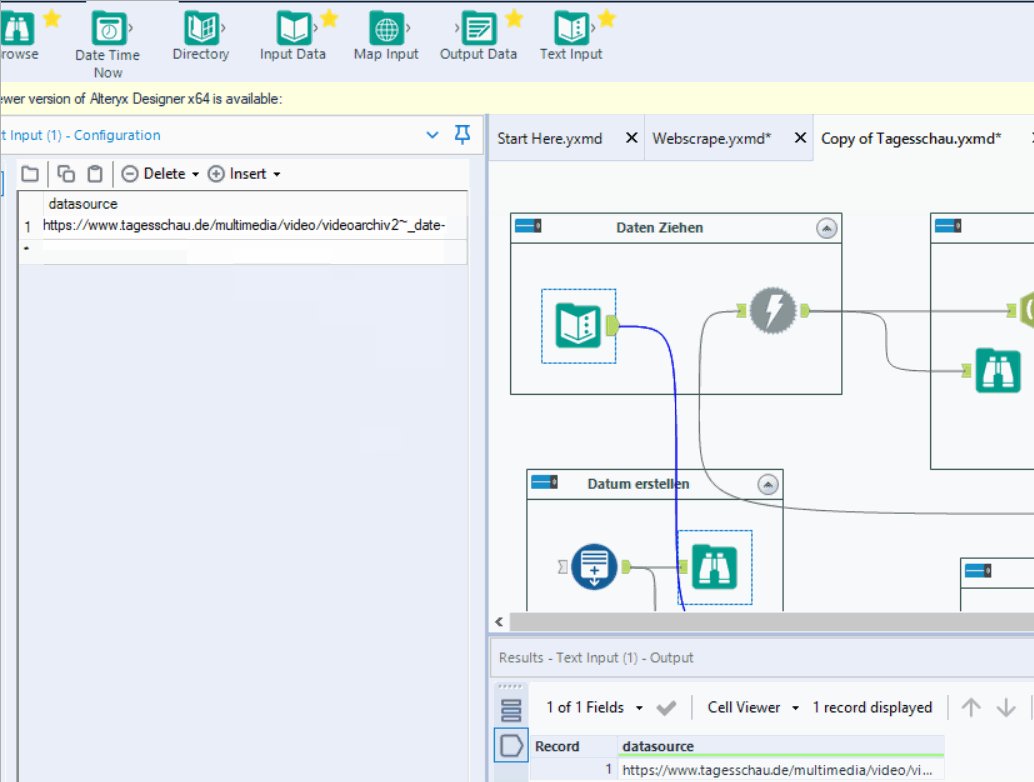
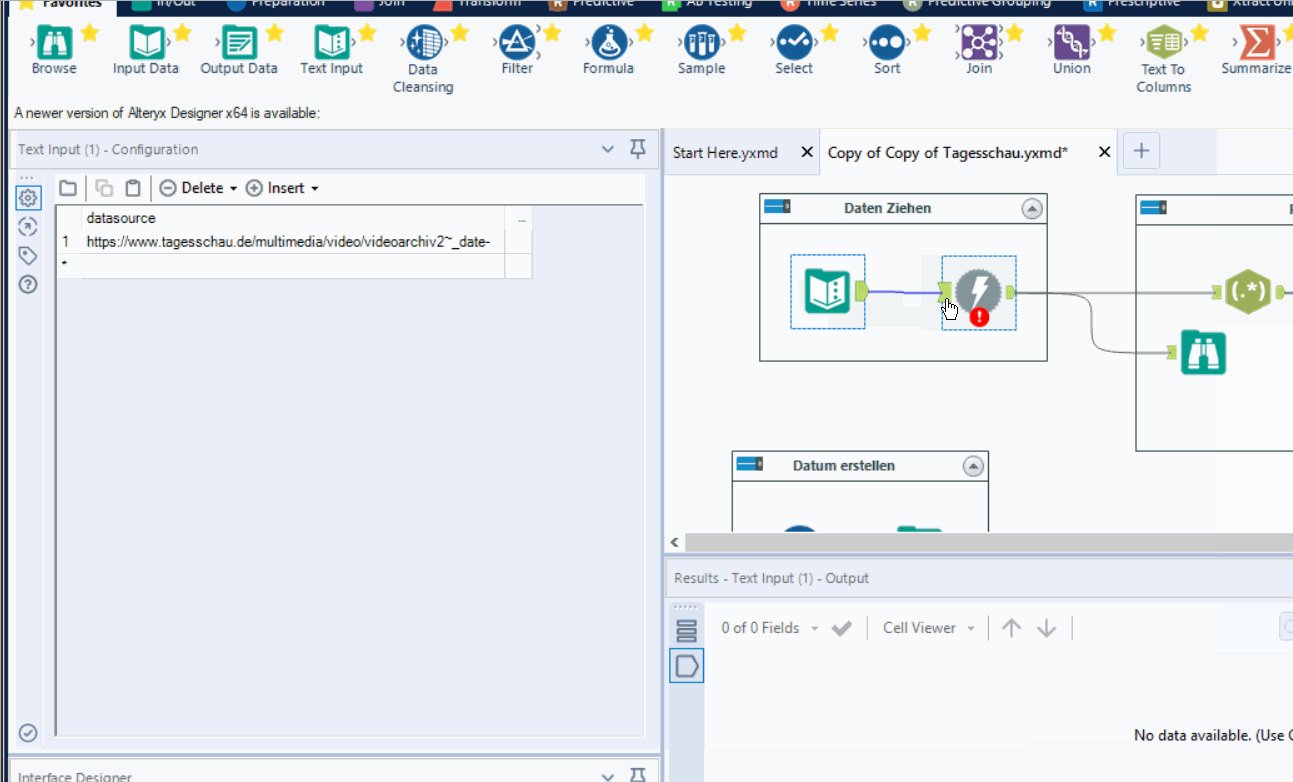
Alteryx bietet tolle Möglichkeiten, das sogenannte Webscraping durchzuführen. Über das Text Input Tool kann man die Website, die man sich ausgesucht hat, spezifizieren (1. Schritt).

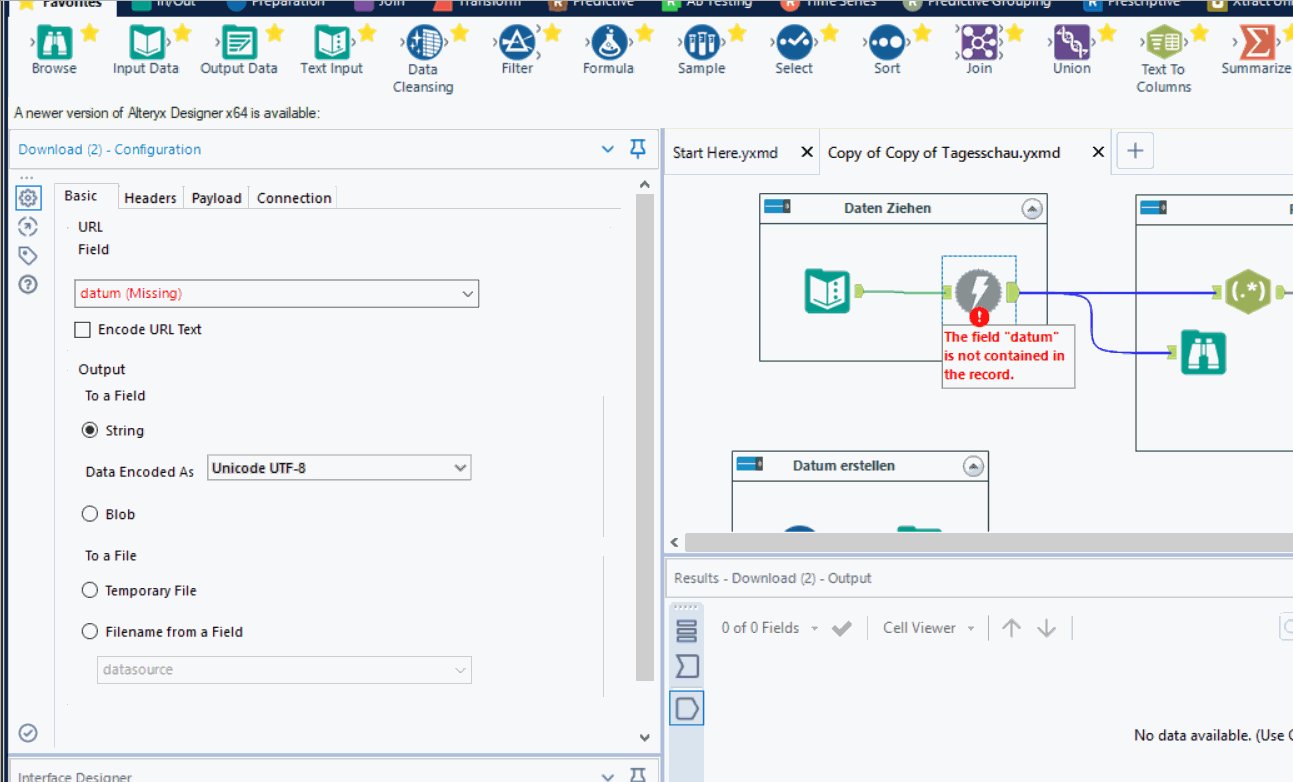
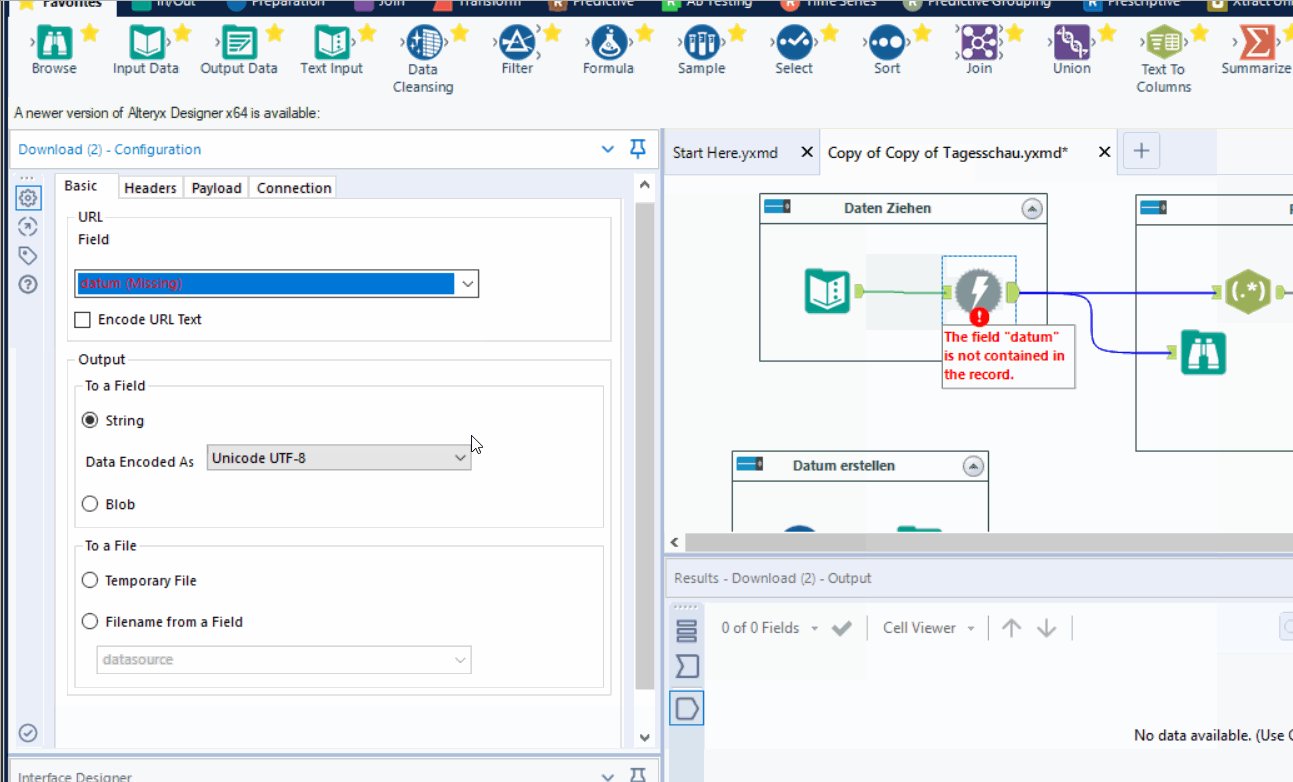
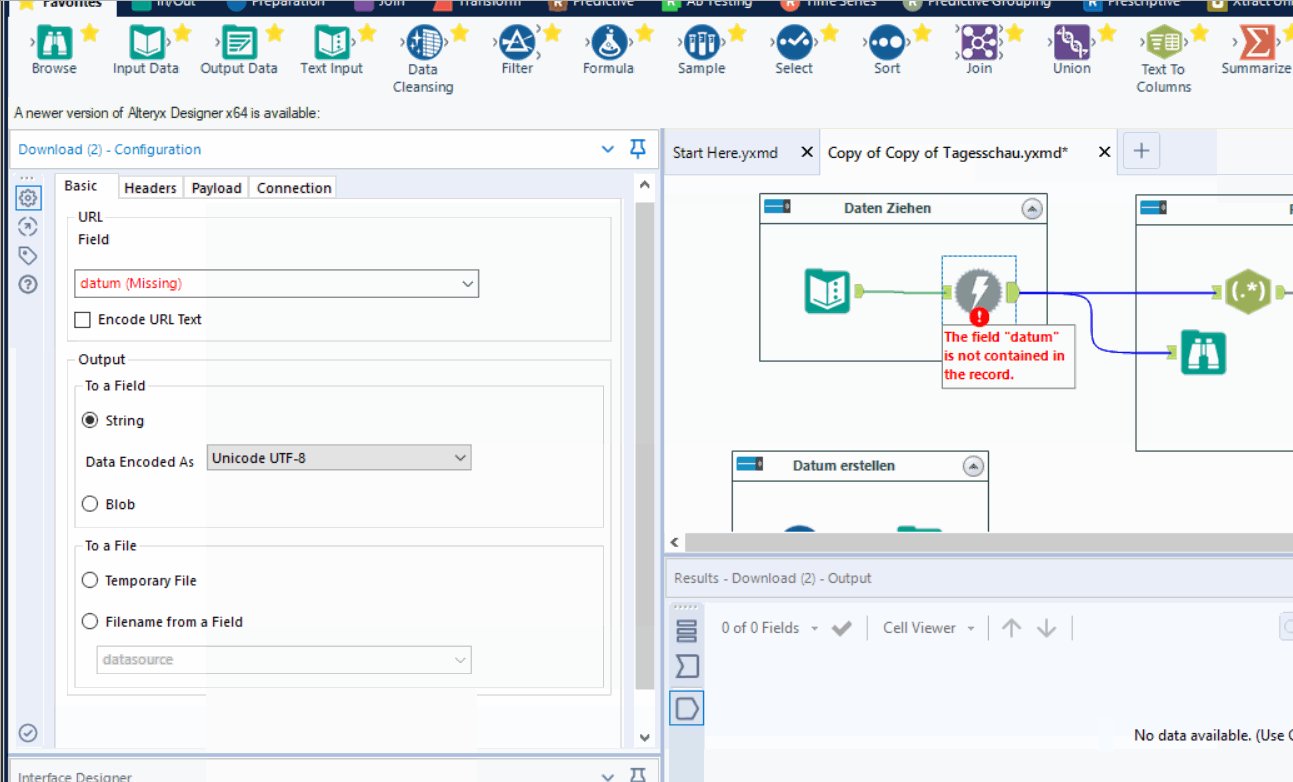
(2. Schritt) Als nächstes muss nun das Download Tool verwendet werden. Hierbei möchte Alteryx das Feld identifizieren, aus dem die Informationen gezogen werden sollen. Danach kann man sich entscheiden, ob man die Ausgabe als Felder haben möchte oder als ganz neue Datei.
- Output – To a Field
- Output – To a File

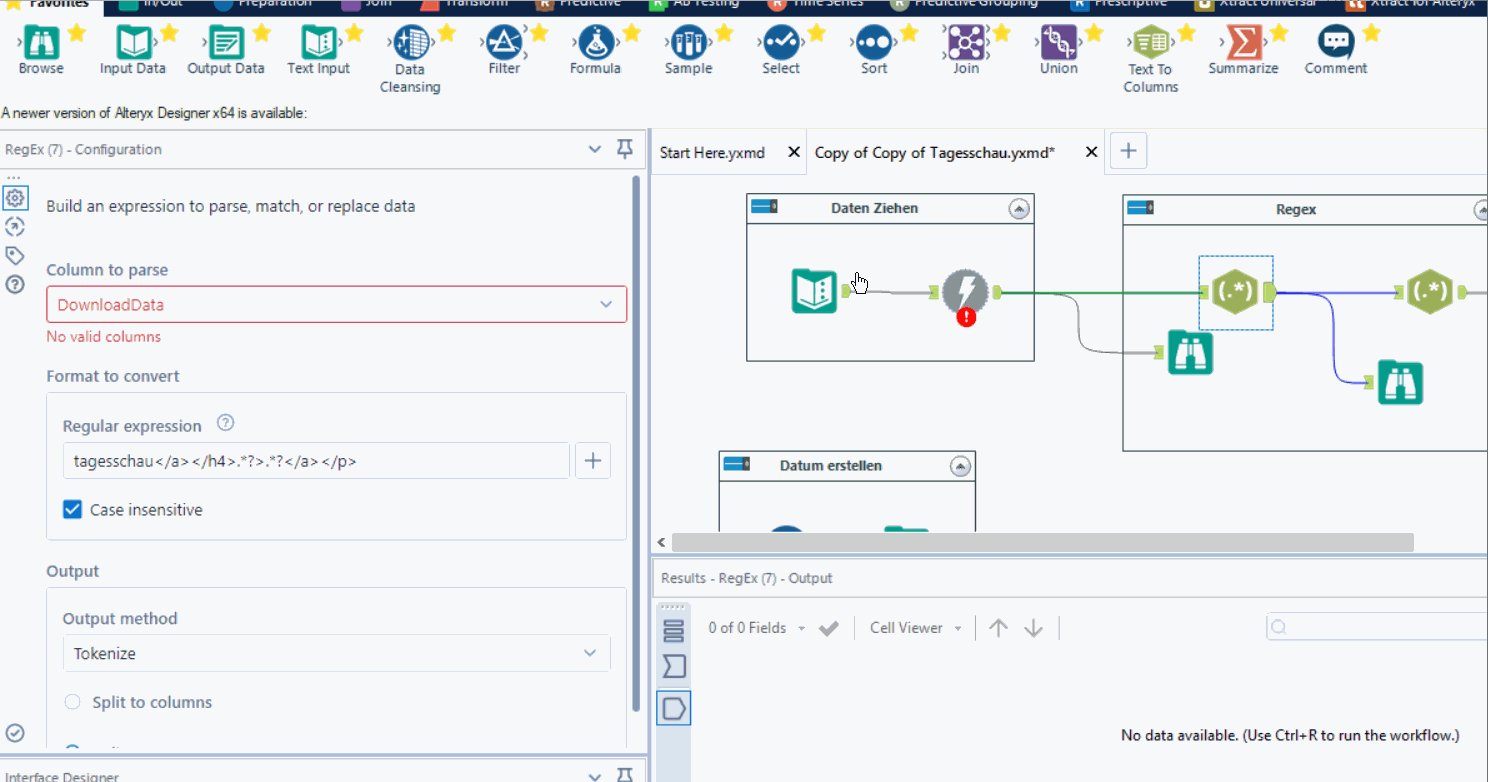
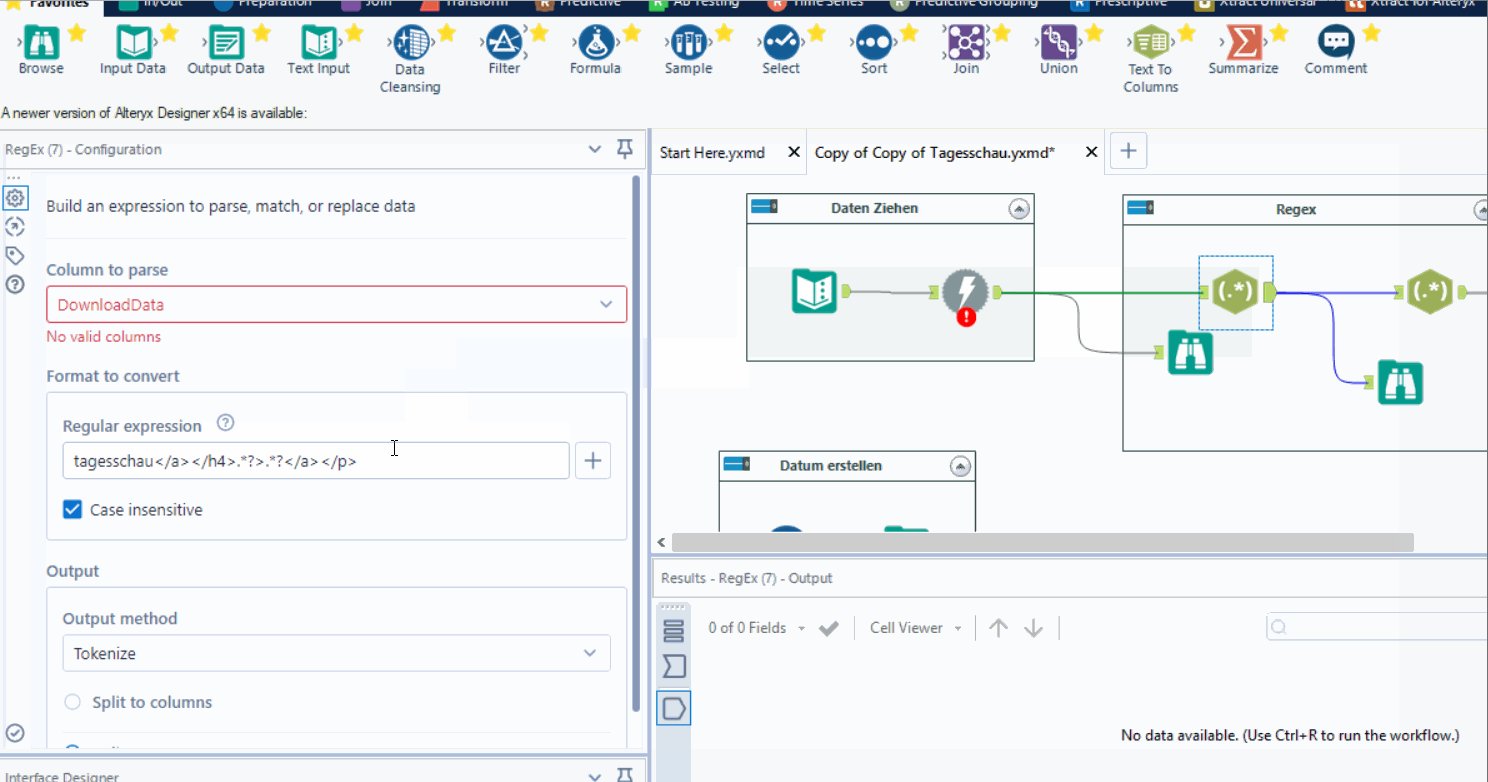
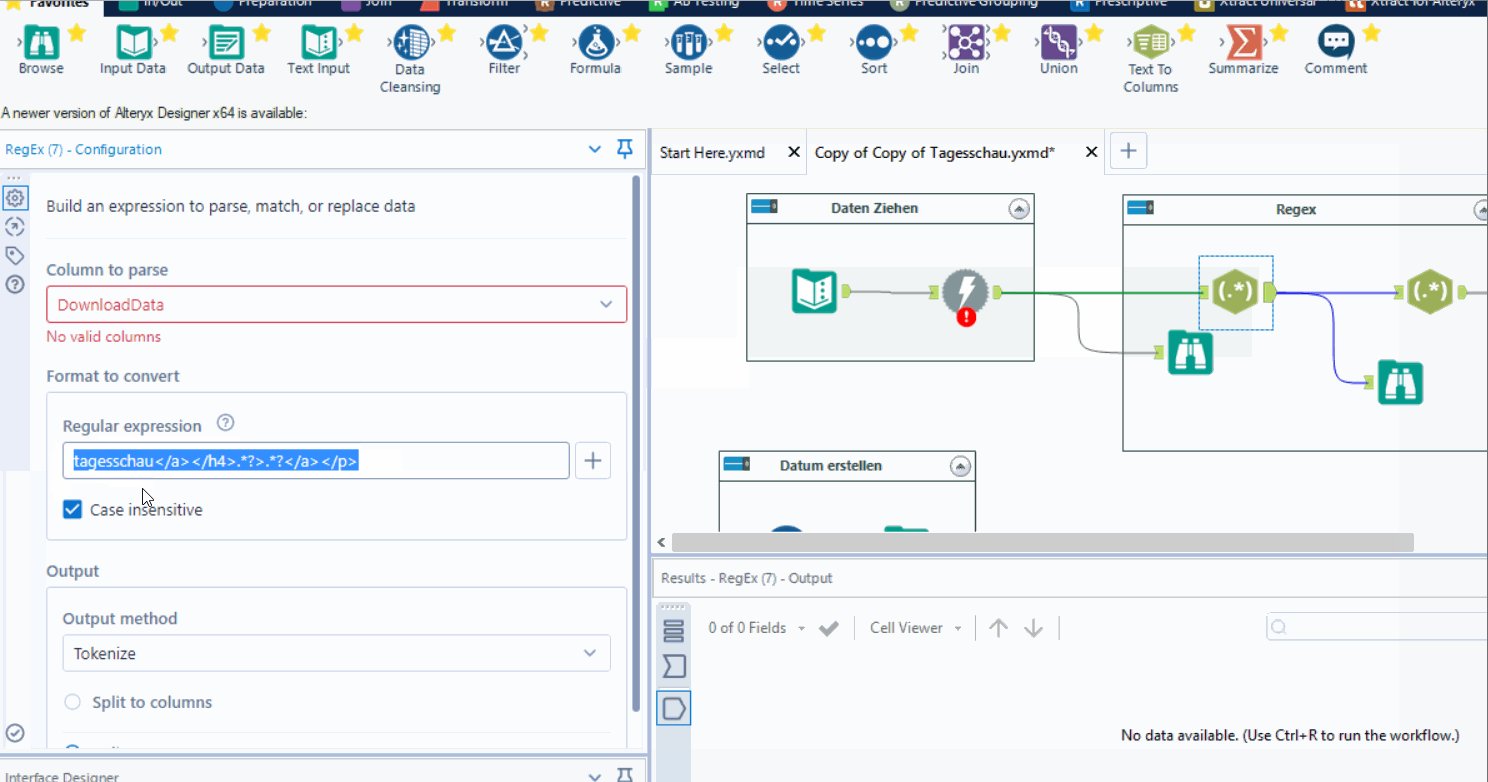
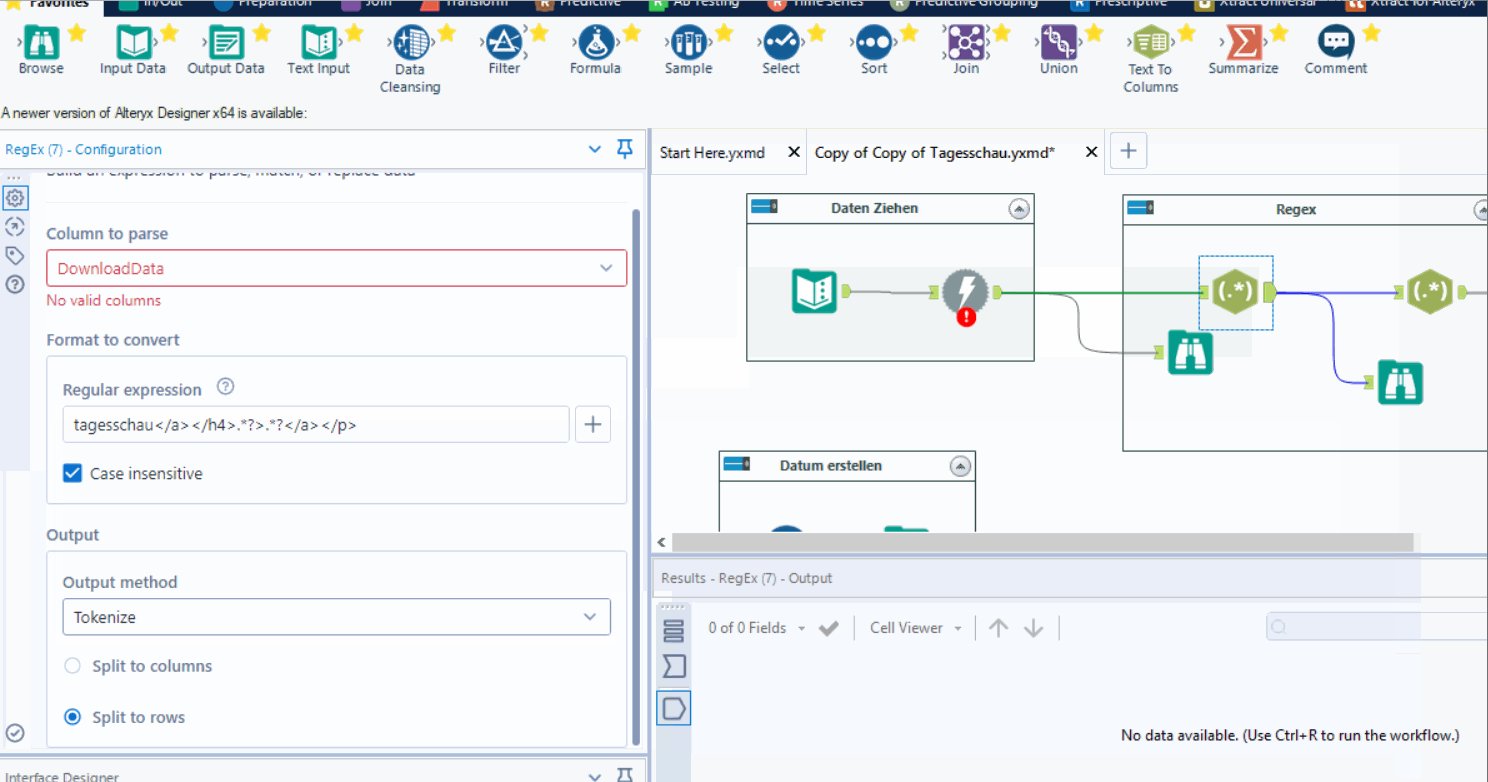
(3. Schritt) Ein weiterer wichtiger Schritt ist die Eingabe der regulären Ausdrücke. Der Begriff reguläre Ausdrücke kommt aus der theoretischen Informatik und beschreibt eine Zeichenkette, die anhand von Regeln Mengen von Zeichenketten beschreibt. Kurz gesagt, bestimmte Buchstaben und Sonderzeichen werden verwendet um Informationen digital zu erreichen.
Tipp: Über diese Website könnt ihr Regex üben.
Damit ihr ein Euch ein Bild davon machen könnt, wie mein regulärer Ausdruck aussieht, habe ich unten ein GIF eingefügt. Das Regex Tool bietet hierbei alle Möglichkeiten, das Wissen aus der Website zu ziehen.

Es geht bei diesen Ausdrücken darum, Informationen innerhalb einer Website herauszuziehen. Mein Beispiel „tagesschau </a> </h4>, ?>.*? </a> </p> “ bezieht sich darauf, nur die Informationen der Kurztexte von der Tagesschau über die Jahre zu ziehen.
Das finale Dashboard könnt Ihr hier unterhalb ansehen: