Das Tableau Public-Team sucht nach Vizzes, die sinnvolle Datengespräche anregen, die zeigen, was in Tableau möglich ist, und die herausragende Arbeit der Community hervorheben. Die Darstellung der „Inflation“ unserer Kollegin Nhung Le aus der Data School wurde für das Viz of the Day von Tableau ausgewählt. Hier berichtet Nhung, wie es dazu gekommen ist:
Gefüllte Formdiagramme in Tableau
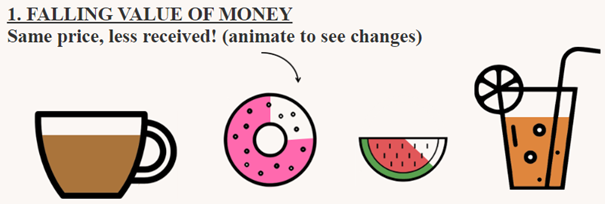
In meiner Visualisierung “Inflation” habe ich mit Filled Shaped Charts herumgespielt. Die Idee ist, Inflation einfach zu erklären: mit derselben Menge Geld kann man durch die Inflation immer weniger kaufen.

Inflation | Nhung Le | Link https://public.tableau.com/app/profile/le.nhung/viz/Inflation_16644456780460/Inflation
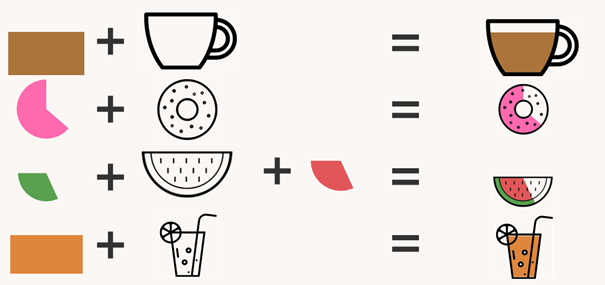
Eigentlich sind sie einfacher zu machen als man denkt, und zwar so:

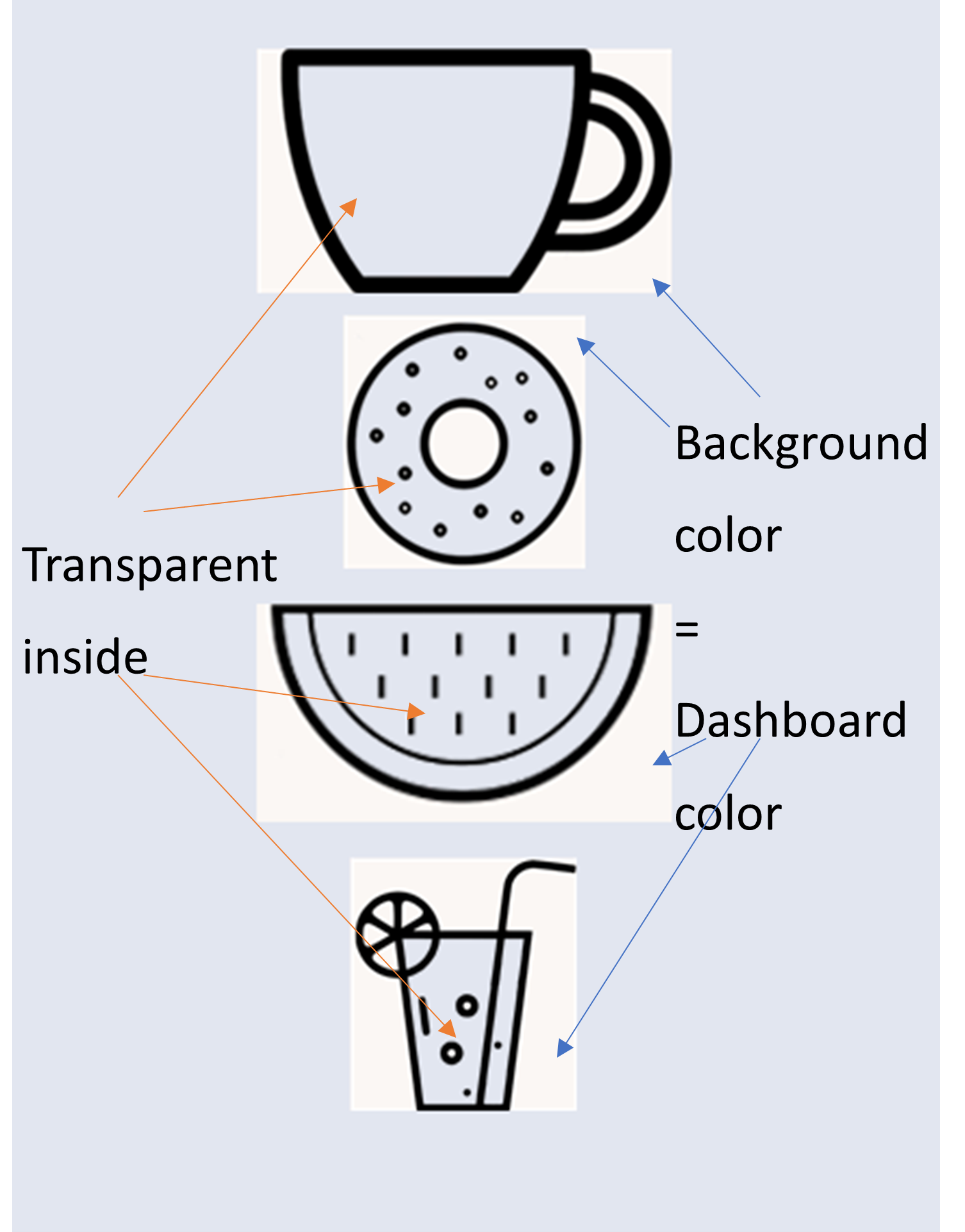
Es sind nur Balken- oder Tortendiagramme, die unter den Bildern liegen. Jetzt kommt das Geheimnis: das Innere der Form sollte transparent sein, während das Äußere die Farbe vom Dashboard-Hintergrund hat. Die Bilder liegen unverankert auf den Diagrammen. Hoffentlich erklärt es sich mit Bildern besser:

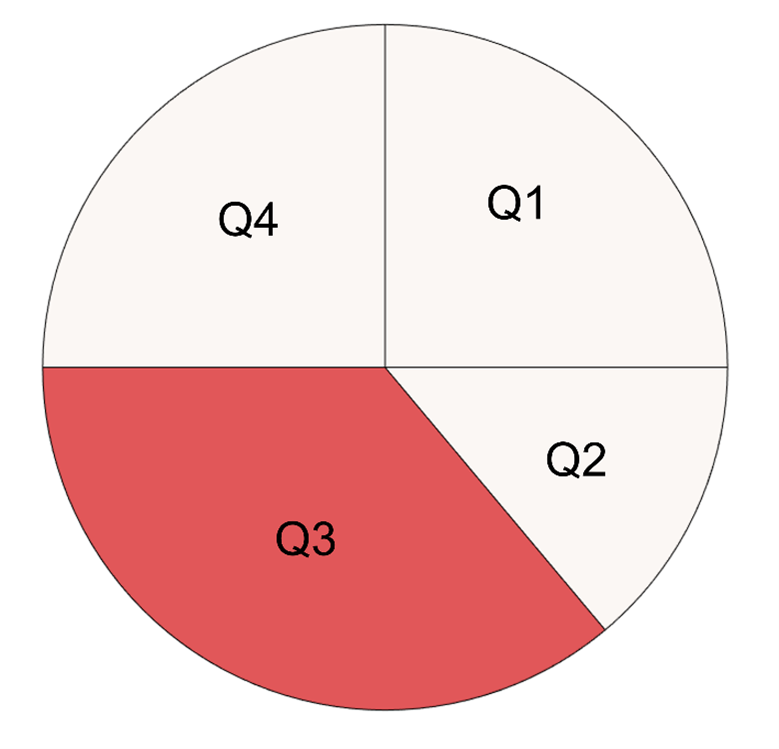
Wie habe ich die Wassermelonen gemacht?
Die sind nichts anderes als zwei Tortendiagramme: das grüne für die Schale und das rote für den Inhalt. Der Trick ist, die in den unteren halben zu packen. Du brauchst „leeren Plätze“ für die erste und viertel Quarten (25% von dem Kreis). Die machen zusammen die obere Hälfte.

Für Q3 (Inhalt) muss der Kennwert auf die Hälfte reduziert werden. Q2=50%-Q3
Vergiss nicht, die Zuordnung zu ändern, damit Q1-Q4 in richtige Reinfolge liegt. Der grüne Tortendiagram kommt ganz unten, danach kommt der rote unverankert. Ganz oben ist das Bild, auch unverankert.
Ich hoffe, du verstehst durch diesen Blogbeitrag das Konzept hinter Filled Shape Charts.
Viel Glück und Spaß damit!







