Am Sonntag kam ich London an, um an der Dashboard Week der Data School teilzunehmen. Die Data School ist ein Programm von The Information Lab, in dem man in kleinen Gruppen vier Monate lang sowohl Tableau und Alteryx kennenlernt als auch Soft Skills im Umgang mit Kunden und in der Präsentation von Daten erwirbt. Nach diesen vier Monaten lernt man in sechsmonatigen Placements bei verschiedenen Kunden den Umgang mit Tableau und Alteryx im Arbeitsalltag kennen.
Als Trainee von The Information Lab in Deutschland hat man die Chance, die Data School zu besuchen. Dort kann man nicht nur sehr viel lernen, sondern auch Andy Kriebel, den Head Coach der Data School und Tableau Zen-Master, sowie die Londoner Kollegen von The Information Lab UK kennenlernen.
Interessiert am Trainee Program von The Information Lab? Mehr Informationen gibt es hier:
In der Dashboard Week müssen wir jeden Tag Daten von Webseiten scrapen (extrahieren) oder von APIs abfragen, um daraus Dashboards bauen. Außerdem muss jeder Schüler der Data School jeden Tag einen Artikel für den Blog schreiben. Die Alumni der Data School warnten uns am Montag morgen, dass diese die härteste Woche („toughest week“) der Data School sei.
Nachdem ich die aktuelle Gruppe der Data School kennengelernt hatte, fingen wir sofort an. Unsere Aufgabe war es, Daten von der Webseite von parkrun UK zu scrapen. Diese beinhalten Daten zu verschiedenen Park-Läufen im Vereinigten Königreich und zu den teilnehmenden Läufern. Nachdem wir unsere ersten Alteryx-Workflows gebaut und laufen gelassen hatten, wurde uns plötzlich der Zugriff auf die Webseite und somit auch auf die Daten verweigert. Obwohl zuvor mit parkrun UK abgesprochen, hatten wir wohl zu viele Abfragen in zu kurzer Zeit generiert und der Betreiber der Webseite hatte aus Sicherheitsgründen unsere IP-Adresse blockiert.
Also wechselten wir zu Plan B und Andy gab uns einen neuen Datensatz. Andy hatte bei seinem letzten Besuch in Rom Daten zu seinem Konsum von Eiscreme, Pizza und Bier gesammelt. Daraus hatte er einen Datensatz mit Geodaten, Datum, Zeit und Bewertungen der Speisen gebaut. Weil der Datensatz Orts- und Zeitangaben beinhaltete, beschloss ich, seine Route durch Rom zu visualisieren.

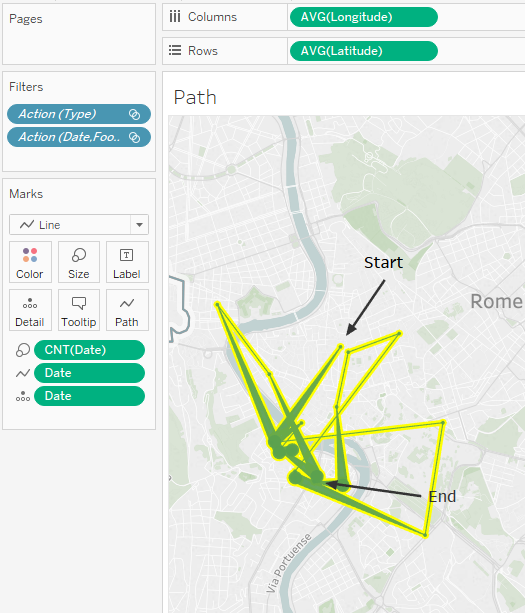
Um zeitliche Routen auf einer Karte zu visualisieren, muss man bei Tableau zunächst mit Längen- und Breitengraden eine Karte erstellen. Anschließend legt man das Datum als „Genaues Datum“ auf Pfad in der Markierungskarte ab. Dadurch erstellt Tableau ein Liniendiagramm, das nach Datum und Uhrzeit sortiert und geordnet ist. Ich habe das Datum ein weiteres Mal als Anzahl auf Größe gelegt, um anzuzeigen, ob Andy diesen Ort öfter besucht hat.
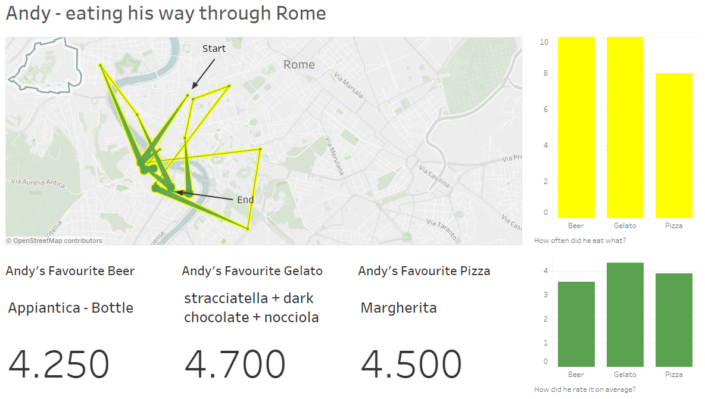
Aus diesem Arbeitsblatt habe ich ein Dashboard gebaut, das in drei großen Arbeitsblättern Andys Lieblingsbier, -pizza und -eiscreme anzeigt. Außerdem zeigen zwei Balkendiagramme seine durchschnittliche Bewertung pro Kategorie sowie die Häufigkeit des Konsums an.

Insgesamt ein toller erster Tag. Ich habe gelernt, wie man in Makros in Alteryx verwendet, habe mein Wissen zu Web-Scraping gefestigt und habe gelernt, wie man in Tableau zeitlich geordnete Routen erstellt.