TIL-Adventskalender 2024 – Türchen 11
– Türchen 11
Lollipop Chart
In der Weihnachtsbäckerei gib’s so manche Leckerei – und das auch in der Datenanalyse! Denn heute zeige ich, wie man eine Lollipop Chart in Tableau erstellt. Diese Darstellung bietet eine Abwechslung zu den vielen Balkendiagrammen, die man häufig in Dashboards findet. Außerdem lenkt der große Kreis den Blick auf den wichtigsten Datenpunkt.
Für diese Anleitung nutze ich den klassischen Superstore Datenset, den ich einen weihnachtlichen Hauch gegeben habe. Wir werden uns nämlich die Top 5 verkauften Weihnachtssüßigkeiten anschauen. Die Verkaufsdaten sind hier fiktiv, also bitte dieses Ranking nicht hinterfragen.
Grobe Schritte:
1) Stiel: Balkendiagramm erstellen und nach Top 5 filtern und sortieren
2) Bonbon: Sales Pille duplizieren und das Duplikat in ein Kreis ändern
3) Lollipop: Dual Axis erstellen und Achsen synchronisieren
4) Feinheiten: Balken und Kreis Größe anpassen, Kreis beschriften
Als Bonus zeige ich wie man den Chart wie ein richtigen Lollipop aussehen lässt.
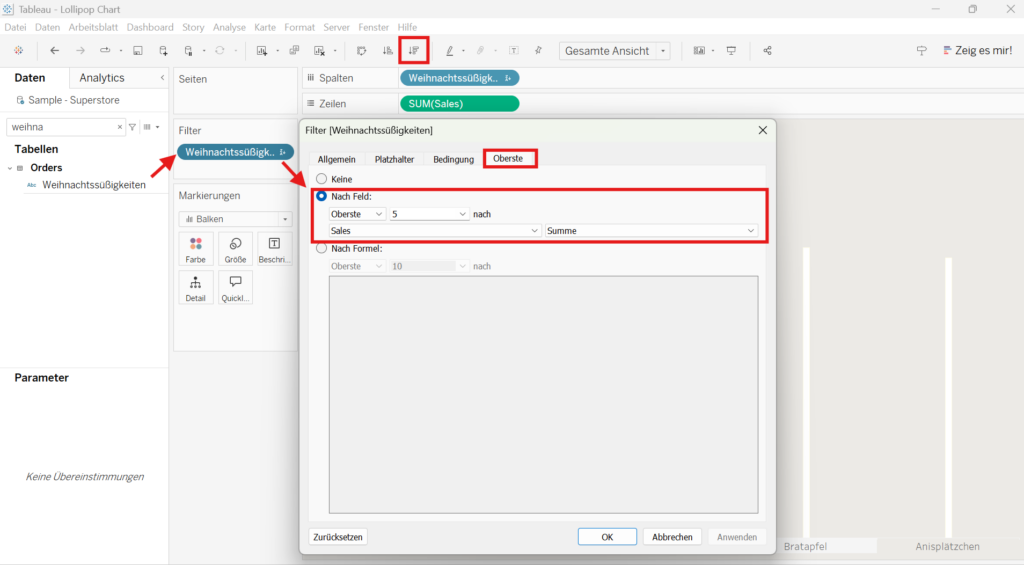
1- Wir ziehen die Felder „Weihnachtssüßigkeiten“ und „Sales“ in den Canvas und sie werden bereits automatisch als Balkendiagramm dargestellt. Wenn man Weihnachtssüßigkeit in den Filterbereich zieht, kann man diese nach Top 5 filtern. Falls Tableau die 5 Produkte nicht automatisch sortiert, kann man das noch nachträglich in der Menüleiste tun.

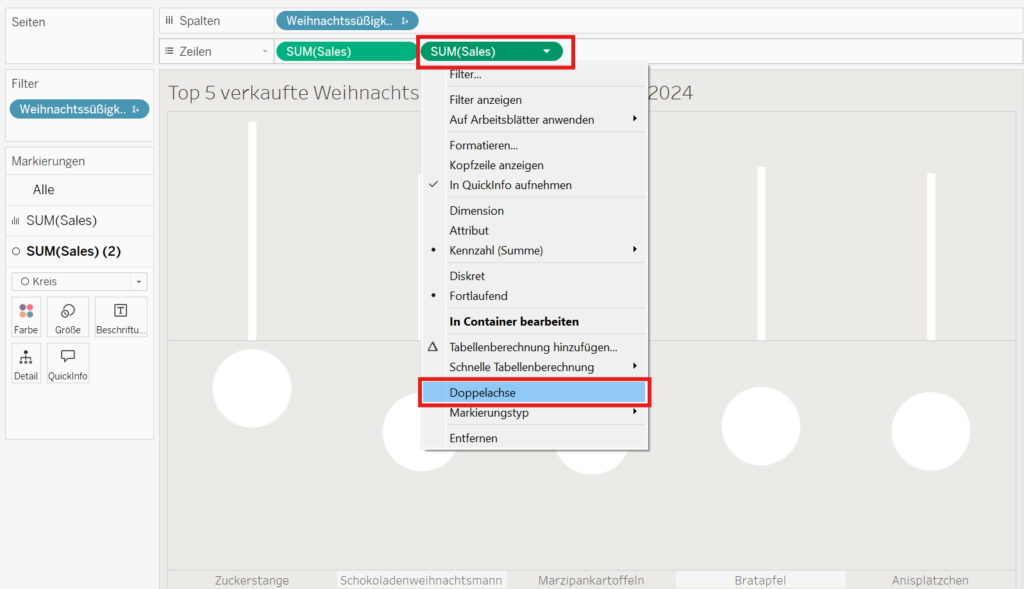
2- Nun ist der Stiel fertig und wir können das Bonbonteil erstellen. Dafür dupliziert man das Sales Feld. Gleichzeitig erscheint eine zweite Karte die sich SUM(Sales) (2) nennt. In dieser Karte kann man die Darstellung „Balken“ im Dropdown Menü zum „Kreis“ ändern. Das zweite Diagramm wird hier zum Kreis und wird im nächsten Schritt mit dem Stiel verbunden.
3- In diesem Schritt werden die Balken und Kreise aufeinandergelegt, um eine Einheit zu bilden. Dabei bearbeitet man die duplizierte „SUM(Sales)“ Pille im Zeilen Feld, welches in Kreise dargestellt wird. In diesem Beispiel ist das die rechte Pille. Dort kann das Feld „Doppelachse“ per Rechtsklick auf der Pille ausgewählt werden. Schon haben wir unseren Basis Lollipop!

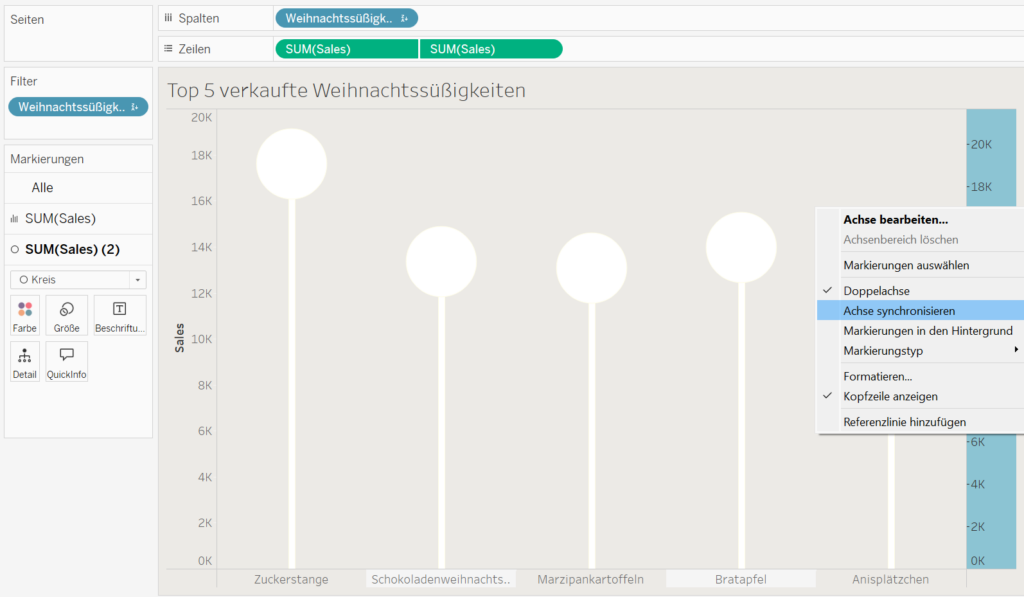
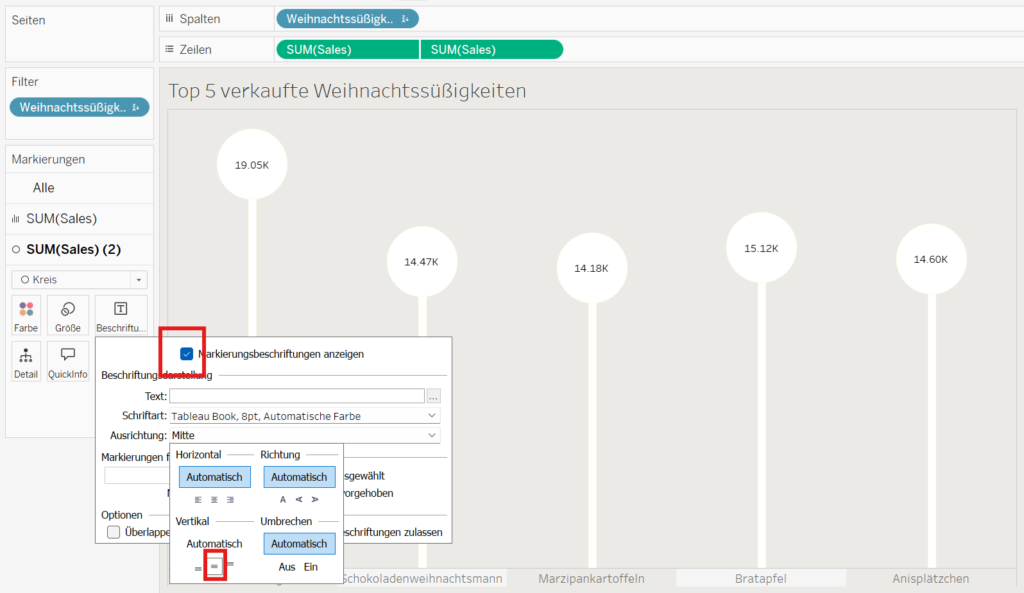
4- Zum Schluss müssen nur paar Feinheiten vorgenommen werden. Rechtsklick auf der rechten Y-Achse und „Achsen synchronisieren“ wählen. Dadurch sollten die Kreise oben am Balken platziert werden und nicht mitten im Balken oder unten. In den jeweiligen Sales Karten kann man die Größen der Balken und der Kreise anpassen, indem man die Balken zu einem schmalen Stiel macht und die Kreise groß genug zieht, damit sie Platz für eine Datenbeschriftung haben. In diesem Fall beschriften wir die Bonbons mit den Produktverkaufsdaten. Dafür wählt man in der SUM(Sales)(2) Karte „Beschriftung“ aus und setzt einen Hacken. Damit die Beschriftung im Kreis angezeigt wird, muss die Ausrichtung auf „mittig“ eingestellt werden.


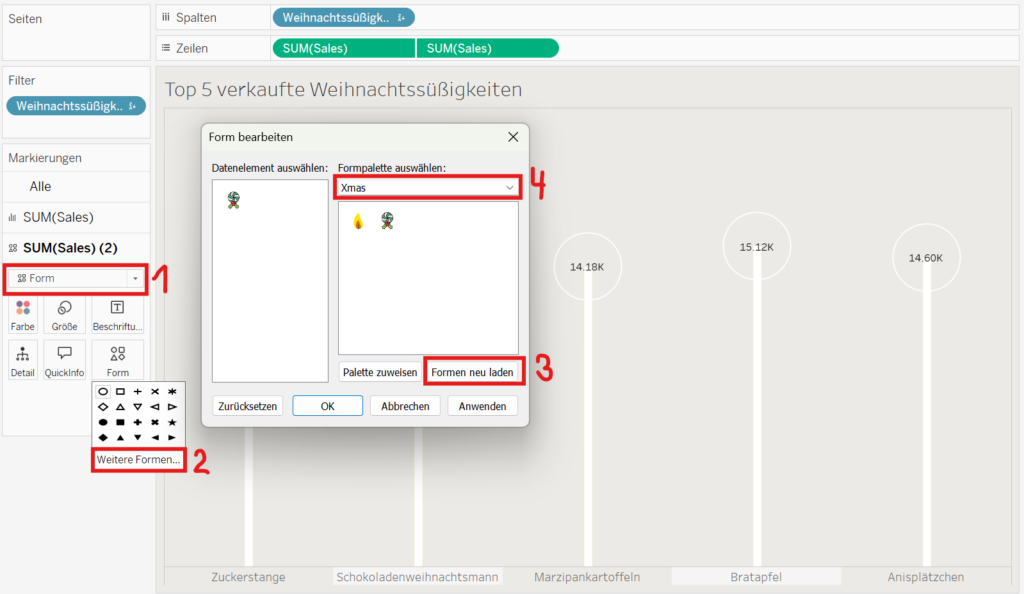
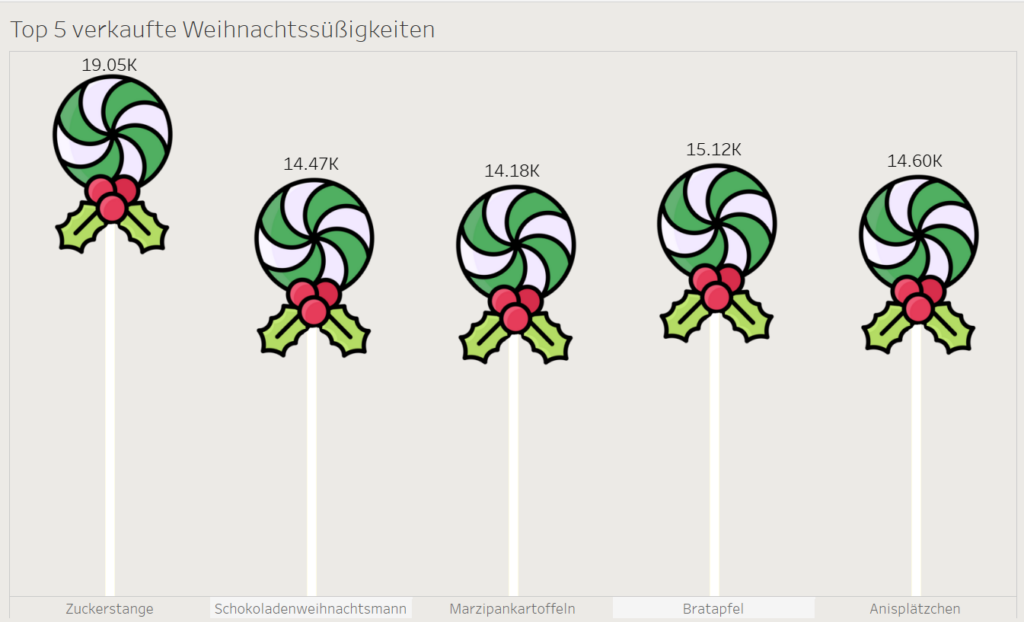
Bonus: Somit haben wir ein klassischen Lollipop Chart. Damit es etwas süßer und weihnachtlicher wird, kann man anstatt der Kreisform auch Formen als Darstellungsart auswählen. Dafür sucht man sich ein Lollipopkopf Bild aus dem Internet und speichert das Bild im „Formen“ Ordner im Tableau Repository. Diesen Ordner findet man im Dokumentenordner auf dem Rechner.
Wichtig: es muss ein neuer Ordner im Formenordner angelegt sein, um von Tableau erkannt zu werden. Ich habe den neuen Ordner „Xmas“ genannt und mit „reload Shapes“ werden die neuen Formen in der Auswahl angezeigt.

Danach macht eine Beschriftung im Bonbon keinen Sinn mehr, deshalb wird die Position über das Bonbon formatiert. Fertig ist der süße Lollipop Chart, lasst es euch schmecken!

Sie haben Fragen zu den Möglichkeiten, die Tableau bietet oder ein anderes Anliegen rund um das Thema Datenanalyse? Wir helfen ihnen dabei gerne.





