Fortsetzung des Blogposts des 29.10.2019
zu 3. Baue und Teste Dein Dashboard
Zur Erinnerung: Nachdem wir in Tableau verschiedene Blätter für ein Dashboard erstellt hatten, wurde mit einem Klick auf die untere Menüleiste ’neues Dashboard erstellen‘ (siehe Abbildung unten) ein neues Dashboard erstellt.
Der letzte Blogpost endete mit der Beschreibung von horizontalen und vertikalen Containern. Die Funktionalität von Containern kann zur Folge haben, dass Blätter in Dashboards die Größe verändern oder sich bei Filteraktionen ungünstig verschieben. Wenn man einen Container verwendet, wird ein Blatt, das sich in diesem befindet, automatisch auf die gesamte Fläche des Containers angewendet. Wenn kein Container im Dashboard vorhanden ist, verändert sich die Größe des Blattes bei Filteraktionen nicht.
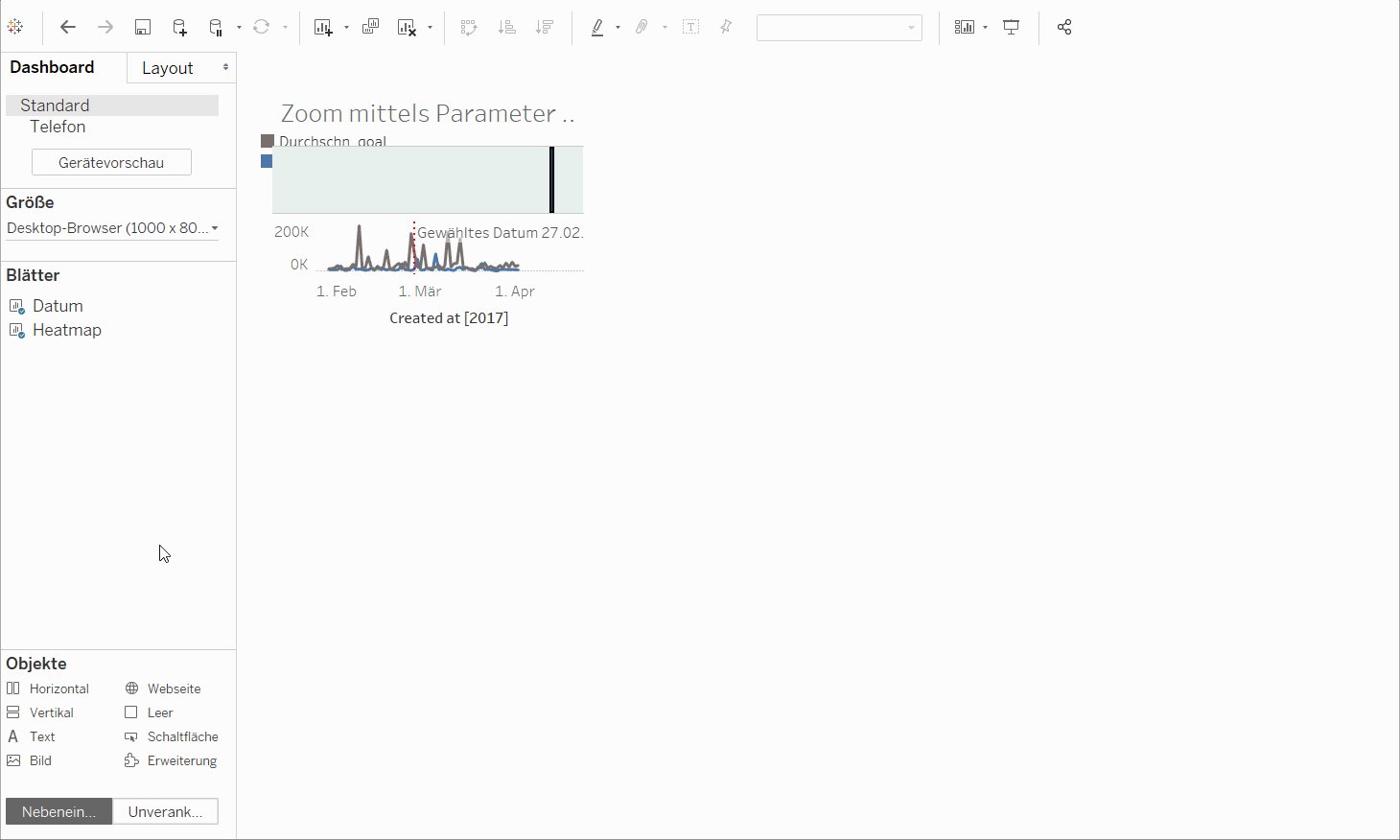
Die weiteren Schaltflächen sind teilweise selbsterklärend, teilweise nicht. Meistens dienen diese Schaltflächen der Personalisierung des Dashboards. Das ‘Text’-Feld kann man nutzen, um Titel, Notizen und Beschriftungen einzufügen. Mit dem ‘Webseite’-Feld kann man bequem eine komplette Website in ein Dashboard einbinden, bzw. den Zugang zu dieser Seite ermöglichen. Über das ‘Bild’-Feld kann man Bilder in das Dashboard einfügen, Hintergrundbilder sind hier das Stichwort.
Als kurzer Einschub kommt daher:
Wie bekomme ich ein Hintergrundbild in ein Tableau Dashboard?
Gerade bei tollen Visualisierungen können Hintergrundbilder sehr nützlich sein.
1. Der erste Schritt sollte es sein, alle Blätter schon vorab zu arrangieren. Das heißt, alle nötigen Blätter für das Dashboard bereits in Containern auf dem Dashboard zu platzieren. Das Hintergrundbild sollte wirklich als allerletztes eingefügt werden.
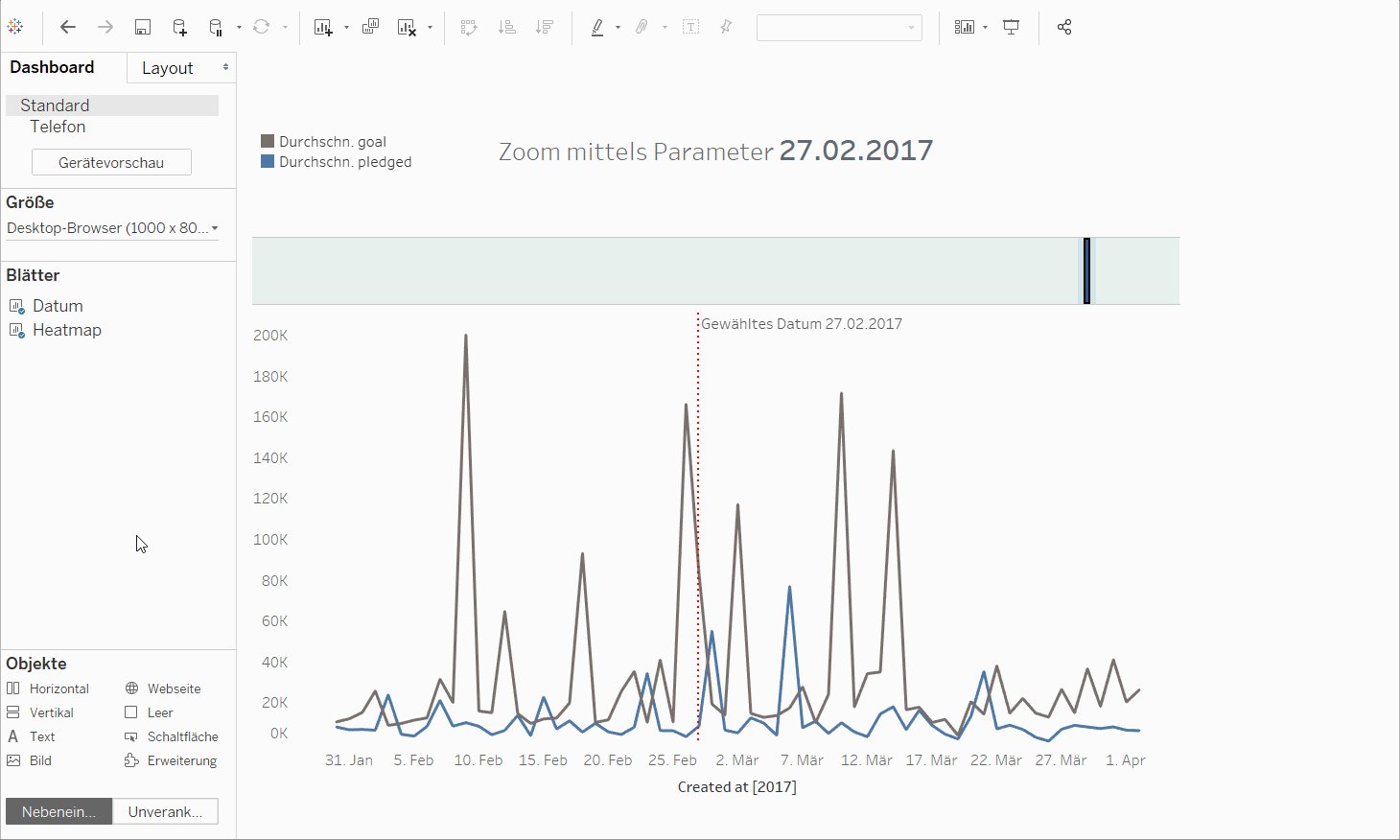
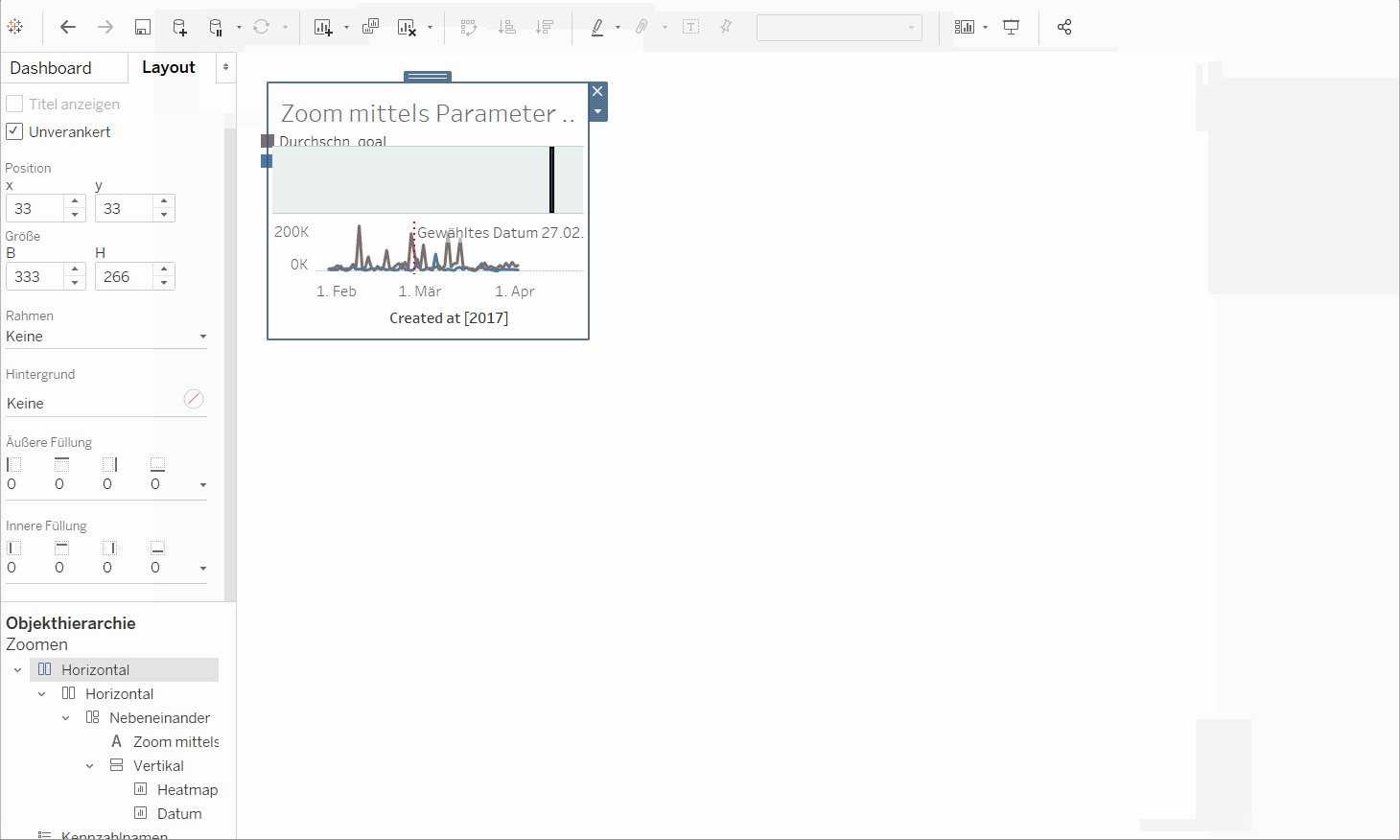
2. Wenn alle Blätter in horizontalen oder vertikalen Container arrangiert sind, klickt man auf das obere linke Feld ‚Layout‘.

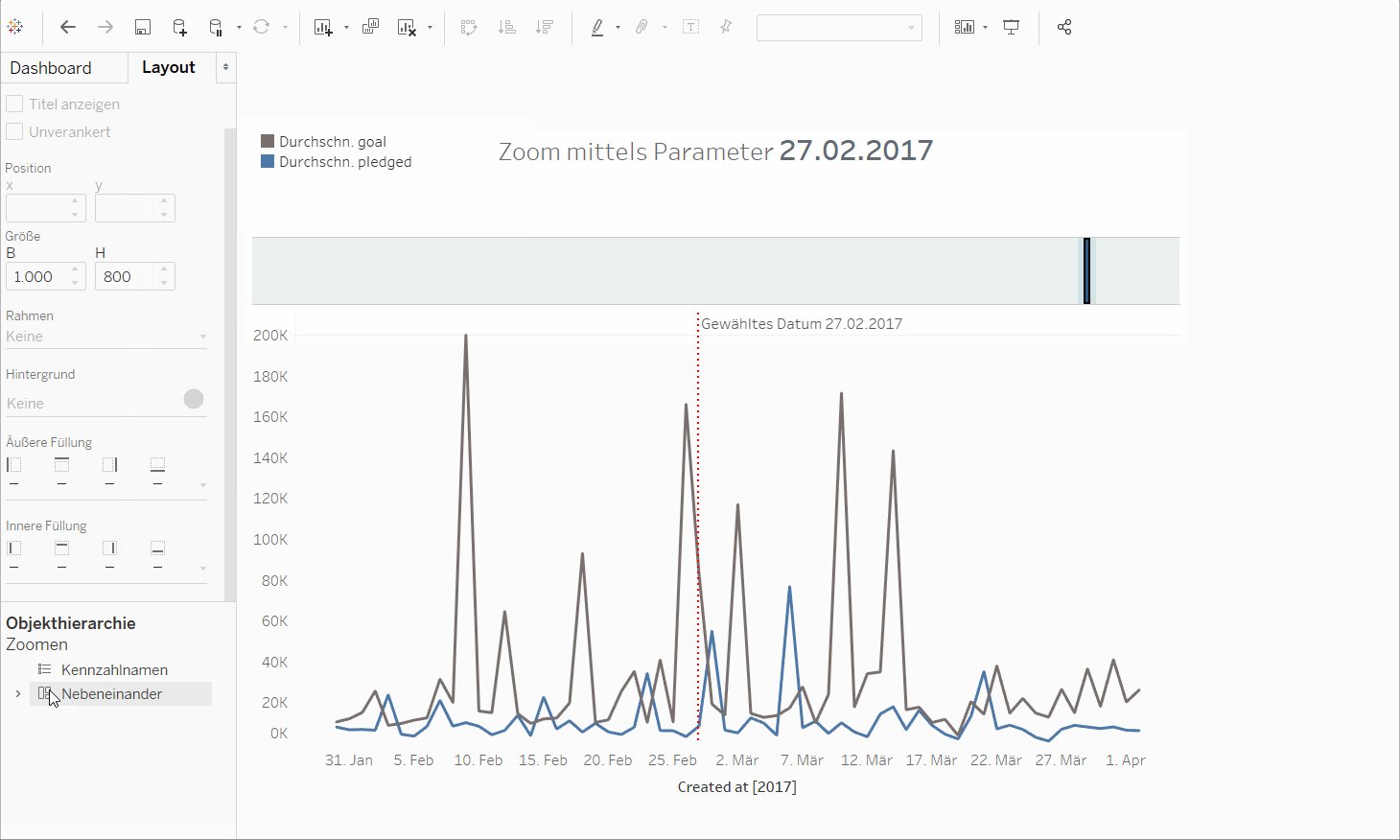
3. Nachdem man auf dem Layout geklickt hat erscheint ganz unten die Rubrik ‚Objekthierarchie‘. Hier wird die jeweilige Struktur der Container angezeigt. In meinem Beispiel sind ‚Nebeneinander‘ Container vorhanden, die sich noch weiter aufteilen in horizontale und vertikale. Mit einem Doppelklick auf ‚Nebeneinander‘ färbt sich das komplette Dashboard mit einem blauen Rahmen ein.
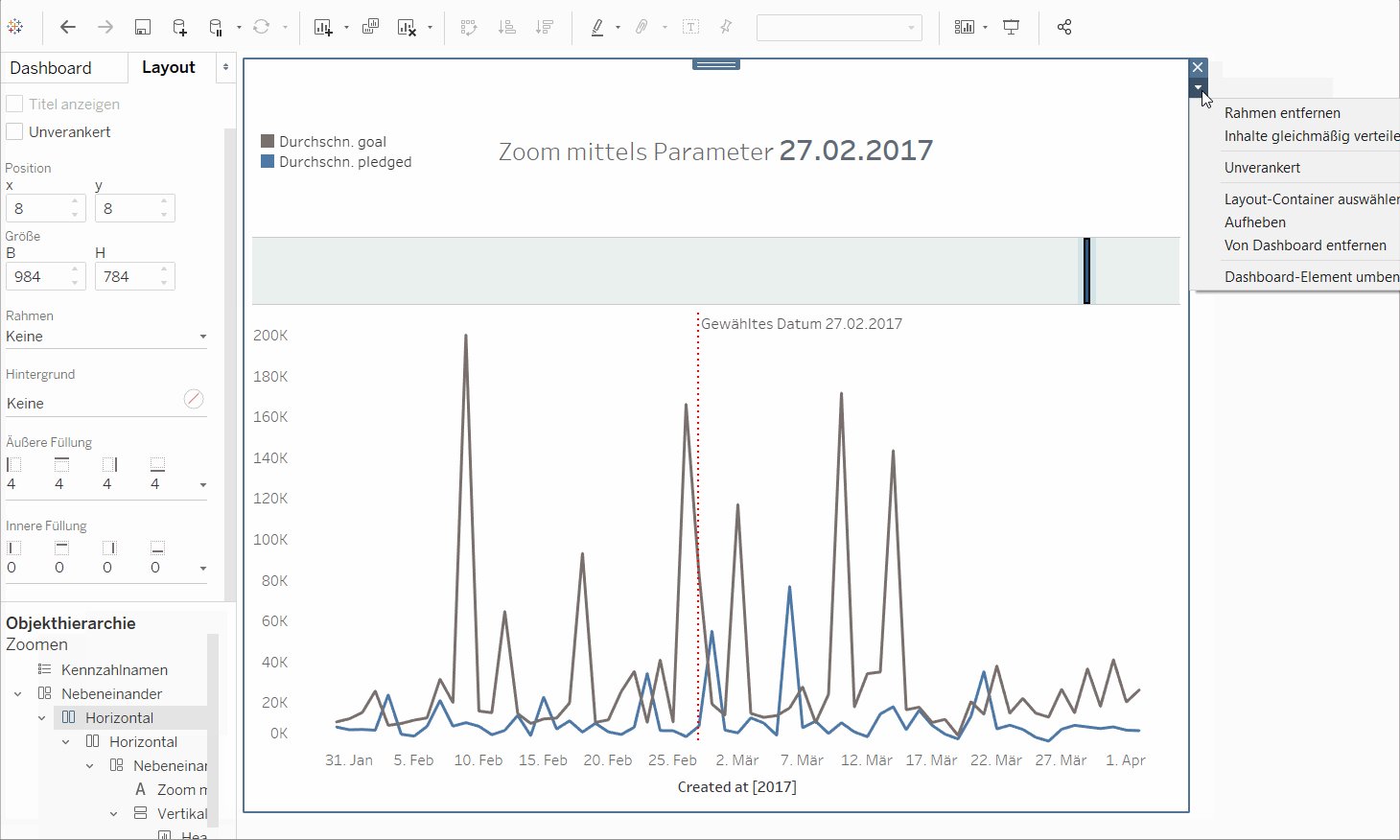
4. Mit einem Klick auf das kleine Dreieck können wir diesen Container als ‘Unverankert’ einstellen. (Bitte lasst Euch nicht von der vorerst unschönen Form irritieren!)
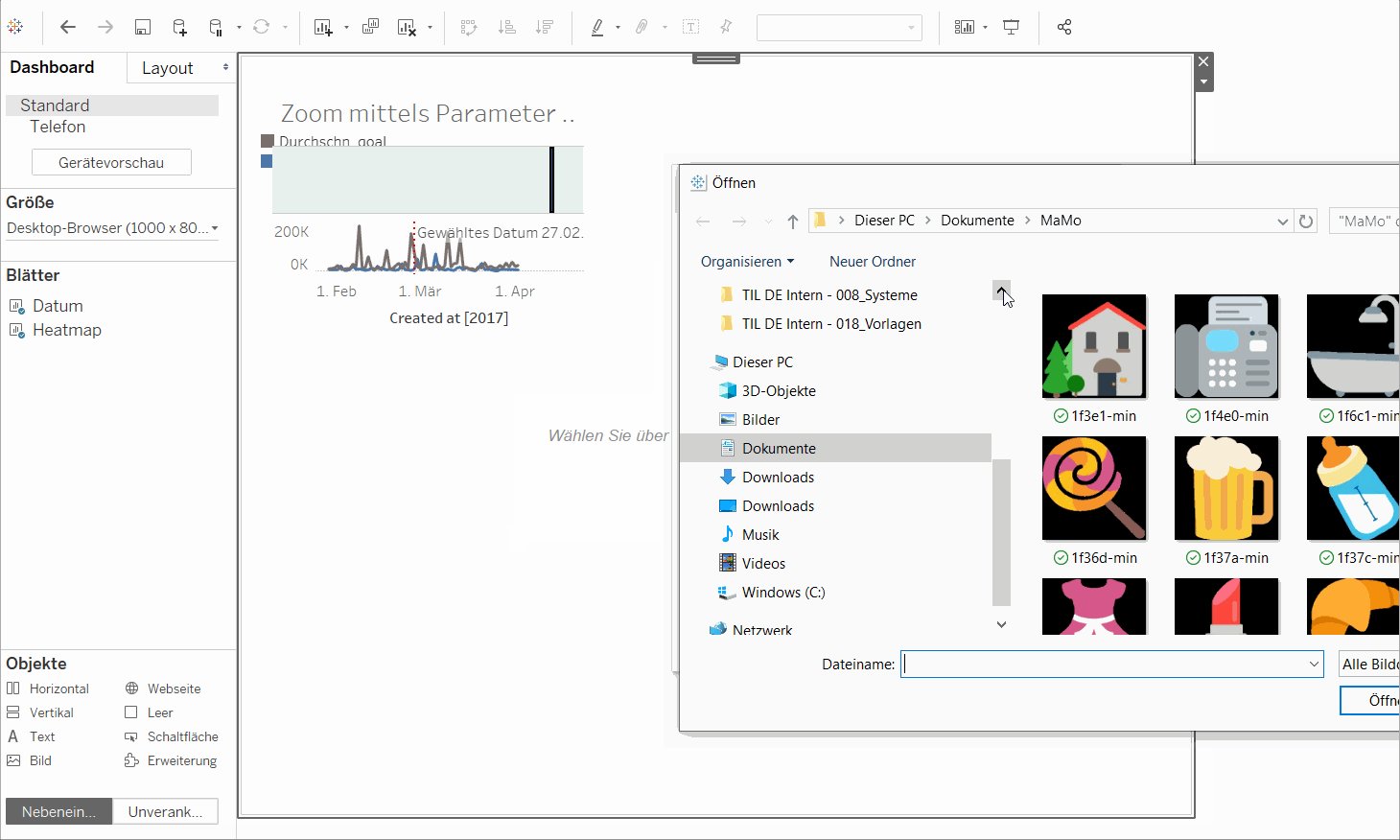
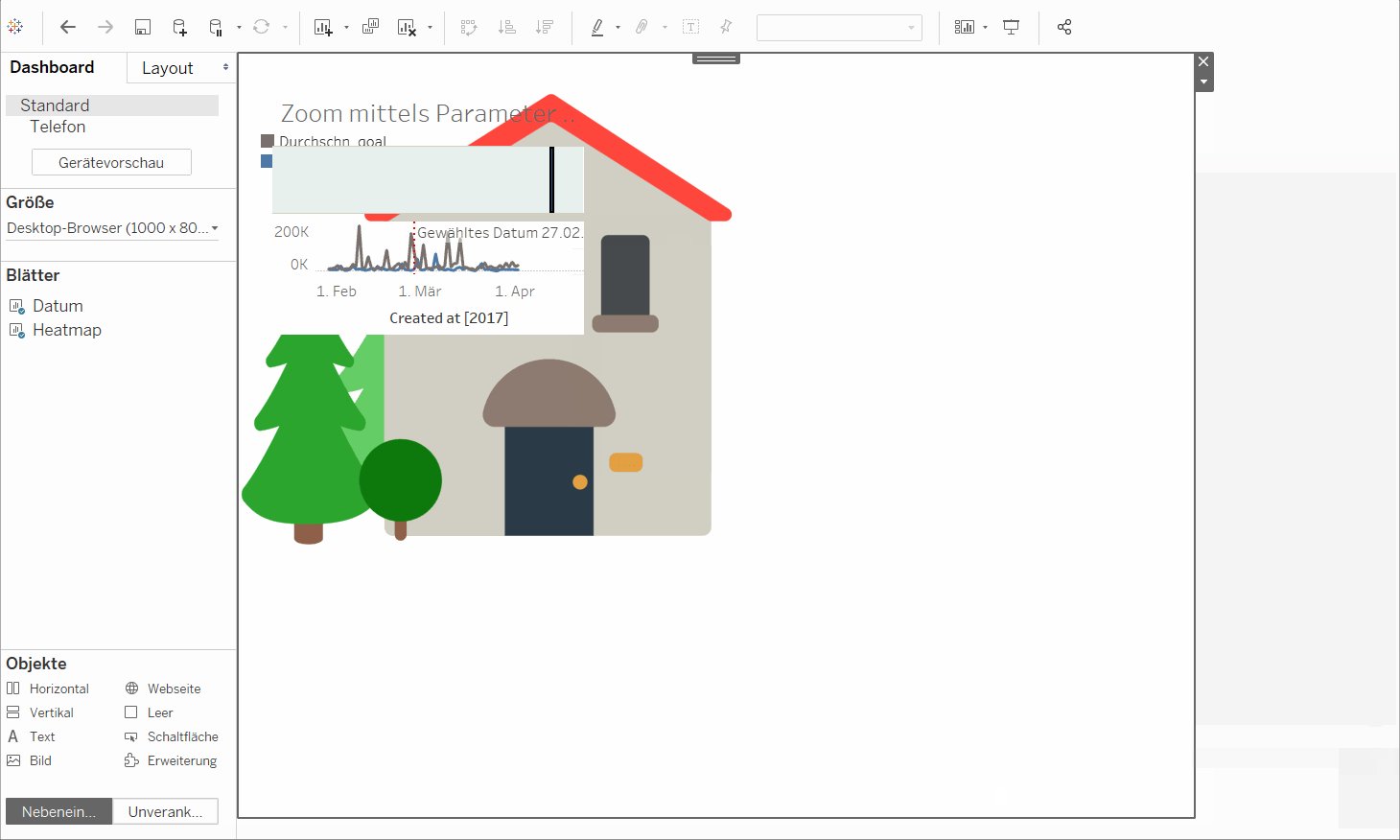
5. Der vorletzte Schritt sollte es nun sein, das ‘Bild’-Feld in das Dashboard zu ziehen.

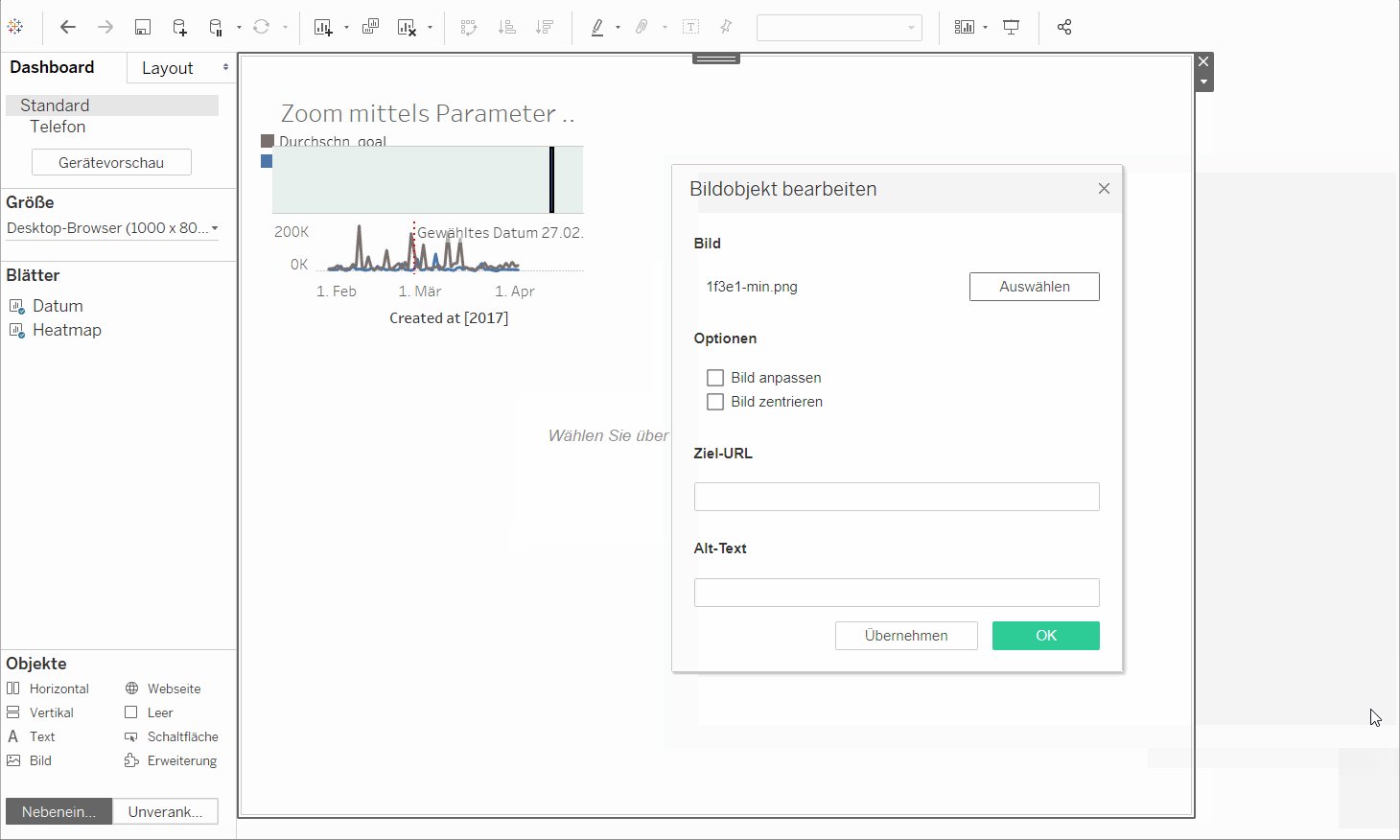
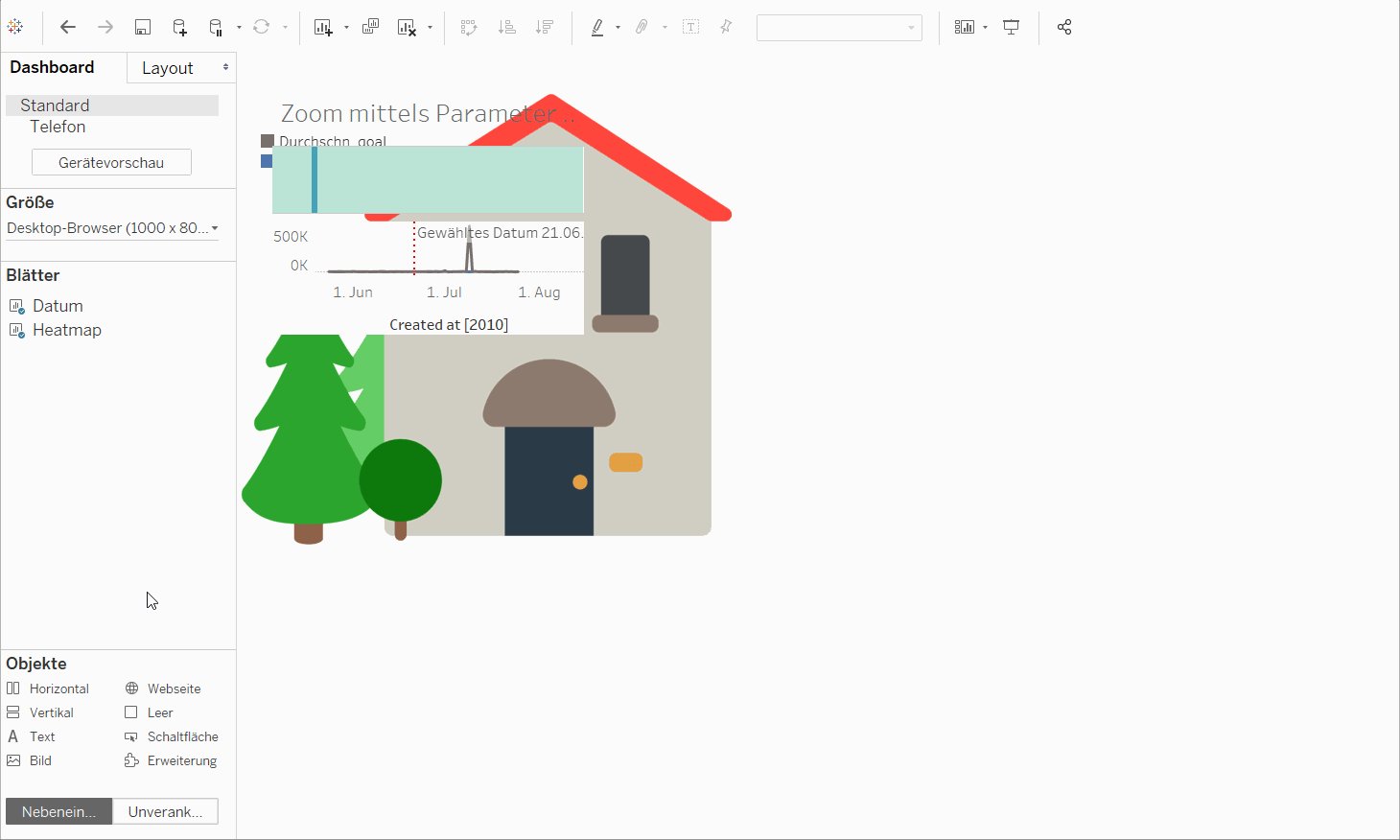
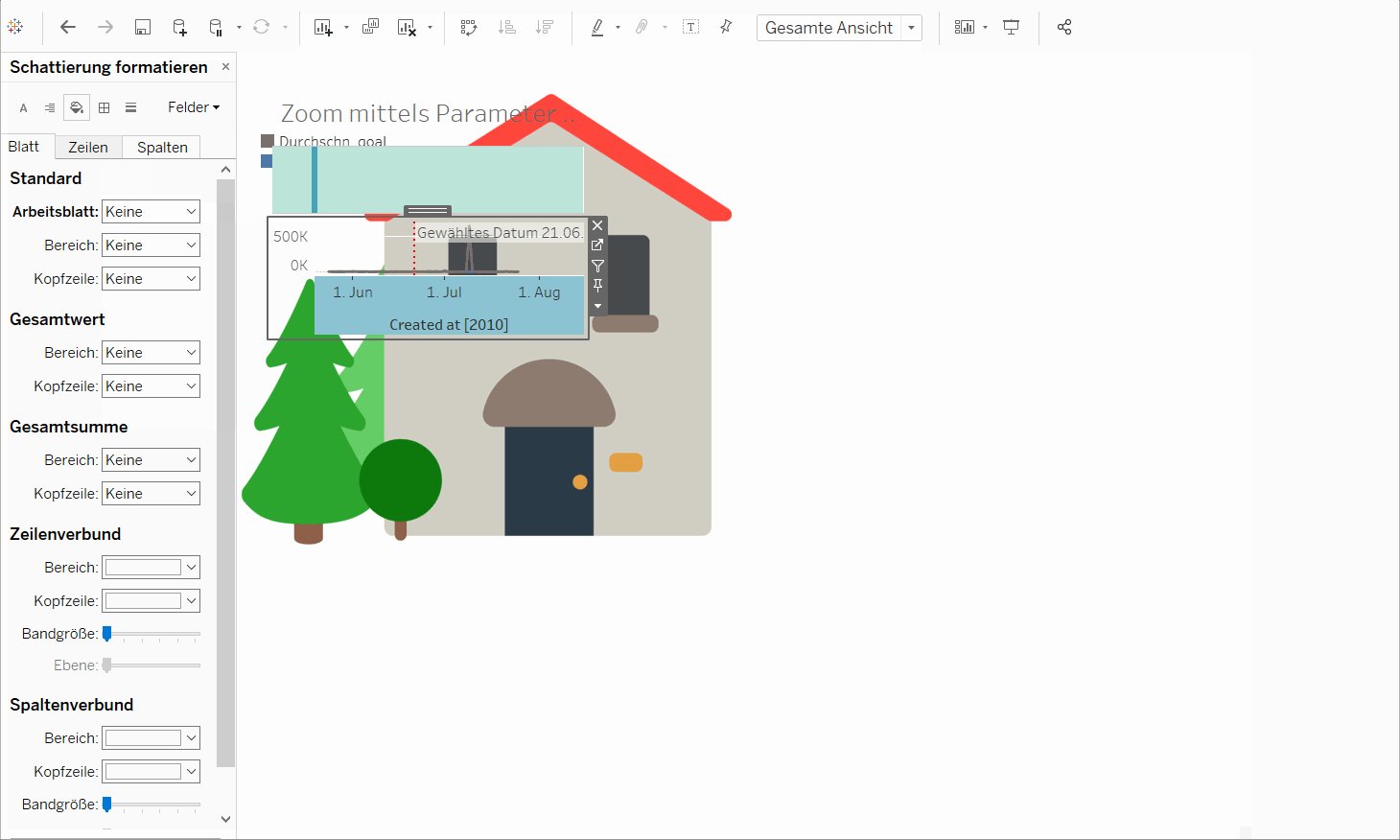
6. Jetzt kann man beliebig ein Bild auswählen (wie hier das inhaltlich nicht ganz passende Haus). Wenn nun der vorher angelegte und arrangierte Container vergrößert und wieder platziert wird, kann man das Hintergrundbild perfekt sehen.
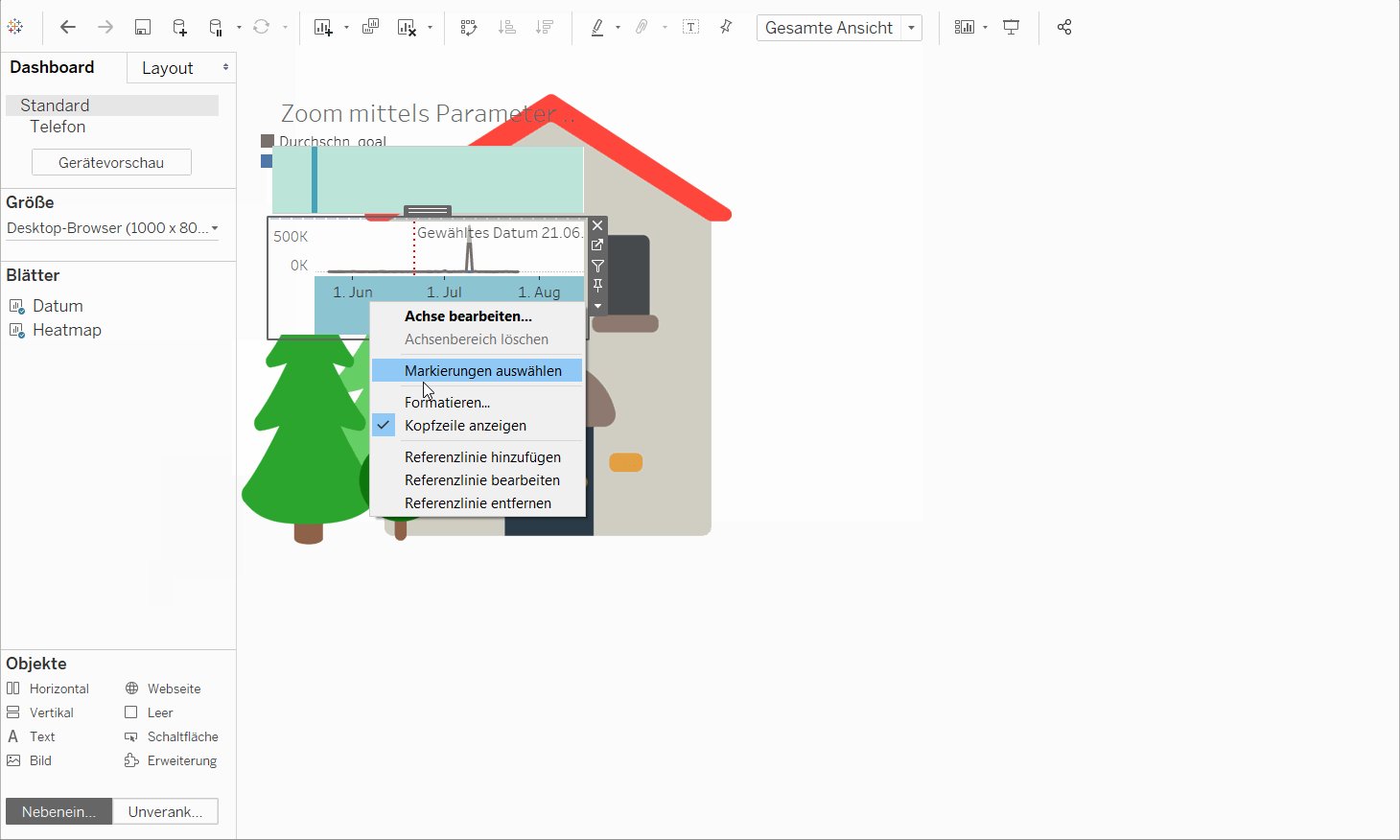
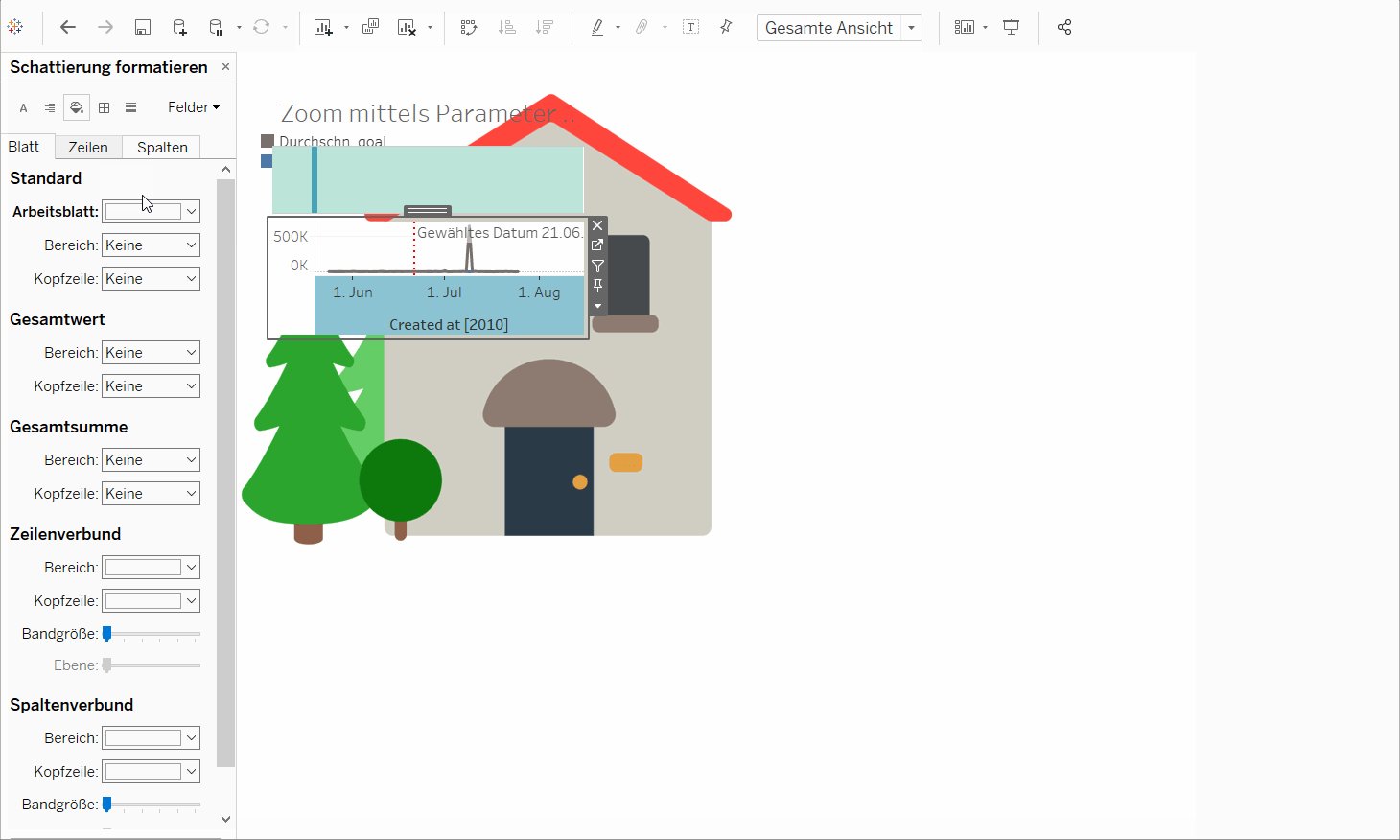
Doch aufgepasst! Wenn nun die Blätter (z.B. Diagramme, Balken, etc.) noch weiß sind (standardmäßig), dann lässt sich mit einem Klick auf ‚Formatieren‘ der Hintergrund durchsichtig machen.

Weiter im Text. Bevor wir besprochen haben, wie man Hintergrundbilder in Tableau einbauen kann, sind wir kurz auf die verschiedenen Objekte bei Dashboards eingegangen.

Das Feld ‚Schaltfläche‘ bietet die Möglichkeit, einen Button einzubauen, der allerdings beim direkten Einfügen noch keine Funktionalität besitzt. Das ‚Erweiterungs‘-Feld ist eine Neuheit, die erst seit 2019.3 in Tableau vorhanden ist. Da diese Erweiterung den Rahmen dieses Posts sprengen würde, wird hier nicht weiter darauf eingegangen.
Das Vorgehen sollte bei einem Dashboard so strukturiert wie möglich sein. Dabei könnt ihr Euch an die Struktur halten:
- Definiere Dein Ziel und kenne Deine Zielgruppe
- Skizziere Deinen Plan
- Baue und teste Dein Dashboard
- Füge Interaktivität im Dashboard hinzu
- Verwende ‘Best Practices’ für die visuelle Abstimmung
Beim Dritten und finalen Blogpost werden wir auf die Punkte 4. und 5. eingehen!
-Maren Ried