Die neuste Version von Tableau Desktop – 2023.3 ist seit letzter Woche verfügbar und bringt einige Upgrades für effiziente Datenanalyse mit. Lasst uns gemeinsam einen Blick drauf werfen:
Tableau Desktop: Dynamische Achsenbereiche
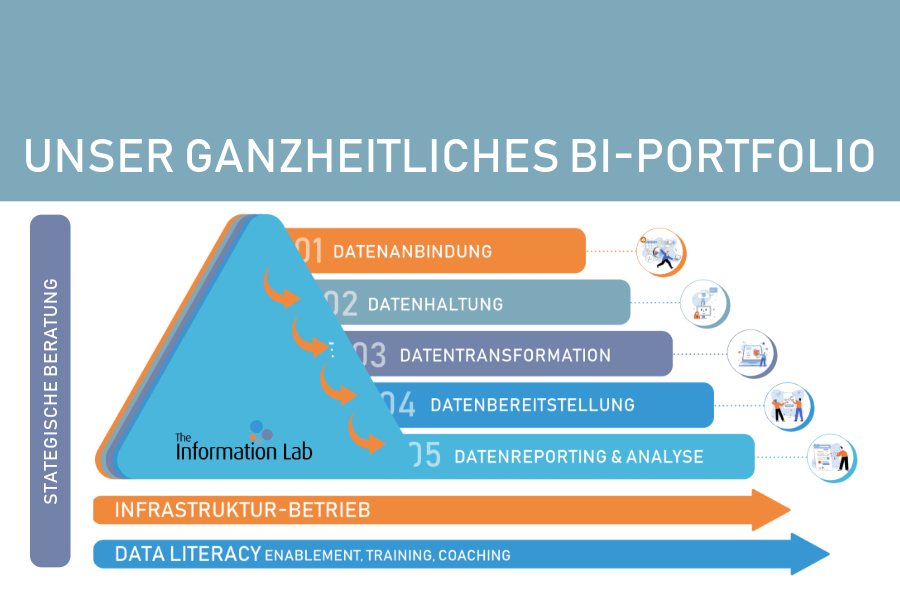
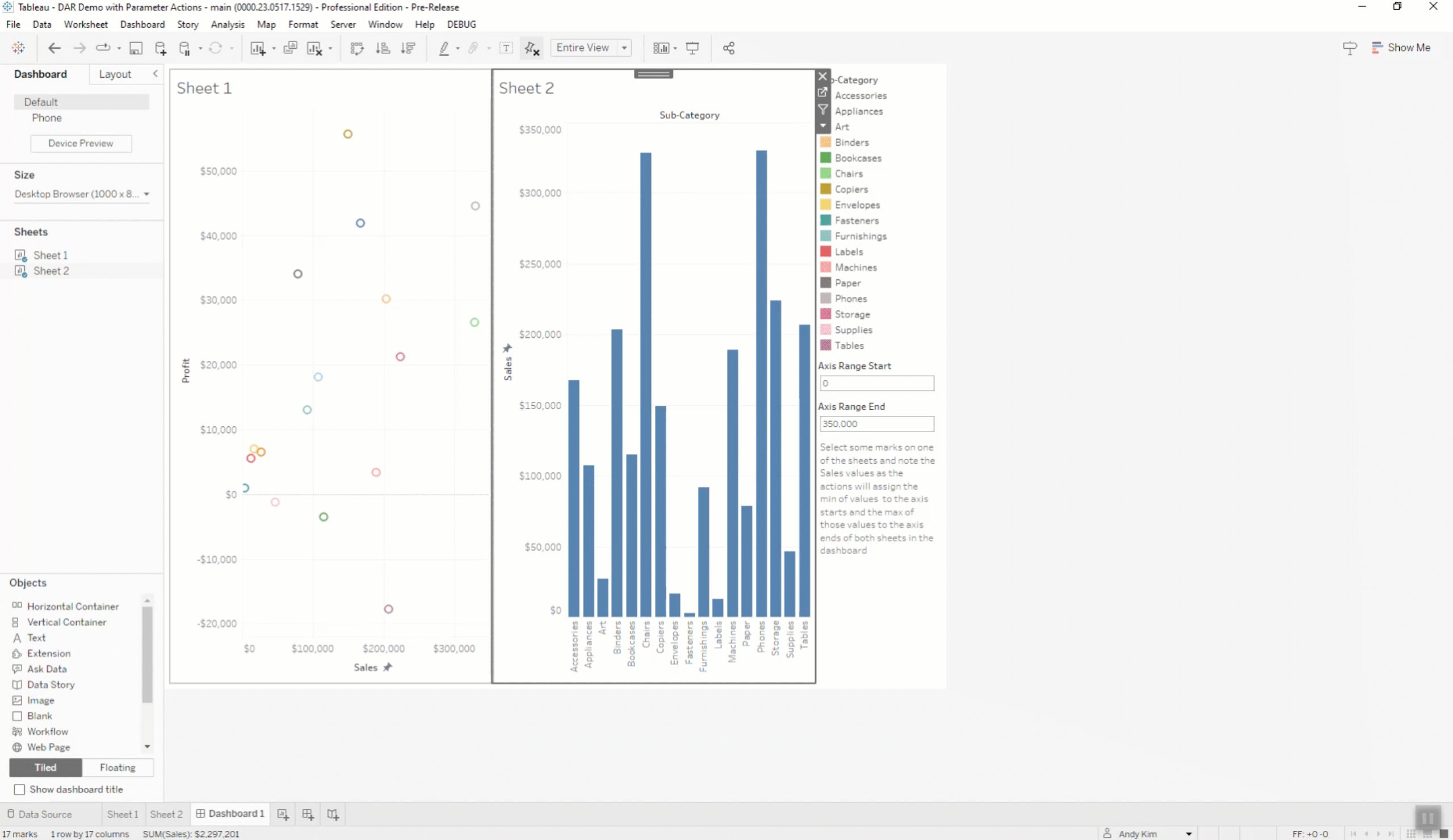
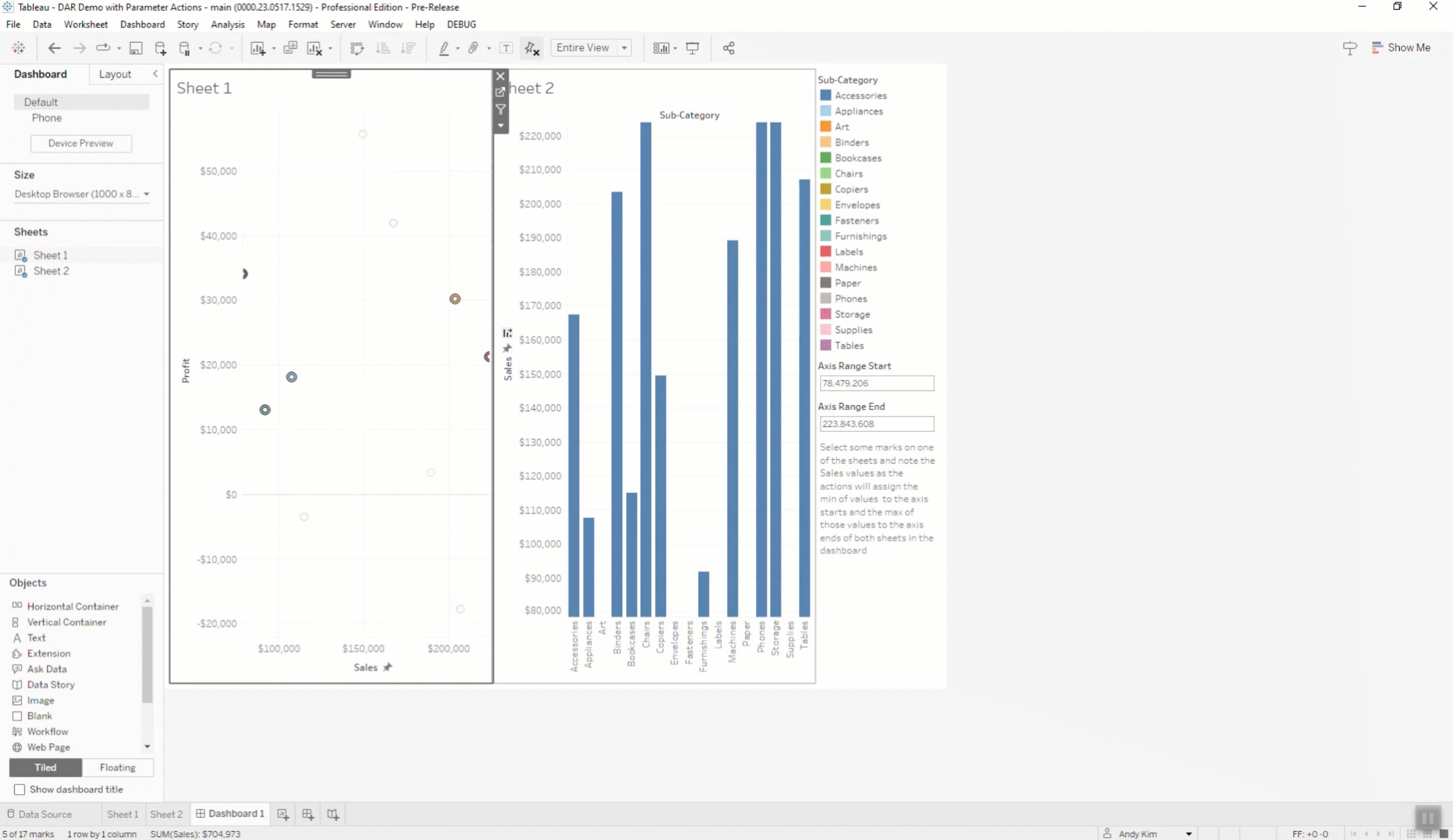
Das erste neue Feature löst bereits einen zwar eher kleineren, aber dafür schon länger bestehenden Pain Point in der Erstellung dynamischer Visualisierungen und reiht sich direkt hinter dem nun nicht mehr ganz so neuen Feature der dynamischen Achsentitel ein.
Zuvor hatte man bei der Bearbeitung der Achsen die Wahl zwischen 4 verschiedenen Achsenbereichen: Automatisch, Fixiert, Einheitlich oder Unabhängig für alle Zeilen oder Spalten in der Visualisierung, wobei die letzteren beiden Optionen sich nach den Werten der jeweiligen Datenpunkte richten und somit auch nicht sonderlich dynamisch sind. Und nutzt man fixierte Achsenbereiche, dann sind diese tatsächlich auch so fix, dass sie sich nicht an neu hinzugefügte Datenpunkte anpassen – also gegebenenfalls auch sehr ungünstig.
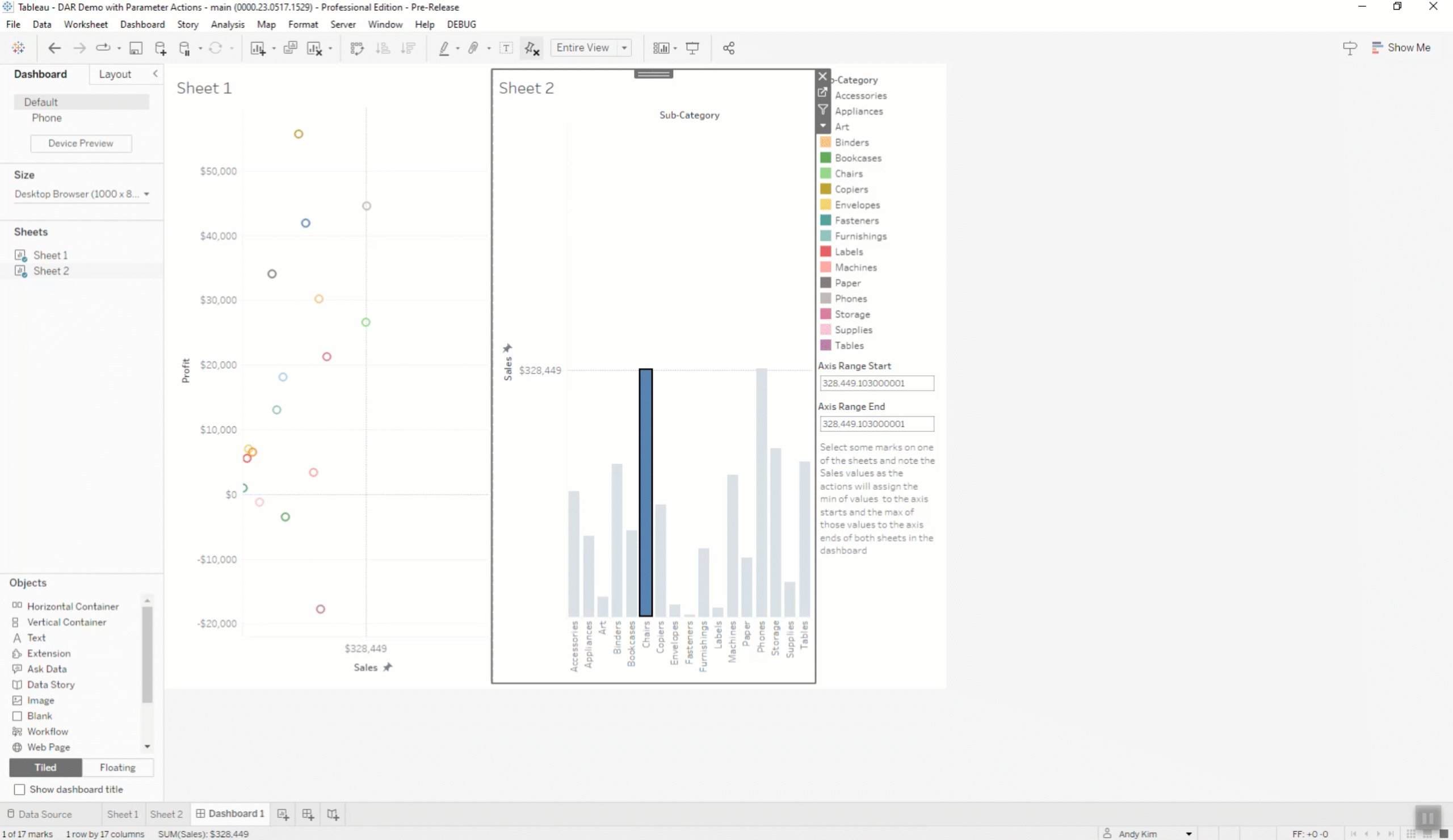
Mit dynamischen Achsenbereichen haben wir nun die Möglichkeit, Parameter zu nutzen, um Start- und Endpunkt unserer Achsen zu definieren. Das händische Anpassen dieser beiden Punkte in Parametern klingt dabei erstmal gar nicht so dynamisch, aber wenn wir an Parameter denken, denken wir natürlich auch an Parameter Aktionen auf unserem Dashboard und an die Möglichkeit, unseren Parameter mit Werten aus unseren Daten zu befüllen. So lässt sich mit ein zwei kleineren Schritten ein Achsenbereich definieren, der zwar festgelegt ist, aber dabei dynamisch bleibt und hinzukommende Werte berücksichtigen kann.

(Quelle: https://www.tableau.com/products/new-features)
Tableau Prep: Geschichtete Stichprobe
Um den Aufbau eines Workflows in Tableau Prep möglichst effizient zu gestalten, arbeiten wir in in der Regel mit einer Stichprobe des eingelesenen Datensatzes, insbesondere, wenn dieser sehr groß ist. Zwar durchläuft am Ende der gesamte Datensatz unseren Workflow, doch während wir diesen erstellen, sehen wir in jedem Schritt nur einen Ausschnitt der Daten und können so bisher erfolgte Schritte validieren und die nächsten Schritte planen.
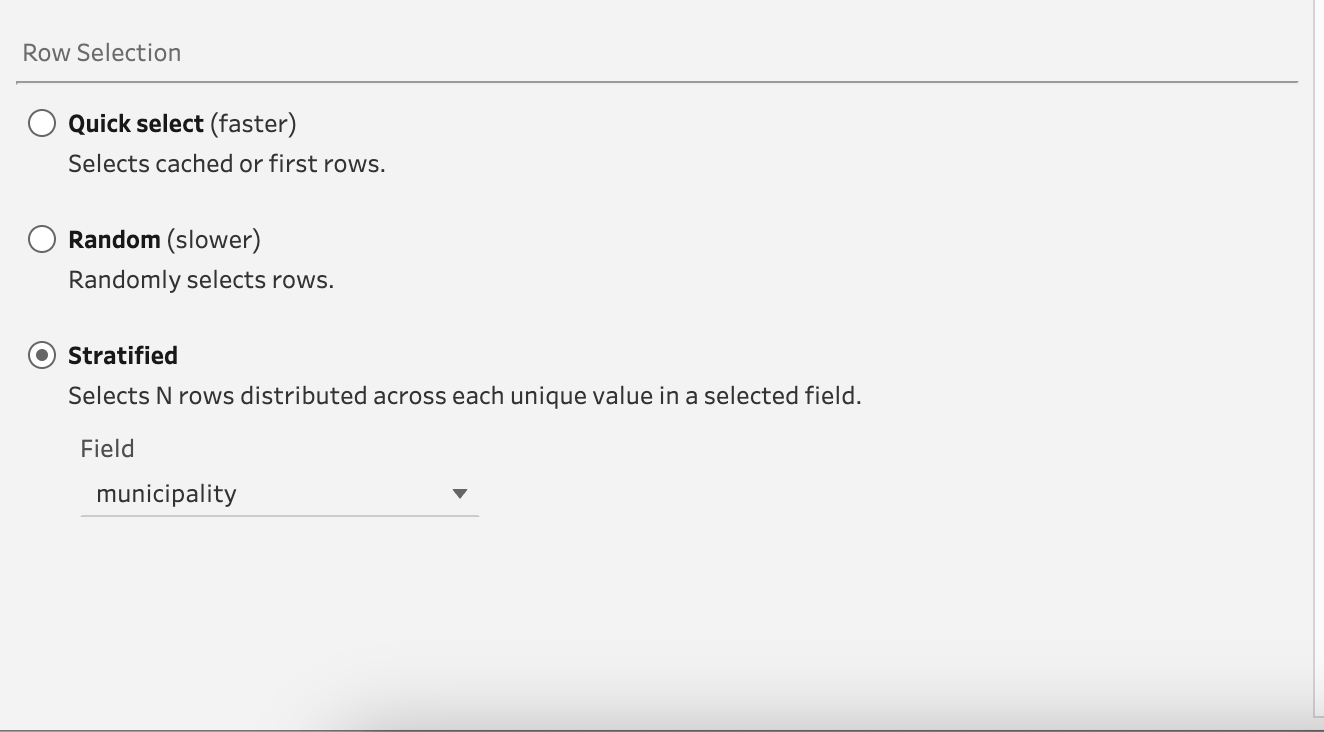
Bisher hatten wir im ersten Schritt unseres Workflows, in welchem wir die Datenquelle einlesen, die Möglichkeit im Stichproben-Reiter, eine Zufallsstichprobe im weiteren Verlauf zu sehen oder eine sogenannte „Schnellauswahl“ der Daten, die eher auf Schnelligkeit als auf Repräsentation des Gesamtdatensatzes abzielt. In der neusten Version von Prep können wir nun auch die Option der geschichteten Stichprobe wählen. Grob zusammengefasst bedeutet das, dass wir eine Dimension festlegen, entlang der wir unsere angezeigte Stichprobe für die nächsten Schritte im Workflow ziehen. Wir gruppieren unsere Daten also erst und betrachten dann eine Zufallsstichprobe innerhalb dieser Gruppen, die nach Möglichkeit die gleiche Anzahl Beobachtungen enthalten. Dies ändert zwar nichts an dem finalen Output unseres Workflows – es wird weiterhin der gesamte Datensatz bearbeitet und nichts herausgefiltert – aber mit Hilfe einer geschichteten Stichprobe können wir schon in unserer Datenbereinigung einen Fokus setzen und unsere Analyseschritte bei Bedarf rechtzeitig anpassen.

(https://www.tableau.com/products/new-features#item-98049)
Tableau Server: Benutzerdefinierte Datenlabels
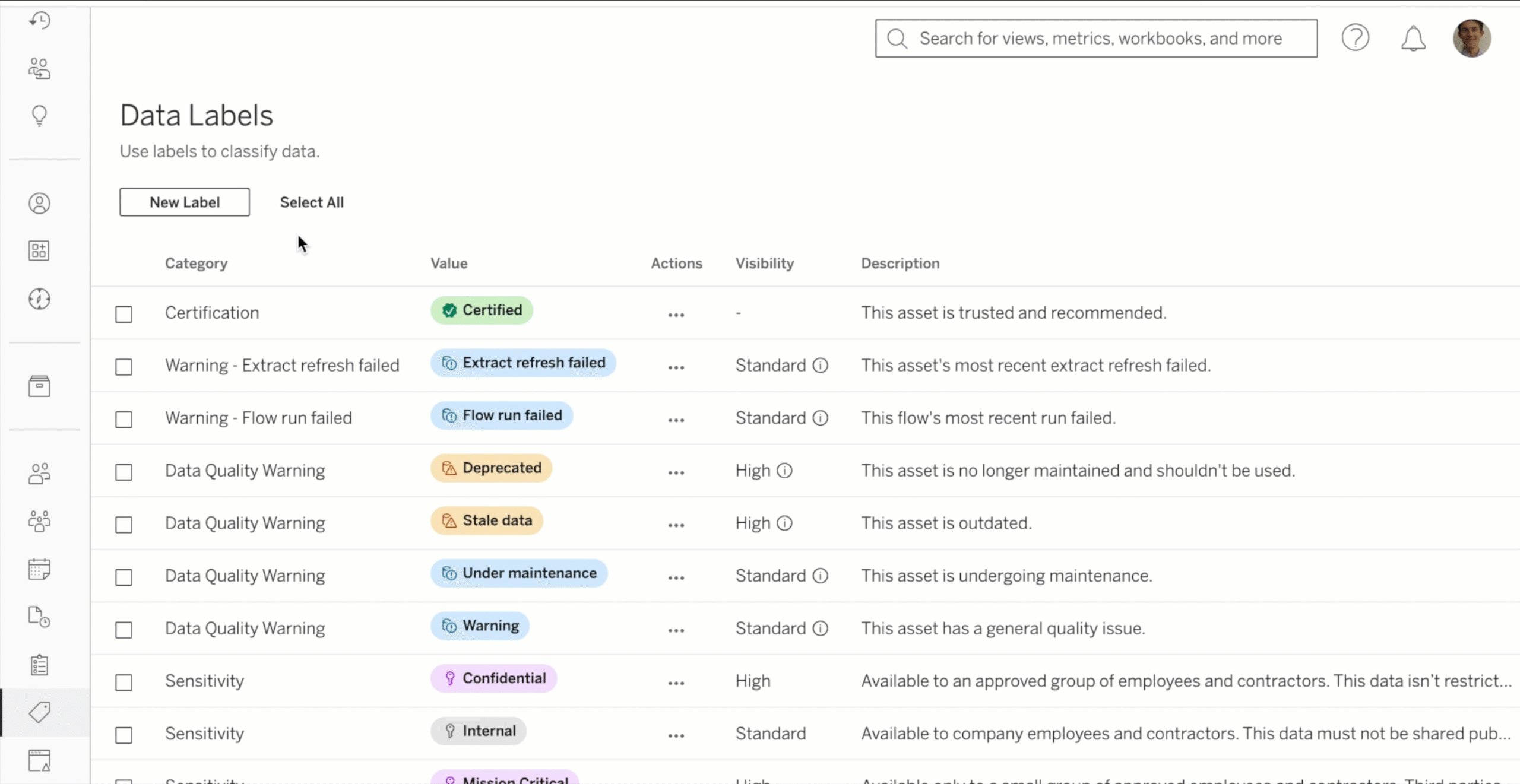
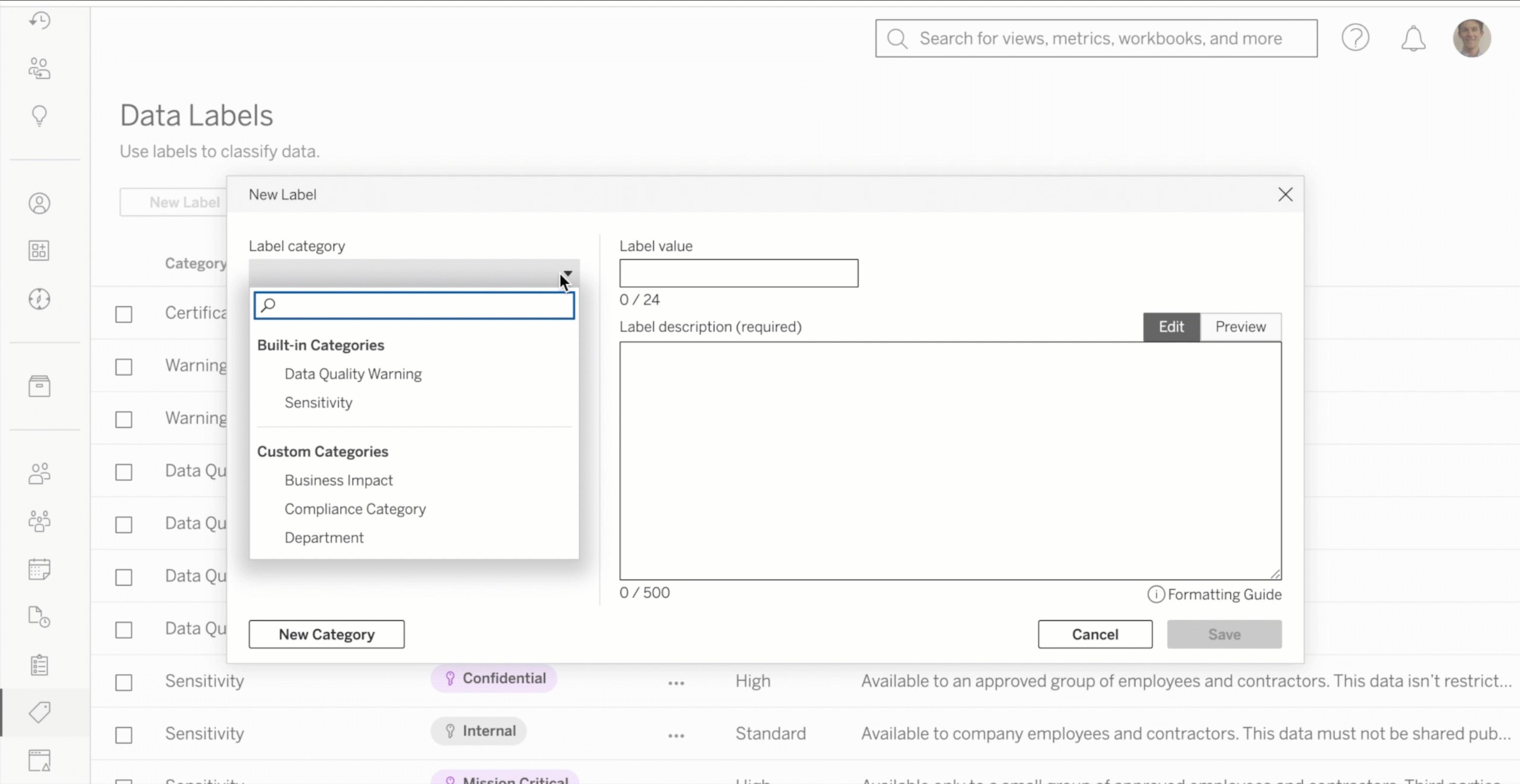
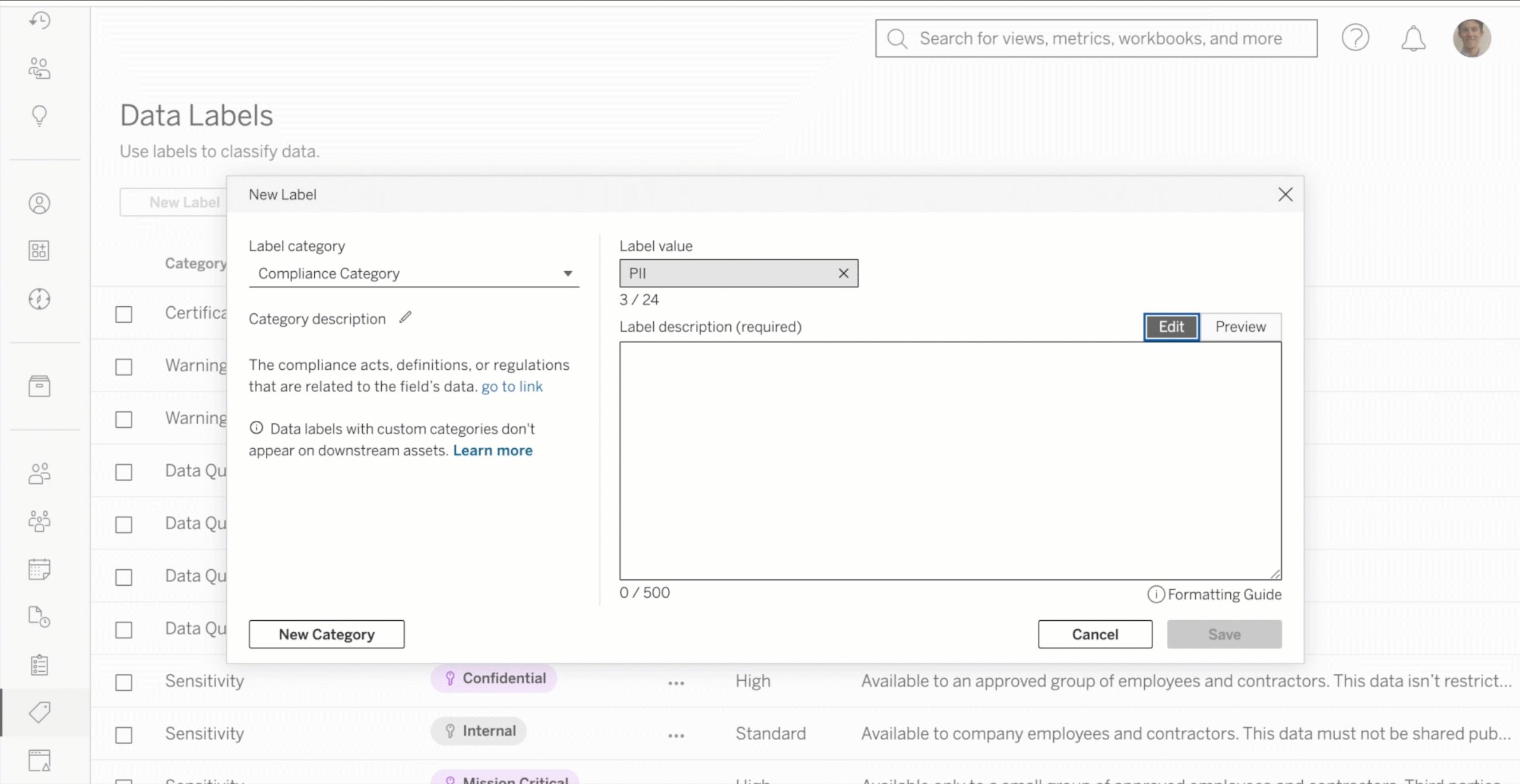
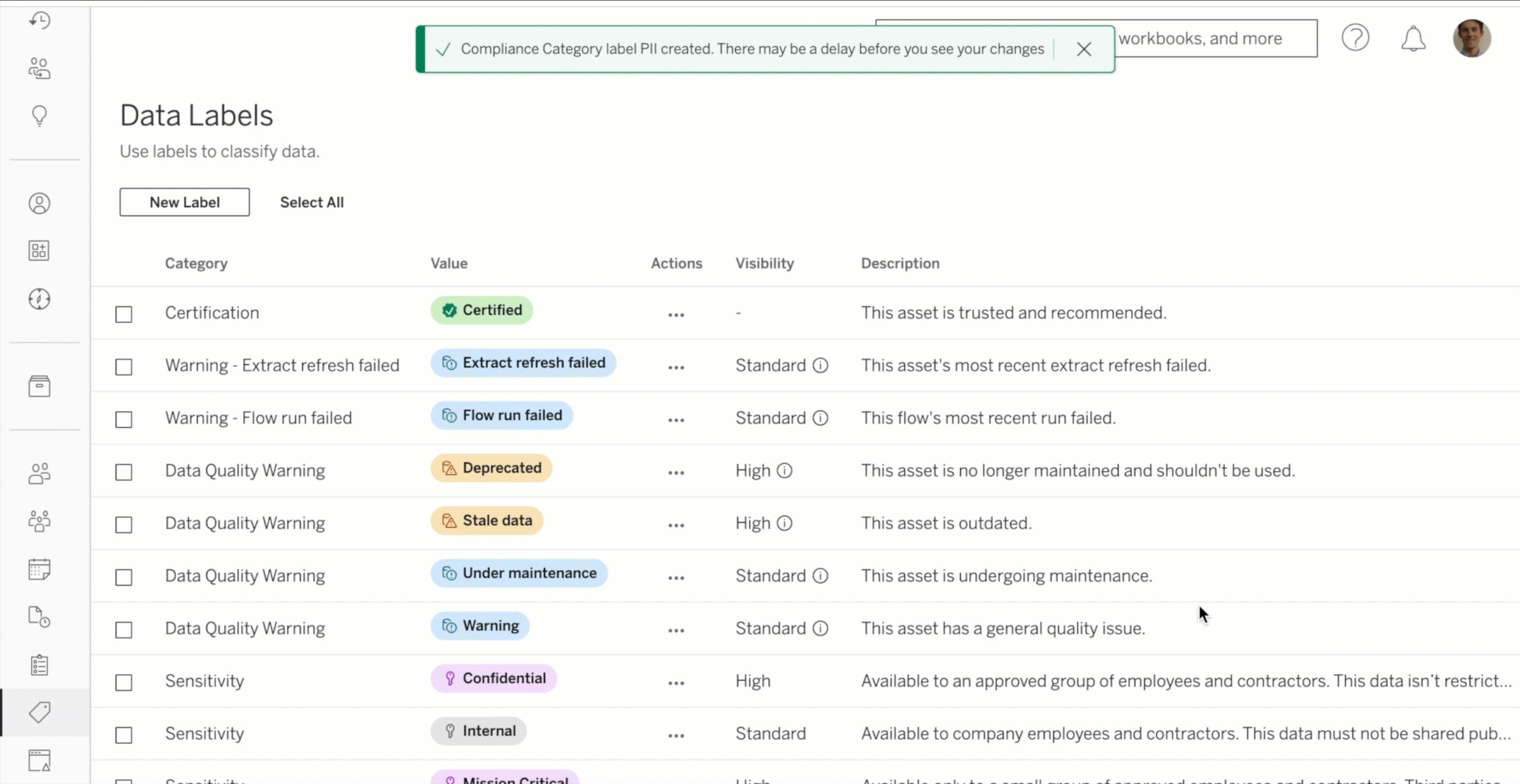
In der Serverumgebung gibt Tableau in der neusten Version nun über sogenannte Datenlabels die Möglichkeit zur verbesserten Kategorisierung und Organisation veröffentlichter Datenquellen. Dabei können wir zwischen vordefinierten Kategorien wählen oder auch benutzerdefinierte Kategorien anlegen, die beispielsweise unternehmens- oder abteilungsspezifisch sind. Innerhalb dieser Kategorien können wir dann nach Bedarf Labels definieren, die wir schließlich zu unseren veröffentlichten Datenquellen hinzufügen können. Zusätzlich können wir unser Label um eine Notiz ergänzen, welche beispielsweise ein Warnungs-Label näher erläutern könnte.

(Quelle: https://www.tableau.com/products/new-features)
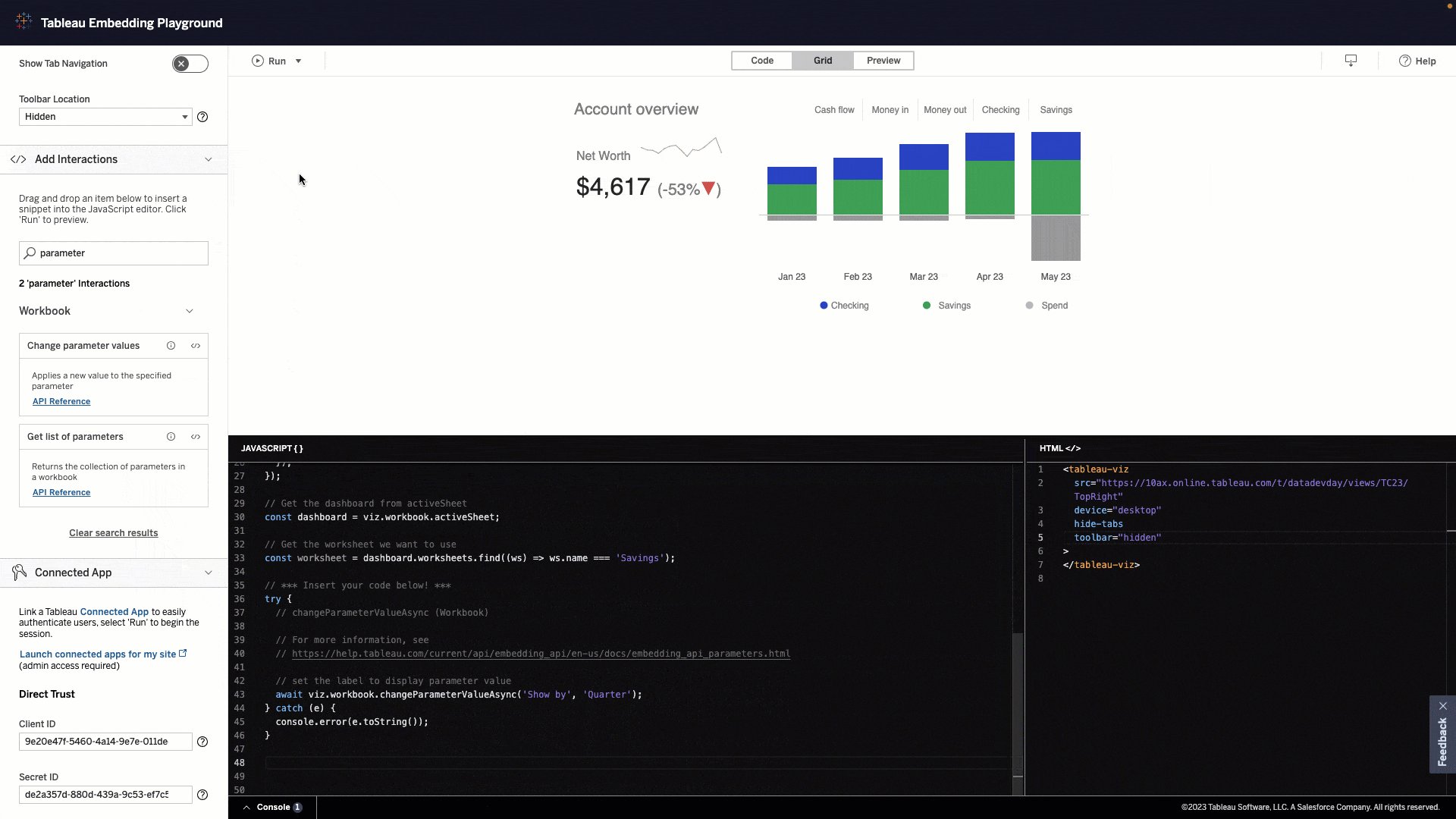
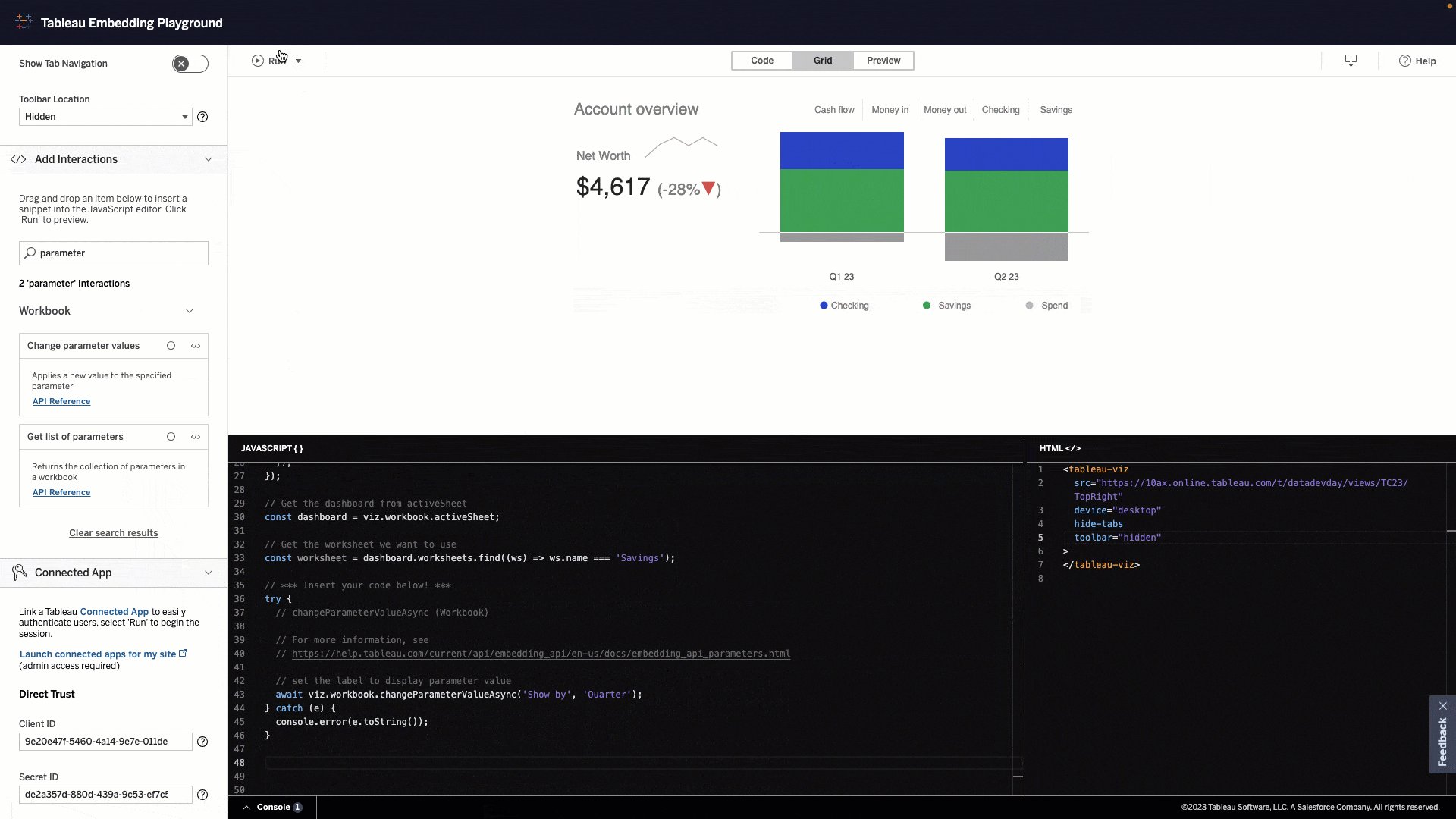
Embedding Playground
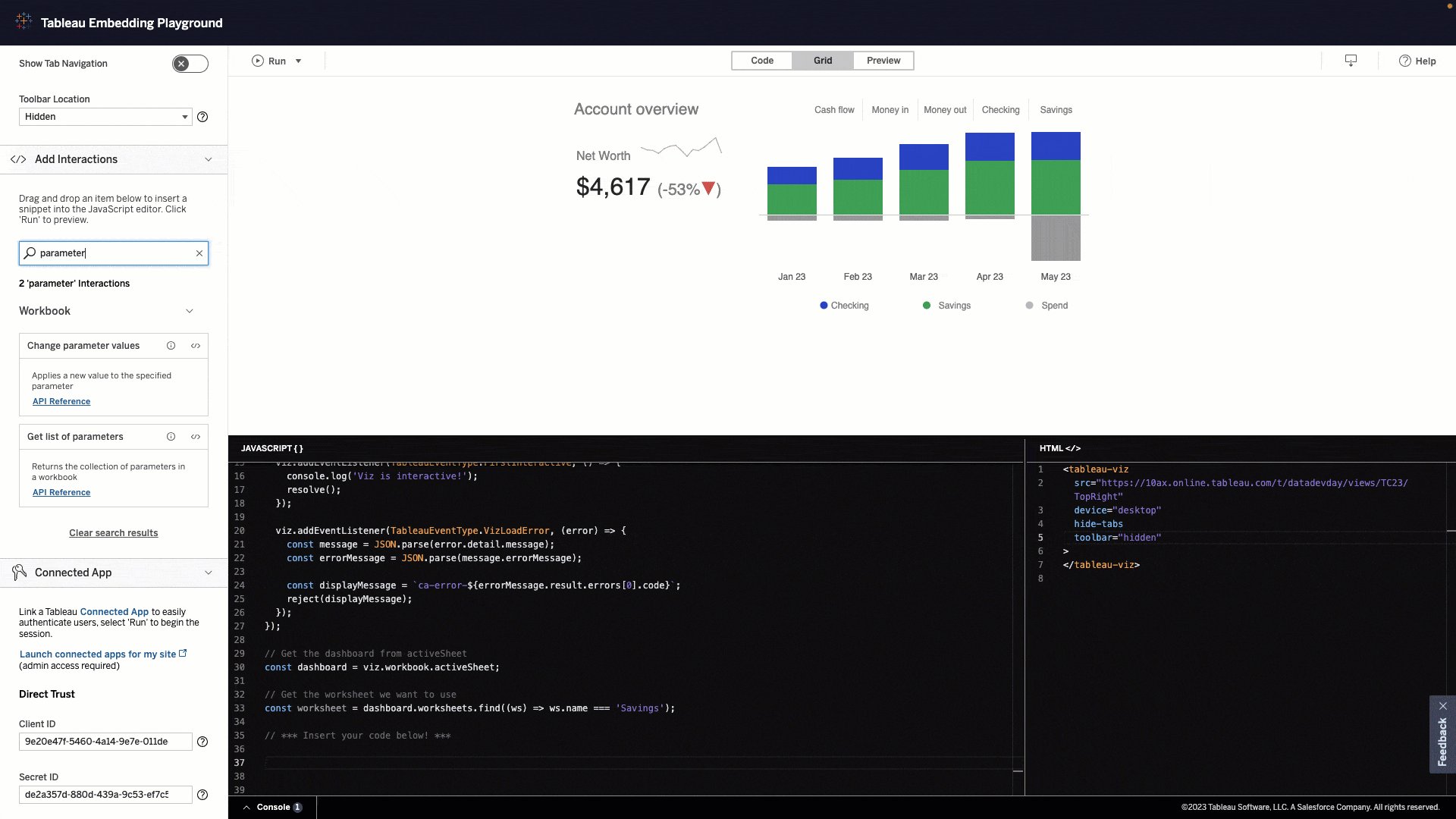
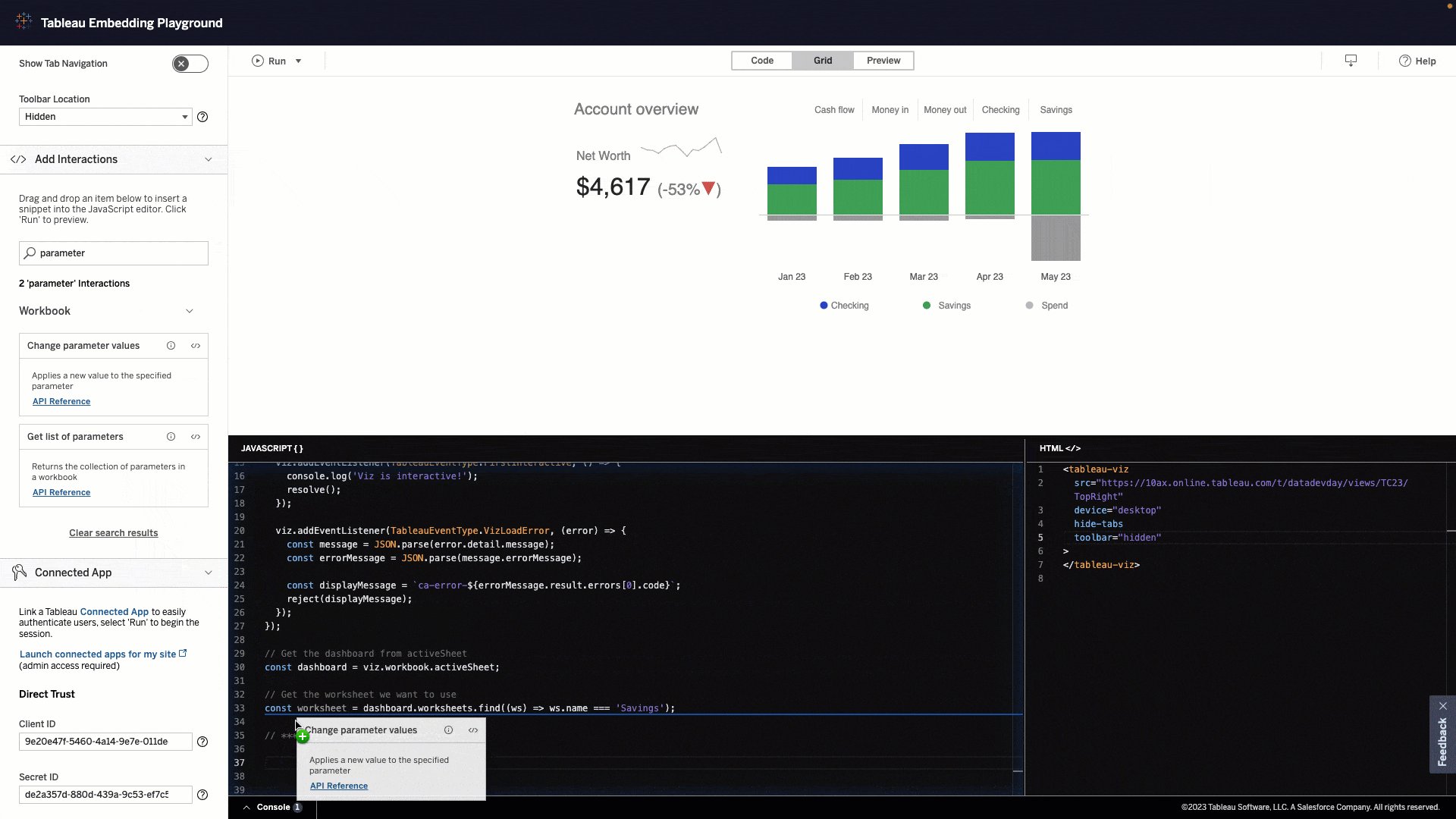
Mit diesem Feature hat Tableau nun eine interaktive Lernumgebung geschaffen, die es Usern erlaubt, Tableaus Embedding-Fähigkeiten auszutesten und Code zur Einbettung von Visualisierungen in Webanwendungen zu generieren. Über eine Drag & Drop Funktion können User Element in den Javascript Code einfügen und so ihre eingebettete Visualisierung nach Bedarf anpassen. Das macht einen zwar noch lange nicht zum Entwickler, aber führt zumindest ans Thema Embedding heran und unterstützt den Lernprozess durch die Möglichkeit, sich mit Beispielarbeitsblättern auszuprobieren.

(Quelle: https://www.tableau.com/products/new-features)
Mehr zum aktuellen Tableau-Release finden Sie bei Tableau.
Sie haben Fragen zu den Möglichkeiten, die dieses neue Release bietet oder ein anderes Anliegen rund um das Thema Datenanalyse mit Tableau? Wir helfen Ihnen gerne weiter.