Am vierten Tag der Dashboard Week in der Data School gab es wieder eine API, die wir anzapfen sollten. Die U.S. Energy Information Administration (EIA) verfügt über eine Open Data API, über welche die Datensätze der EIA abgerufen werden können. Ich habe den Transportsektor und Biodiesel ausgewählt, um dazu eine Visualisierung zu bauen, da ich mich damit am besten auskenne.
Alle relevanten Daten zur „Transportation Sector Energy Consumption“ waren auf dieser Seite zu finden. Die jährlichen Daten machten dabei neun Datensätze aus, die entsprechend neun API-Abfragen erfordern. Um auf die API zuzugreifen, ist ein Authentifizierungstoken notwendig, welches man kurz nach einer Anmeldung erhält.

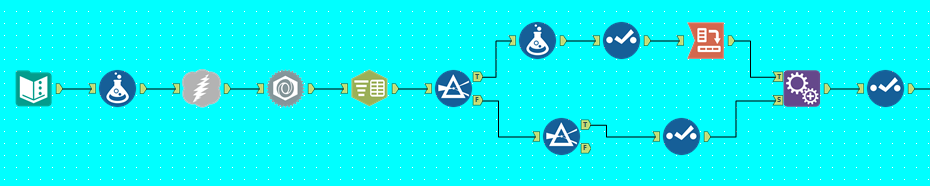
Um die Abfrage zu starten, habe ich in Alteryx die URL über einen GET-Request heruntergeladen. Die Resultate, die ich von der API zurückbekommen habe, waren im JSON-Format. Also benutzte ich ein JSON-Parse-Tool, um einzelne Felder daraus zu erstellen. Die Daten von der API mussten dann noch geordnet und gesäubert werden und waren anschließend bereit für weitere Berechnungen, die ich damit erstellen wollte.

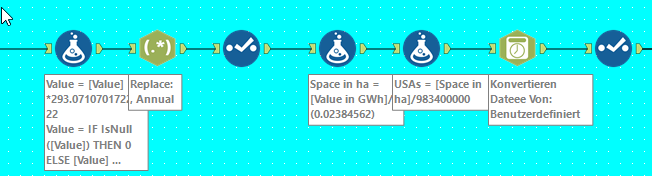
Da die Daten aus der API in britischer Wärmeeinheit (BTU) vorliegen, habe ich diese zunächst mit einem Formel Tool in Gigawattstunden (GWh) umgerechnet. Anschließend habe ich in einem weiteren Formel-Tool in Alteryx mit der Flächenfahrleistung von BtL (Fischer-Tropsch-Diesel) aus Energie-Pflanzen und dem Strecken-spezifischen Verbrauch eines Biodiesel-Referenzfahrzeuges kalkuliert, wie viele Hektar Land für den Verbrauch der jeweiligen Kategorie benötigt werden. Aus diesem Flächenwert habe ich weiterhin berechnet, welchen Anteil dieser an der Landfläche der USA ausmacht.
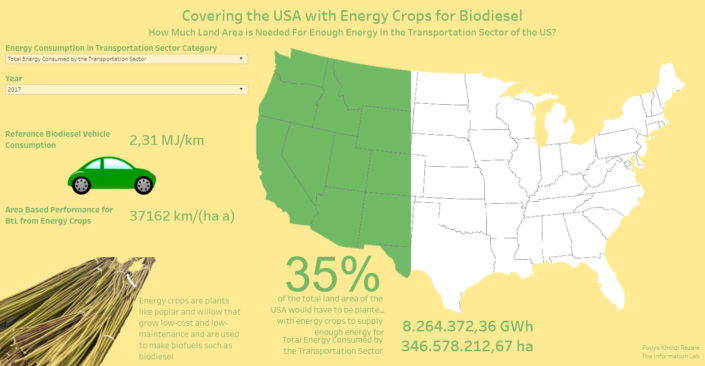
Diese Daten habe ich schließlich in einer Visualisierung dargestellt. Um eine Karte zu erstellen, die entsprechend des Anteils gefüllt ist, habe ich einen kleinen Trick in Tableau angewandt: Ich habe eine unverankerte transparente Karte der USA genommen und dahinter ein großes Balkendiagramm gelegt. Die Füllung ist dann zwar nicht exakt, sieht aber gut aus und der Wert wird groß unter der Karte verdeutlicht. Damit solche unverankerten Objekte beim Upload auf Tableau Public oder Server nicht verrücken, ist es wichtig, das übergeordnete Dashboard-Objekt auch auf unverankert zu stellen.