Die Alteryx Gallery bietet viele Möglichkeiten, Ihre Arbeit in Alteryx zu veröffentlichen und anderen zur Verfügung zu stellen. Benutzer können sich anmelden und Dateien sowie Berichte basierend auf Workflows erstellen, die von anderen Benutzern im Alteryx Designer erstellt wurden. Obwohl das für Benutzer in der Alteryx Community problemlos funktioniert, wächst die Nachfrage nach dem Einbetten dieser Funktionalität in andere Websites oder in Unternehmensportale. In diesem Artikel werde ich Sie Schritt für Schritt durch die Einrichtung einer solchen Umgebung führen, in der Sie Apps und Workflows einbetten und ausführen können. Die kurzen Zeilen Code sollen Ihnen dabei helfen, die API der Gallery zu verstehen.
Einer unserer Kunden kam mit einem interessanten Anwendungsfall zu uns: es sollte eine analytische App in SharePoint eingebettet werden. SharePoint ist eine von Microsoft entwickelte Team-Kollaborationsplattform, auf welcher die Endanwender eigene Berichte ausführen bzw. erstellen können. Dieser Blog wird sich jedoch nicht mit einem bestimmten Portal wie SharePoint befassen. Stattdessen lernen Sie hier, wie Sie eine simple Website erstellen, auf der ein Workflow ausgeführt werden kann, der ein Output generiert.

Voraussetzungen für das Einbetten
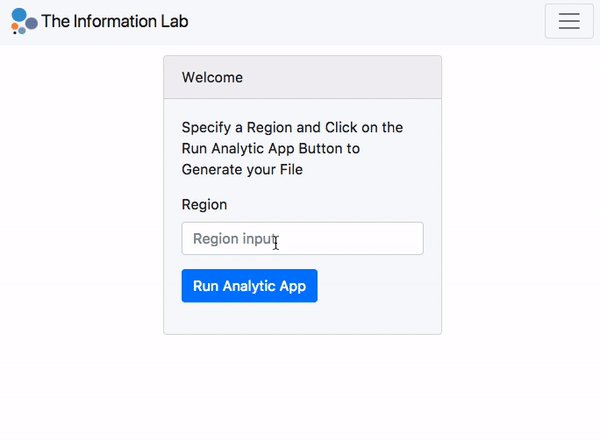
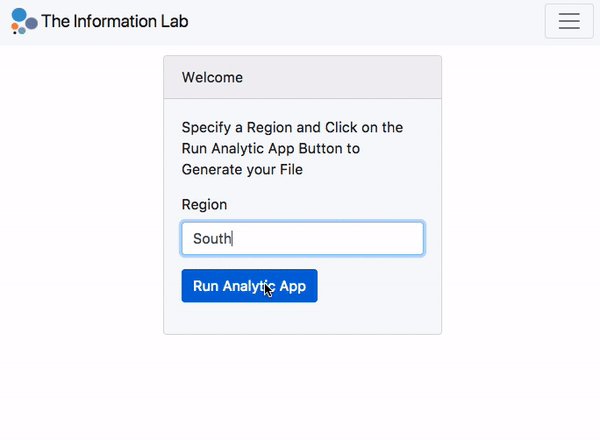
Wenn Sie sofort mitarbeiten möchten, gehen Sie zur dieser Github-Seite, um den Quellcode und die Dateien aus dem Ordner embed_workflow zu erhalten. Scrollen Sie zum Ende dieser Seite, um ein Beispiel für eine analytische App zu sehen. Dieser Code ist etwas anders, weil die Abfragen der App mit der API erfasst werden müssen. Den Code für diese App finden Sie auch auf der gleichen Github-Seite im Ordner embed_app.
Bitte beachten Sie, dass dieser Beitrag einige Zeilen Code enthält, und die Verwendung der Gallery API Java-Grundwissen voraussetzt.
Die Voraussetzungen für die Verwendung der REST-API sind:
- Ein Alteryx Server mit einer Gallery. Um die API zu benutzen benötigen Sie eine Gallery. Es ist nicht ausreichend, nur den Scheduler auf dem Server zu verwenden.
- Eine Private Studio Subscription, mit der Sie Workflows veröffentlichen können. Alle Workflows und Apps müssen in dem gleichen Private Studio gespeichert sein. Anders als über die Gallery lässt sich über die API nicht nachverfolgen, welche User den Workflow verwendet haben.
- Die Gallery URL, Gallery Key und Gallery Secret. Diese werden benötigt, um eine Verbindung mit der REST API herzustellen. Weitere Informationen zur API finden Sie in der interaktiven Dokumentation hier.
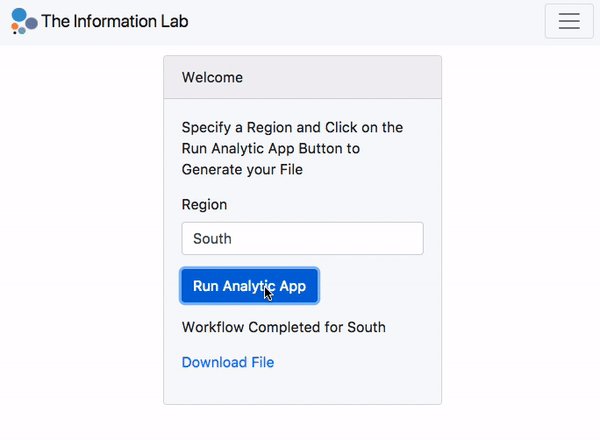
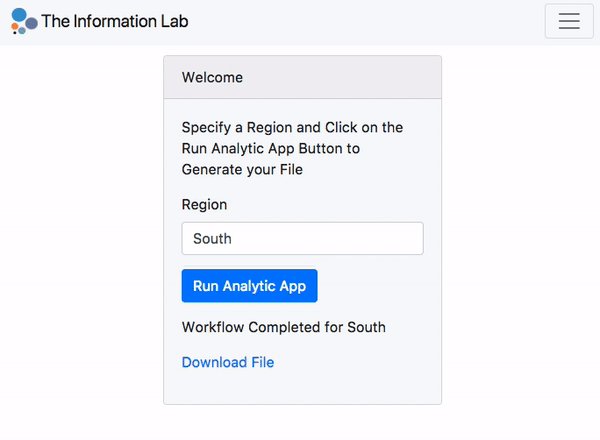
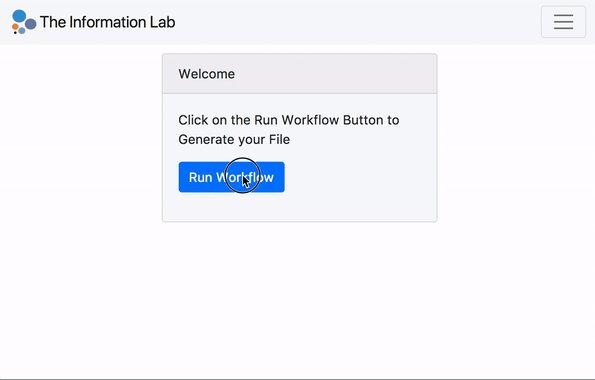
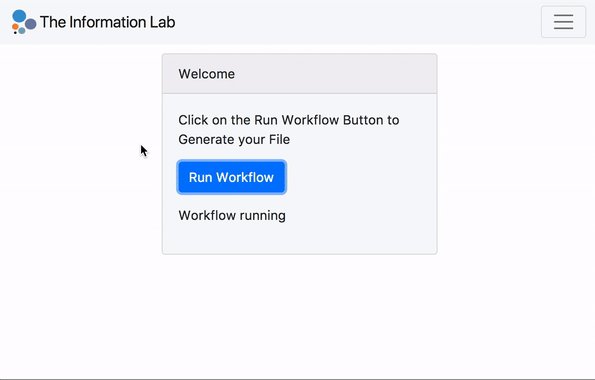
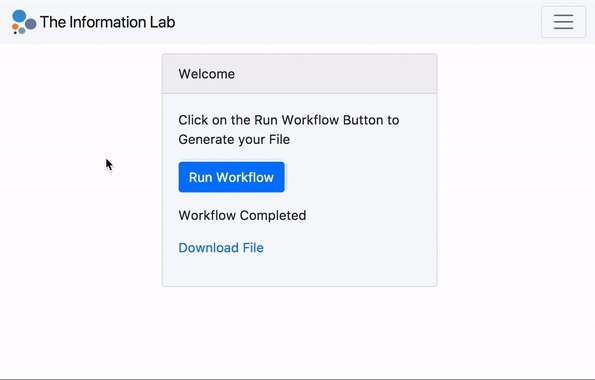
Außerdem müssen Sie eine einfache Internetseite für den Workflow erstellen (index.html). Über einen Button auf dieser Seite führen Sie den Workflow aus. Dadurch wird ein Output generiert, der anschließend heruntergeladen werden kann.
Einrichten der Gallery
Sobald Sie Ihre Gallery URL und den Key haben, können Sie die Verbindung zur Gallery einrichten. Außerdem sollten Sie eine leere JS-Datei erstellt haben. Wenn Sie den Quellcode heruntergeladen haben können Sie dafür app.js verwenden und Ihre Keys und Ihre URL in die entsprechenden Zeilen schreiben. Außerdem benötigen Sie die alteryxGalleryAPI.js und die oauth-signature.js Dateien. Diese finden Sie auch auf der Github-Seite.
Die Alteryx Gallery API enthält für einen Workflow drei Elemente:
- Workflow ID: Die eindeutige ID des Workflows aus der Gallery
- Job ID: Eine eindeutige ID des Prozesses, der durch den Workflow angestoßen wird
- Output ID: Eine eindeutige ID des Outputs, wenn der Workflow erfolgreich durchgelaufen ist
Die Workflow ID finden Sie in der interaktiven Dokumentation der API. Stellen Sie sicher, dass Sie den Workflow in der Gallery überschreiben, wenn Sie Änderungen am Workflow vornehmen. Dadurch bleibt die Workflow ID unverändert.
Mit der Workflow ID können wir anschließend unsere Funktionen definieren. Mit diesen Funktionen kann der Workflow- oder Job ID-Status abgerufen werden sowie ein Workflow gestartet werden.
Ausführen des Workflows
Der letzte Teil der app.js Datei lädt den Code auf die Website, wenn die DOM bereit ist. Bei einem Klick auf „Run Workflow“ wird dann der Workflow gestartet.
Aus den drei Code-Abschnitten lässt sich der gesamte JS-Code zum Ausführen des Workflows zusammenstellen. Stellen Sie sicher, dass Sie die Platzhalter für den Gallery-Zugang mit Ihren Keys ersetzt haben.
Weitere Beispiele
Mein Kollege Andre de Vries von The Information Lab UK hat noch weitere Beispiele für analytische Apps erstellt. Sie finden diese auf der gleichen Github-Seite.