Donut Charts sind dem Kreisdiagramm sehr ähnlich. Doch die „Aushöhlung“ der Visualisierung bietet mehrere Vorteile, die Sie nutzen sollten. Zum Einen können sie den neu gewonnenen Platz nutzen, um dort wichtige Informationen zu platzieren. Zum Anderen nehmen unsere Augen die Unterteilungen der Flächen in dieser Darstellungsart ganz anders wahr. Durch das visuelle „Umkreisen“ des Zentrums des Donuts wirken die Flächen für das Auge wie gestapelte Balkendiagramme.
Spannend, oder? Tableau bietet diese Visualisierung jedoch nicht unter „Zeig es mir“ an. Mit folgenden Schritten kommen Sie trotzdem an Ihr Ziel.
Schritt 1: Eine Doppelachse erstellen
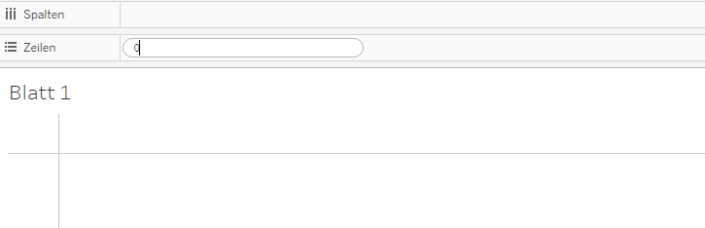
Der schnellste Weg geht über eine Doppelachse. Dafür brauchen Sie jedoch keine einzige Ihrer bisherigen Kennzahlen, sondern lediglich eine sogenannte Ad-hoc-Berechnung. Klicken Sie einfach mit der linken Maustaste doppelt in den Zeilen-Container, sodass sich folgendes Feld öffnet:

Für unseren Zweck tippen Sie eine Null ein. Wir könnten dafür auch ein berechnetes Feld erstellen, jedoch verwenden wir dieses Feld ausschließlich für die Donut-Visualisierung. Wir verwenden daher eine Ad-hoc-Berechnung, welche ausschließlich in diesem Arbeitsblatt gültig ist, um unsere Kennzahlen nicht unnötig zu erweitern.
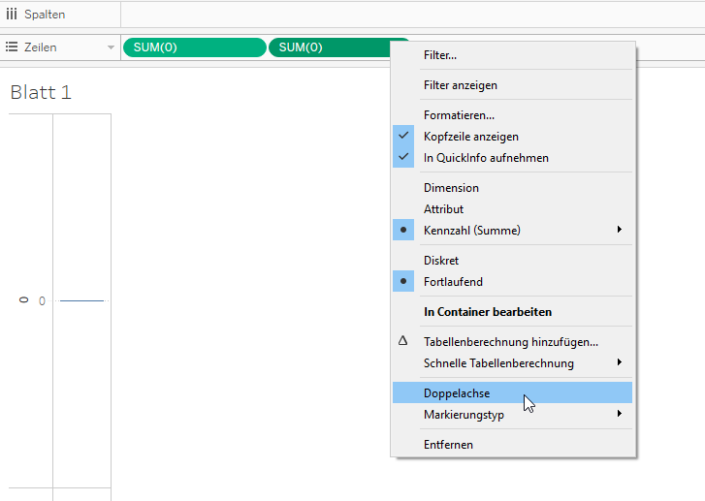
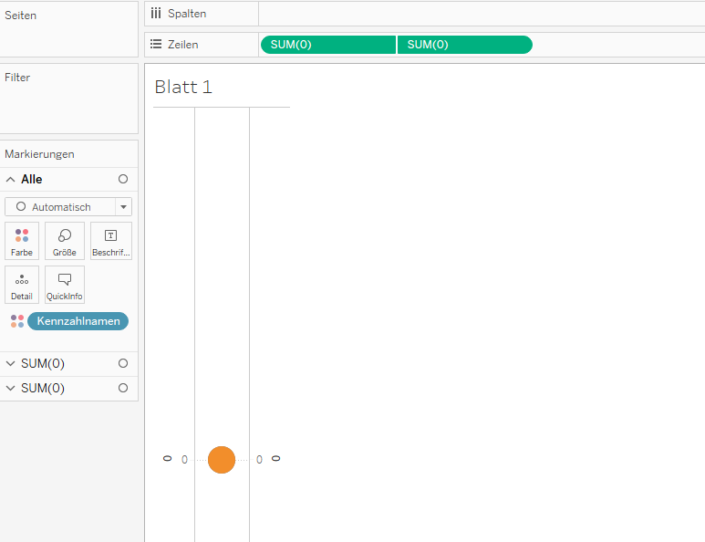
Wiederholen Sie bitte diesen Schritt, indem Sie rechts neben die Ad-hoc-Berechnung erneut doppelt in den Zeilen-Container klicken. Klicken Sie auf eine der beiden Kennzahlen mit der rechten Maustaste und wählen Sie im erscheinenden Kontextmenü das Feld „Doppelachse“ aus.

Sehen Sie den Unterschied im Zeilen-Container? Die Form der grünen Ad-Hoc-Berechnungen im Zeilen-Container hat sich verändert. Es sind jetzt keine zwei einzelnen Ovale mehr, sondern sie sehen aus wie ein einziges, sehr breites Oval, das in der Mitte geteilt ist. An dieser Form erkennen Sie immer das Vorhandensein einer Doppelachse.

Tableau unterstützt Sie beim Erkennen von vorgenommenen Konfigurationen, da Sie dank der anderen Form im Zeilen-Container darauf aufmerksam gemacht werden, dass es sich um eine Doppelachse handelt. Des Weiteren sehen wir bereits einen Kreis. Im nächsten Schritt beginnen wir mit der Transformation in einen Donut.
Schritt 2: Vom Kreis zum Donut
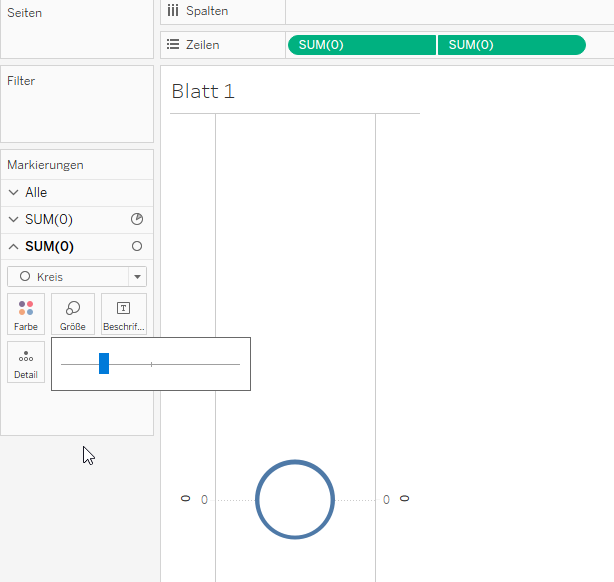
Durch die Doppelachse wurden in der Markierungskarte automatisch zwei Achsen hinzugefügt: Sum(0) und Sum(0). Dies kann bisweilen die Navigation zwischen den beiden Achsen etwas schwierig gestalten. Die obere Karte gehört hier zur linken Achse, die untere Karte zur rechten Achse. Wenn Sie nicht sicher sind, welche Markierungskarte Sie auswählen müssen bzw. welche Achse Sie gerade selektiert haben, klicken Sie einfach auf die gewünschte Achse und es wird sich automatisch in Ihrer Markierungskarte das dazugehörige Dropdown öffnen.
Bei den beiden Achsen, die Sie über die Ad-hoc-Berechnungen angelegt haben, ist das obere Sum(0) als Ihr äußerer Ring, also als der Donut, zu verstehen. Da auf dieser Ebene die Unterteilung in die verschiedenen Bereiche vorgenommen werden soll, ändern Sie dort den Diagramm-Typ von „Automatisch“ zu „Kreisdiagramm“.
Hinter dem unteren Sum(0) verbirgt sich die Aushöhlung des Donuts. Diese soll kreisförmig sein und bedarf keiner weiteren Unterteilung. Ändern Sie demzufolge dort den Diagramm-Typ von „Automatisch“ auf „Kreis“. Des Weiteren wählen Sie dort die Farbe des Hintergrunds aus. Da in unserem Beispiel der Hintergrund weiß bleiben soll, selektieren wir hier die Farbe weiß. Anschließend verändern Sie die Größe, sodass ein Ring entsteht – unser Donut.
Schritt 3: Einfügen der Dimensionen und Kennzahlen
Nachdem Sie die Proportionen des Donuts nach Ihrem Wunsch definiert haben, fehlen jetzt nur noch die Dimensionen und die Kennzahlen. Die farbliche Unterteilung wird anhand der Dimensionen bestimmt. Die Anzahl der unterschiedlichen Farben ergibt sich aus der Anzahl der Ausprägungen Ihrer gewählten Dimension.
Ziehen Sie die gewünschte Dimension auf der oberen Ebene Sum(0) in der Markierungskarte auf „Farbe“. Zunächst wird der Ring in gleichgroße Abschnitte in der Anzahl der Ausprägungen unterteilt. Dies liegt daran, dass Tableau noch nicht weiß, an welcher Kennzahl es die Größe der Abschnitte orientieren soll.
Daher müssen wir die Größe der Flächen definieren. Ziehen Sie Ihre gewünschte Kennzahl (in unserem Beispiel ist das der Umsatz) auf „Winkel“ in der Markierungskarte, um die entsprechenden Proportionen der Kreisabschnitte zu erhalten.
In diesem spezifischen Fall könnten Sie die Kennzahl, welche die Winkel Ihrer Abschnitte bestimmen soll, ebenso gut auf „Größe“ legen. Hierbei sollten Sie jedoch beachten, dass dies nur deswegen keinen Unterschied macht, weil unsere Visualisierung nur genau einen Donut zeigt. Sollten Sie mehrere Donuts in einem Arbeitsblatt zeigen, indem Sie mindestens eine Dimension im Zeilen- und/oder Spalten-Container positionieren, wird sich eine Kennzahl auf dem Feld „Größe“ der Markierungskarte auf die Radien der einzelnen Donuts auswirken. Möchten Sie dies vermeiden, legen Sie die Kennzahl stattdessen auf „Winkel“.
Nachdem Sie die farbliche Unterteilung und die Größe der einzelnen Segmente definiert haben, können Sie nun den Donut beschriften. Im hier verwendeten Beispiel wird zusätzlich der prozentuale Anteil am Gesamtwert als Beschriftung verwendet. Dieser wurde mittels einer Tabellenberechnung innerhalb von Tableau kalkuliert. Wenn Sie dementsprechend genauere Informationen aufsuchen wollen, kann Ihnen dieser Blog-Beitrag weiterhelfen.

Schritt 4: Nutzen Sie den neu gewonnenen Platz im Zentrum Ihrer Visualisierung
Zu Beginn wurde dieser Schritt bereits als einer der Vorteile dieser Darstellung angekündigt. In unserem Beispiel werden wir nun die Überschrift nicht über das Diagramm schreiben, sondern direkt in die Mitte. Doch wie geht das?
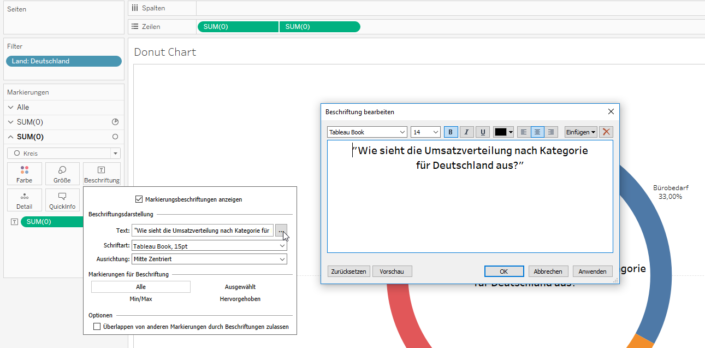
Verwenden Sie dafür unter „Markierungen“ den unteren Reiter „Sum(0)“. Dort können wir die gewünschte Beschriftung eintragen, jedoch müssen wir dafür ein beliebiges Feld auf „Beschriftung“ in der Markierungskarte legen. In unserem Beispiel wurde dafür einfach Sum(0) verwendet.
Nun können Sie auf „Beschriftung“ klicken und dort zu den drei Punkten navigieren. Mit einem Klick öffnet sich hier das „Beschriftung bearbeiten“-Fenster und Sie können Ihre gewünschte Überschrift eintragen und nach Ihren Wünschen formatieren. Wichtig ist hierbei, dass sie bei „Ausrichtung“ die Postion „Mitte zentriert“ ausgewählt haben, sodass der Text auch wirklich zentriert in unserem Donut dargestellt wird. Probieren Sie gerne unterschiedlichste Einstellungen aus und finden Sie so die perfekte Position für die Überschrift in Ihrer Visualisierung.

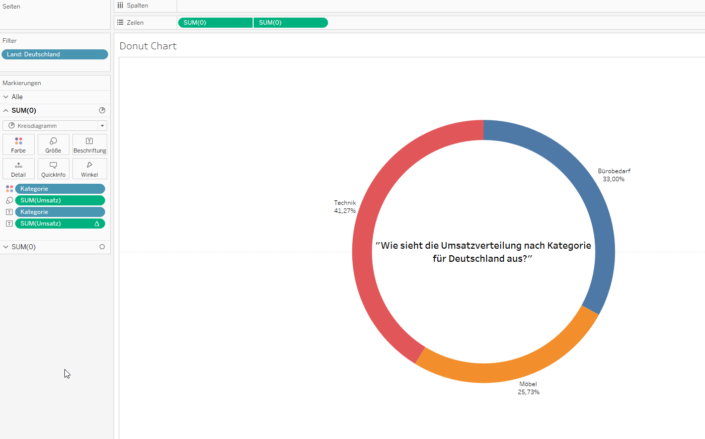
Als Resultat erhalten Sie die Umsatzverteilung nach Kategorie für Deutschland, welche dem Superstore-Datensatz entstammen. Sie können die Form des Donuts Ihren Wünschen nach verändern und so eine interessante Visualisierung für Ihre Projekte generieren.
[tableau url=“https://public.tableau.com/views/DonutChartsinTableau_0/DonutCharts?:embed=y&:display_count=yes&publish=yes“ width=“100%“ height=“750″] [/tableau]
Ihnen gefällt diese Art der Darstellung und Sie wollen dieses Diagramm in Tableau nachbauen? Laden Sie jetzt kostenlos Ihre Testlizenz herunter: