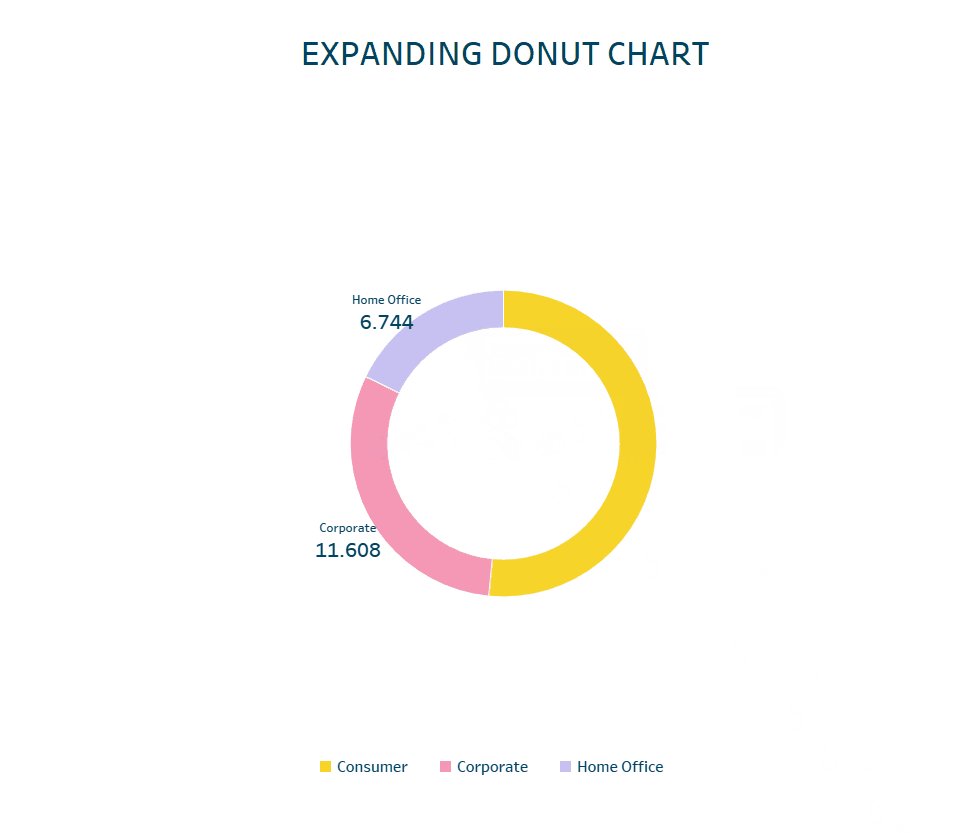
Das Donut-Diagramm ist ein bekanntes Mittel zur Visualisierung. Auf der Suche nach verschiedenen Arten von Donut-Diagramme bin ich auf diesen Blog gelandet. Ich fand es sehr interessant und wollte es auch nutzen. Das expandierende Donut-Diagramm hilft, man eine tiefere Niveau zu analysieren. In meinem Kundenprojekt hatte ich ein Use-case, bei dem ich diese Darstellung verwenden konnte. Als ich dem Kunden diese Darstellung zeigte, war er sehr beeindruckt. Das hat mich motiviert, einen Blog über dieses Thema zu schreiben. In diesem Blog werde ich erzählen, wie ein expandierendes Donut-Diagramm in Tableau erstellet wird.

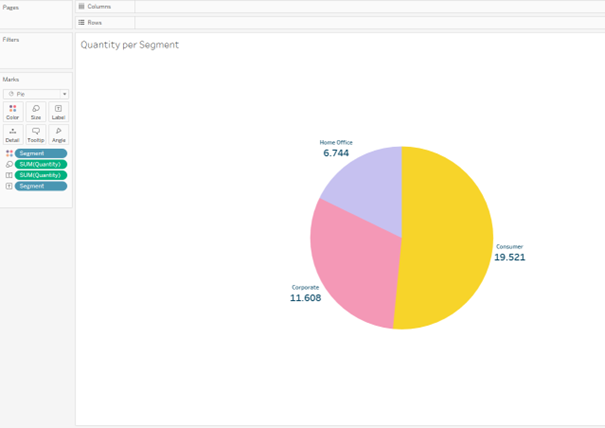
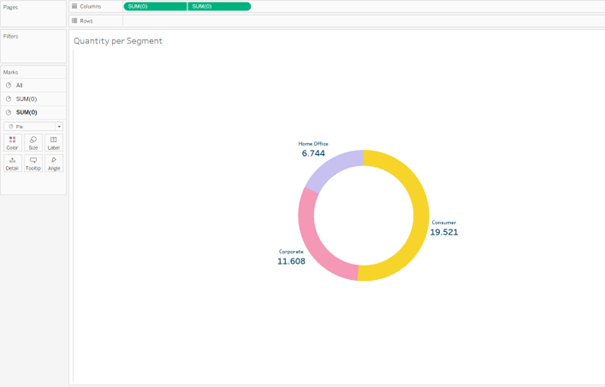
Unten habe ich mithilfe des „Sample Superstore“ Datensatzes ein einfaches Kreis-Diagramm erstellt, das die Menge Pro Segment anzeigt.

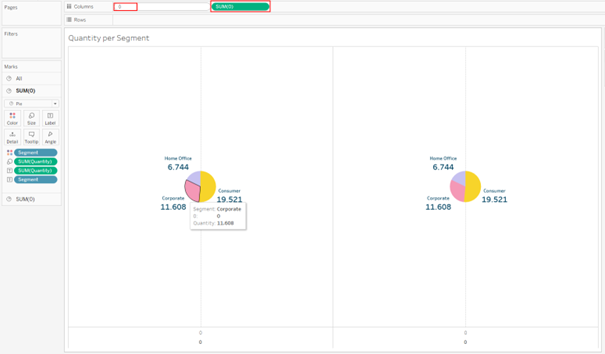
Anschließend wird dieses Kreis-Diagramm als Donut-Diagramm konvertiert. Um das Donut-Diagramme zu erstellen, benötigen wir zwei „Measures“ als Platzhalter. Ich habe einfach zweimal „0“ auf Columns hinzugefügt. Tableau hat sie automatisch zu SUM(0) gemacht. Aber es spielt im Moment keine Rolle, welche Aggregation hier verwendet wird, da die nur als Platzhalter dienen.

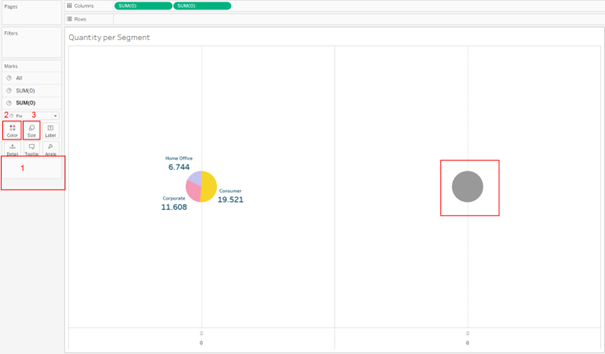
Für das zweite Kreis-Diagramm, das auf der rechter Seite steht, habe ich alle Werte im Marks-Bereich gelöscht, die Farbe Weiß gewählt und die Größe angepasst.

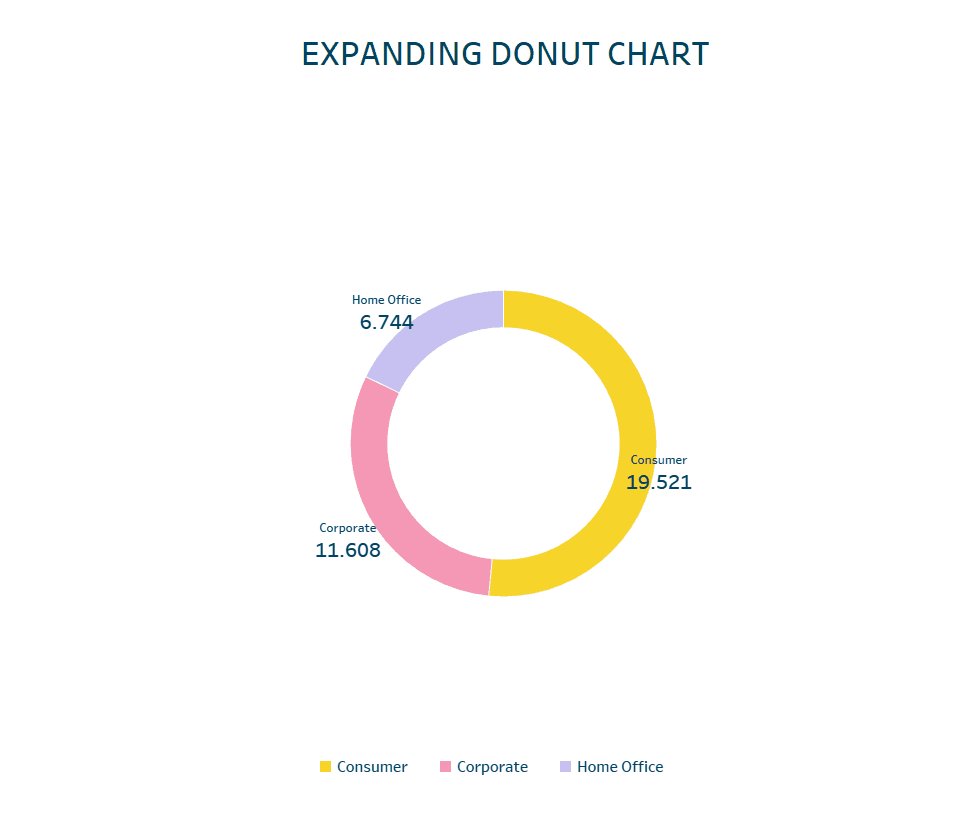
Danach habe ich es Dual-Axis gemacht und die Headers ausgeblendet. Nach einiger Formatierung sollte es wie folgt aussehen.

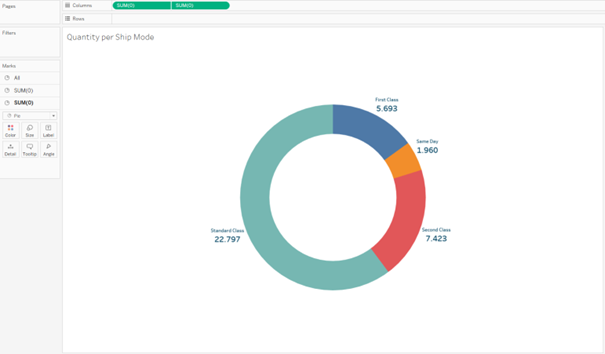
Anhand des expandierenden Donut-Diagramms möchte ich herausfinden, wie viel von diesen Mengen Pro Segment auf verschiedene Liefermethoden, also „Ship Mode“ geliefert wurde. Nach dem gleichen Verfahren wird das zweite Donut-Diagramm erstellt, das die Menge Pro Ship Mode anzeigt, das wie folgt aussieht.

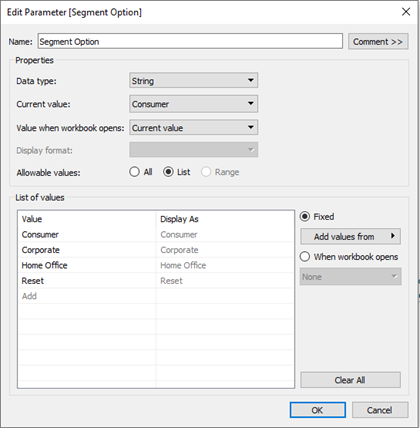
Als nächste wird ein Parameter erstellt, durch den Interaktivität auf dem Dashboard erreicht wird. Das expandierende Donut-Diagramm sollte angezeigt werden, wenn der Nutzer ein Segment aus dem Haupt-Donut-Diagramm auswählt. Daher sollten die Segmentwerte für die Erstellung des Parameters verwendet werden. Eine zusätzliche Option „Reset“ ist hinzugefügt, damit im expandierenden Donut-Diagramm nichts angezeigt wird, wenn im Haupt-Donut-Diagramm nichts ausgewählt wird. Es sollte wie folgt aussehen.

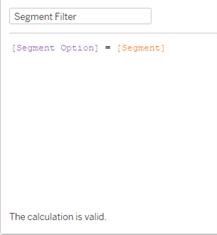
Die nächste Schritte sind die Erstellung von zwei berechneten Feldern. Das erste prüft, ob die über Parameter ausgewählte Option mit dem Segment übereinstimmt.

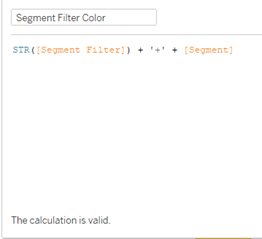
Mit dem zweiten berechneten Feld wird Tableau informiert, auf welches Segment wir uns konzentrieren wollen. Zu diesem Zweck wird das Ergebnis von das erste berechnete Feld also „Segment Filter“ mit dem „Segment“ konkateniert. Da das Ergebnis vom Feld „Segment Filter“ Boolean ist, sollte es als „String“ umgewandelt werden. Das Formel sieht wie folgt aus.

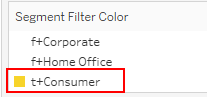
Die Farbemarkierung für das expandierende Donut-Diagramm wird durch das neue berechnete Feld „Segment Filter Color“ ersetzt. Die Farben für das „Segment Filter Color“ sollte so ausgewählt werden, dass sie mit dem entsprechenden Segment im Haupt-Donut-Diagramm übereinstimmen. Das bedeutet, wo „t+“ steht, sollte mit der entsprechenden Segmentfarbe aktualisiert werden und wo „f+“ steht, sollte mit Weiß eingefärbt werden, damit diese Teile nicht angezeigt werden.

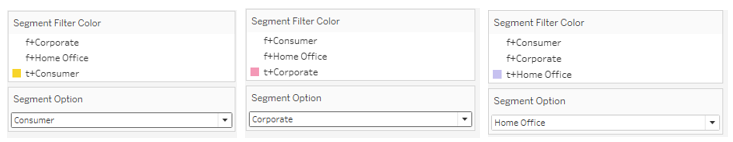
Über den Parameter sollte die andere Segmente ausgewählt werden und dann sollten die Farben angepasst werden. Am Ende sollte es so aussehen.

Jetzt werden weitere berechnete Felder erstellt, damit die Werte und die Texte als Tooltip und Label dynamisch angezeigt werden.
Für die Texte und die Werte auf dem Haupt-Donut-Diagramm dynamisch zu erstellen, werden die folgende berechnete Felder erstellt.
Für die Text Für die Werte


Für die Texte und die Werte auf dem expandierenden Donut-Diagramm dynamisch zu erstellen, werden folgende berechnete Felder erstellt.
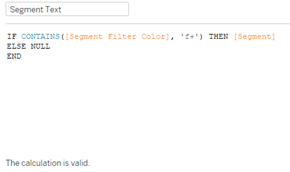
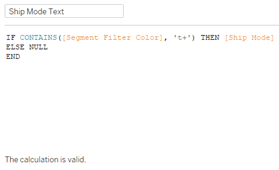
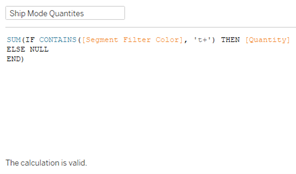
Für die Texte Für die Werte


Die Felder auf dem Bereich Text sollten mit der entsprechenden neuen berechneten Felder im jeweiligen Donut-Diagramm ersetzt werden.
Ein weißen Rand wird zu den Donut-Scheiben hinzugefügt, indem auf die Eigenschaft Farbe der Karte „Marks“ klicken, auf das Dropdown-Menü „Rand“ klicken und Weiß wählen. Es sollte für die beiden Donut-Diagramme gemacht werden.
Wir sind bereit, das Dashboard zu erstellen. Zuerst sollte das expandierende Donut-Diagramm hinzugefügt werden. Danach sollte das Haupt-Donut-Diagramm als „Floating“ hinzugefügt werden. Es sollte richtig positioniert werden, damit es in dem expandierenden Donut-Diagramm passt, wobei die Abstände zwischen den einzelnen Diagrammen gleichmäßig sind. Das Blatt für das Haupt-Donut-Diagramm sollte transparent gemacht werden, indem auf Format > Shading klicken und unter Arbeitsblatt „None“ gewählt wird.
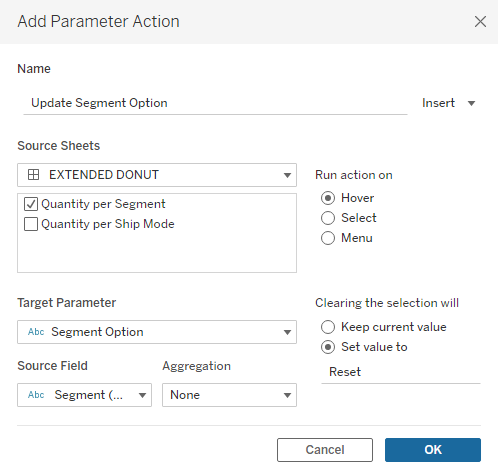
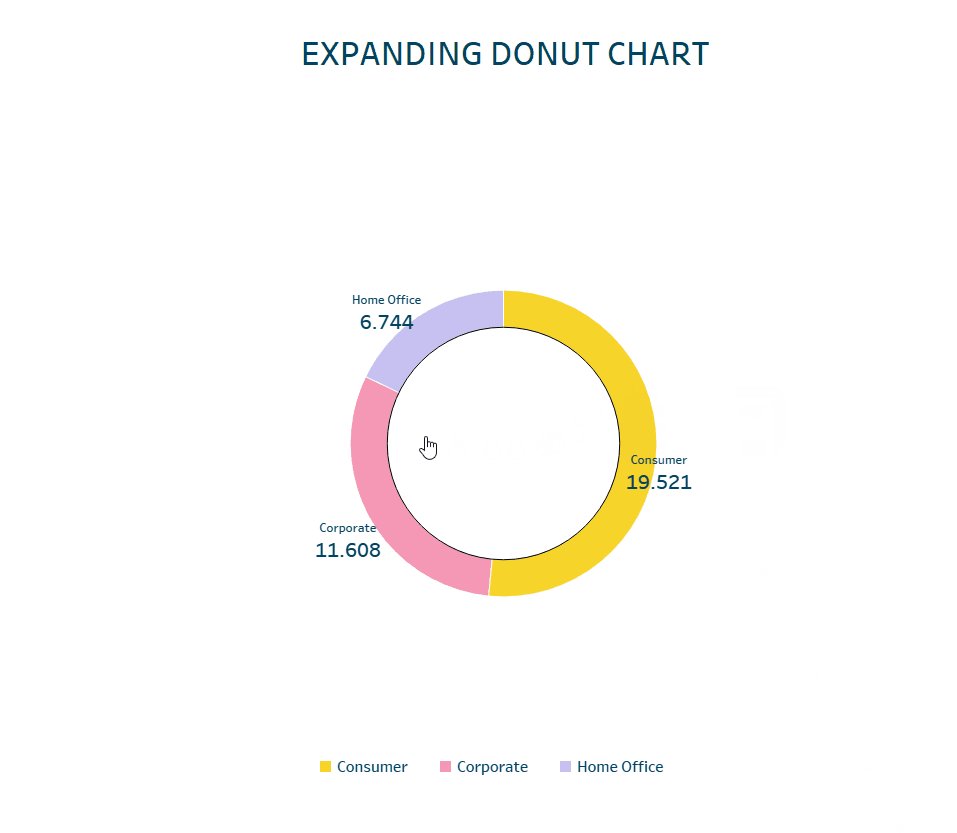
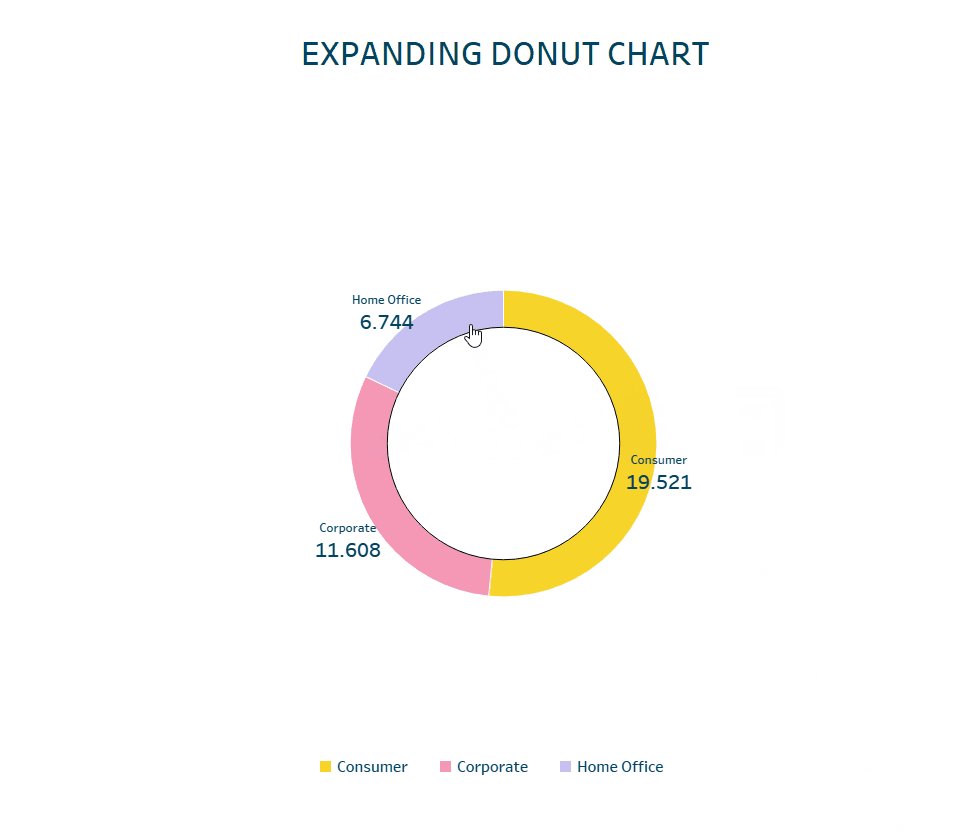
Die Parameter-Aktion wird jetzt wie folgt erstellt, damit mit Hover-Aktion, die Darstellung interaktive gemacht werden kann.